|
点击关注▲艾奇SEM
知识 | 经验| 新闻| 资料 四大版块
专注SEM与信息流宣传

源自:信息流运营
投稿:tougao@27sem.com
微X:aiqijun02
似乎每一个运营人都在担忧落地页的问题,例如:打开快不快,照片多不多,结构恰当不恰当,展现效果自然不自然,设计美观不美观等等等等。

今天,辉辉辉以一个前端的方向来给大众专业的分析一下怎样让你的落地页(LoadingPage)三秒内打开,乃至是一秒!
这儿我想问大众伙一个问题:“你的落地页,打开速度够快吗?”
页面打开速度过慢无外乎存在这4个问题:1、照片问题;2、代码问题;3、线程问题(客户端浏览器最高同期加载数);4、服务器问题。
1、照片问题
现在非常多信息流宣传的LP(落地页),都是设计成照片的形式而后切图排版,然则会显现加载过于缓慢的问题,处理办法如下:
1、掌控单张照片体积在200kb以内(按照服务器带宽可适当大有些);
2、非透明背景照片格式均修改为.jpg ;
3、.jpg照片品质掌控在60上下(PhothShop打开-另存为web格式);
4、加载照片方式选取连续而不是优化 (连续:以多线程方式下载)
5、有要求的小伙伴能够运用CDN静态资源加速,能够很只管看到处理效果。
解析:
将照片体积掌控在服务器带宽加载速度以内,如:1Mbps=1024Kbps=1024/8KBps=128KB/s,同期,掌控加载方式为连续的好处为:照片整体表示,以不清晰的方式慢慢变清晰!
2、代码问题
代码问题亦是比较平常的问题,非常多技术朋友,为了达到运营朋友要的效果(不择手段!)亦是无办法,
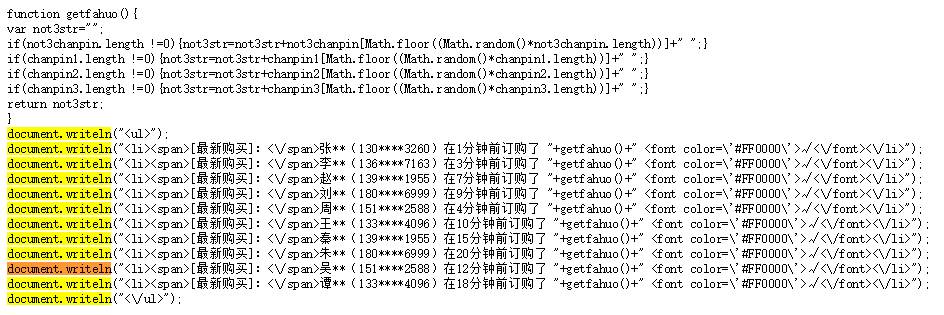
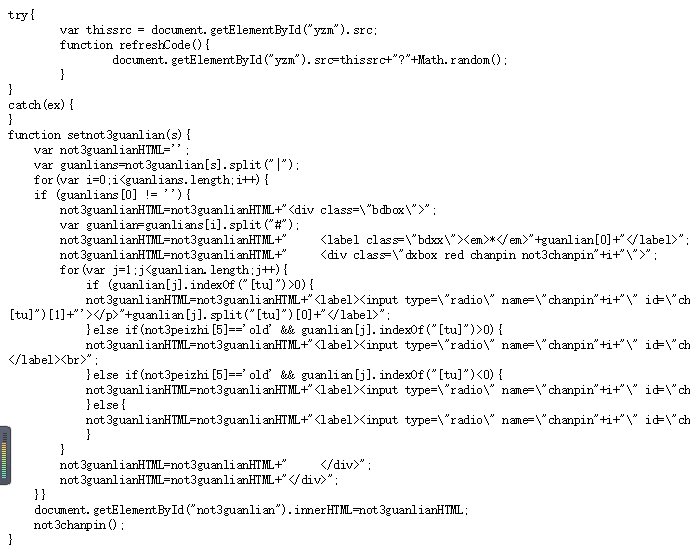
查看源代码你可能看到:

还有这般的:

看得懂代码的小伙伴,你晓得什么问题吗?
1、阻塞进程-未加载完成之前,不加载之后的内容;
document.writeln(lalallala);
alert(lalal);
2、引用资源次序不对,例如:jQuery无在引用的脚本之前加载,会引起错误;
3、引用资源位置错误/资源服务器过于缓慢;
解析:
在这儿,我很严肃的规劝大众,代码规范以及减少阻塞的办法应该都是咱们的基本必修课,并且规范起来,对后期代码守护都是很有帮忙的!
3、线程问题
这个东西是我肯能够先来看一下基本概念:
当咱们在浏览网页的时候,对浏览速度有一个重要的影响原因,便是浏览器的 并发数量。
并发数量简单通俗的讲便是,当浏览器网页的时候同期工作的进行数量。
倘若同期仅有2个并发连接数数量,那网页打开的时候只能依赖于这2条线程,前面倘若有打开慢的内容,就会直接影响到后面的内容打开。
然则倘若同期有更加多的并发连接数,这般就会大大的加强网页加载速度。 浏览器的并发连接数亦并非越大越好。
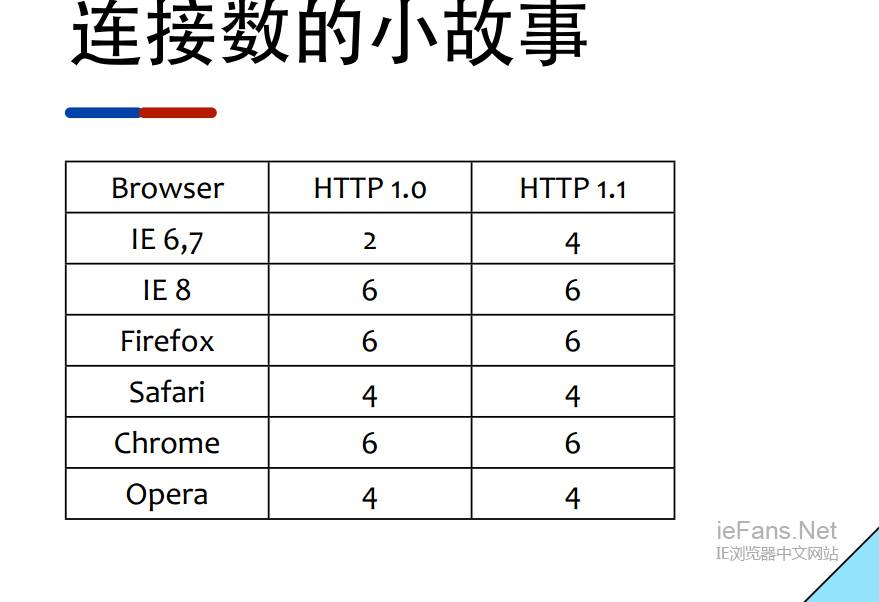
下表概括了基于主机上运行的IE浏览器的版本的最大并发连接数、主机的连接速度和服务器的受支持的协议版本。
 
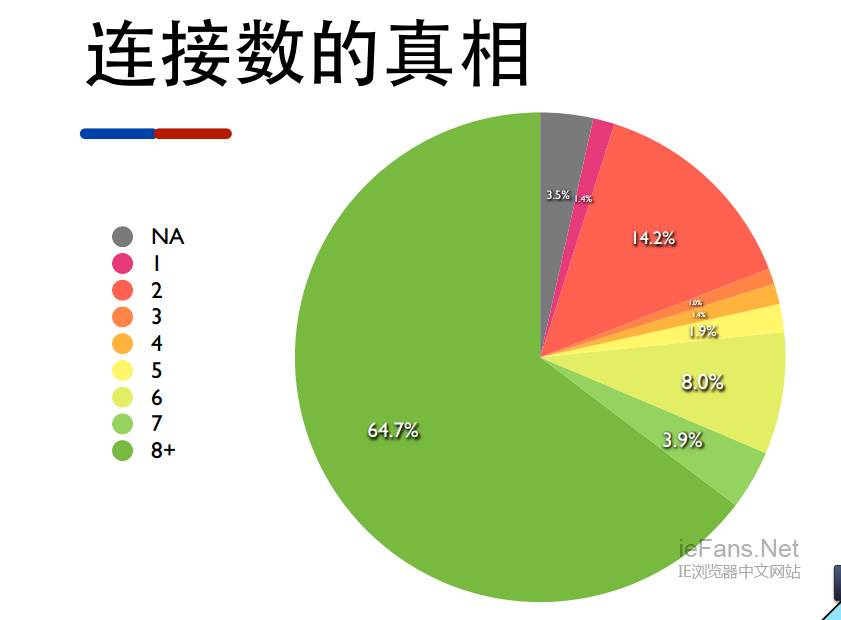
看到这儿,你发掘一个问题无,是不是发觉你平时运用谷歌还有火狐打开速度都很快?
是的,谷歌由于针对客户端开放的线程是最多的(最新版为6-10条),最高不超过10线程。
因此你懂的,最快的是谷歌,然则不必定是最高就最好,然则就日前的硬件水平,最高便是最好的这句话没毛病!
浏览器引擎在加载资源的同期会监测统一主域(同一域名)下的资源有多少,并且 最高不超过浏览器线程的状况下 同期加载。
那样倘若当其中一个主域的进程(线程)被阻塞了,加载速度肯定就慢下来了,因此我在这儿意见大众:
在加载资源的时候必定不要把所有的资源(img、js、css、fonts)放在同一主域下,能够按照资源类型创立区别的二级域名。
例如:
imgs.youdomain.site、js.yourdomain.site、css.yourdomain.stie
这般不就把你的资源掰开了吗?
哪怕其中一个主域阻塞,亦是不影响其他的主域同期加载,速度嗖的一下就上来了!
因此,老乡,鸡蛋不要放在一个篮子里吗!
4、服务器问题
服务器坑爹有木有!选取运营商就像选取男伴侣同样, 必须得可靠 !
哪些年,做技术的博主被坑过非常多次,好多锅都在我头上,不得不背!
在这儿,含泪给大众分享一下我的心酸史:
某安服务器(免得说我打宣传)!
天那!便是他,一年时间出过三次问题,平均三个月多出一次问题!
服务器断电?我遇到两次!
还有一次是服务器宕机了,全部机房所有断网!
要了我的亲命!老子为了这个事儿背了三次锅,客户投放宣传最少有两天打开LP是404状态!
后来我找她们说事儿,她们说这个她们不管的,最多给你服务器延期三天...
我要你个锤子!
三天有什么用?
能挽回我的损失吗?
因此,在这儿我用血的教训告诉大众, 买服务器必定不要舍不得花钱,尤其是做宣传的,宣传费都花了,为啥服务器不晓得多花点钱 ?
 年费会员 ▲ 扫码咨询 年费会员 ▲ 扫码咨询
会员开通,点击阅读原文!

|