|
在前面的文案中,咱们分享了结构层的二化、掌控层的三化,这篇文案,咱们分享下最后一层——表现层的三化,这般Saas制品中最重要的这个原则就分享结束了。
上篇 ,分享的是结构层“二化”(菜单路径场景化与实体关系解耦化);
中篇分享了掌控层的“三化”(功能要素抽象化、制品规则透明化、制品能力配置化)。
今天分享最后一层:表现层。它亦是“三化”(交互设计一体化、页面结构模块化、设计表达对象化)。

1、表现层:交互设计一体化
一个系统会有多个子系统/模块以及N个页面组合而成,它就像一栋几十层的办公楼同样,倘若每层的电梯、楼梯、厕所、窗户、走廊等朝向与布局一致,则你习惯任意一层楼之后,无论是偶尔溜达或上厕所至其他楼层,你都不会迷路。
乃至有时会让你产生一种错觉,我到底是在13楼,还是12楼?这何尝不是优秀的设计理念,它保准你的建设成本更低,兼顾了用户对路径依赖的天性与消极因未知而带来的恐惧感。
一款制品或一个系统亦如此,保准每一个子系统/模块的交互一致性,每一个列表页、详情页、菜单设计等一致,开发效率高的同期,用户学习成本亦低,何乐而不为?
题外话:不知你是不是发掘?我对这个系列的三篇文案的结构、布局、案例等设计,亦是遵循类似的一种设计理念。
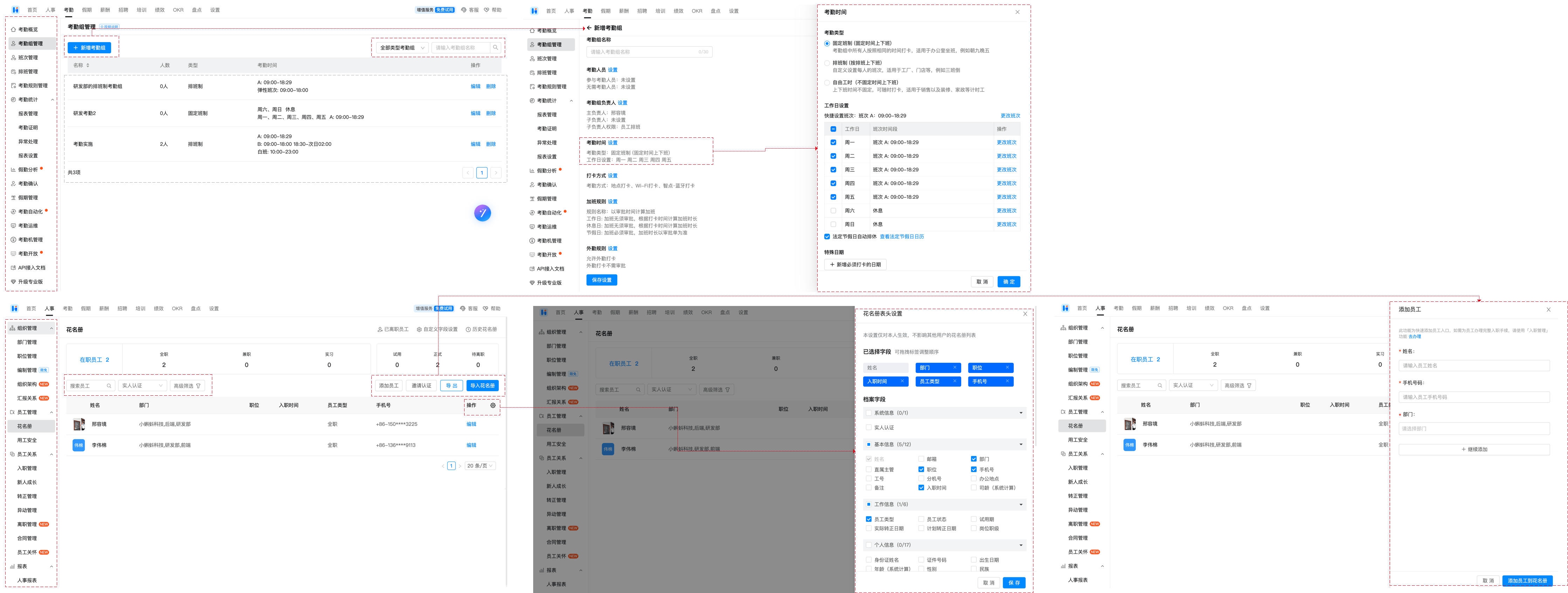
1.1 案例
方法1
1)菜单结构:
子系统间菜单:采取顶部一级横向菜单(处理子系统之间的切换问题);
子系统内菜单:采用一级+二级菜单的方式(处理页面导航问题)。
2)列表页面:
第1类:以考勤子系统为主,不可定制字段列。顶部左边是按钮区,右边是筛选区;
第二类:以员工子系统为主,采取可定制字段列。顶部左边是筛选区,右边是按钮区。
3)详情页:以右边抽屉式页面为主(无论是详情编辑、表示,或是新建页面)。

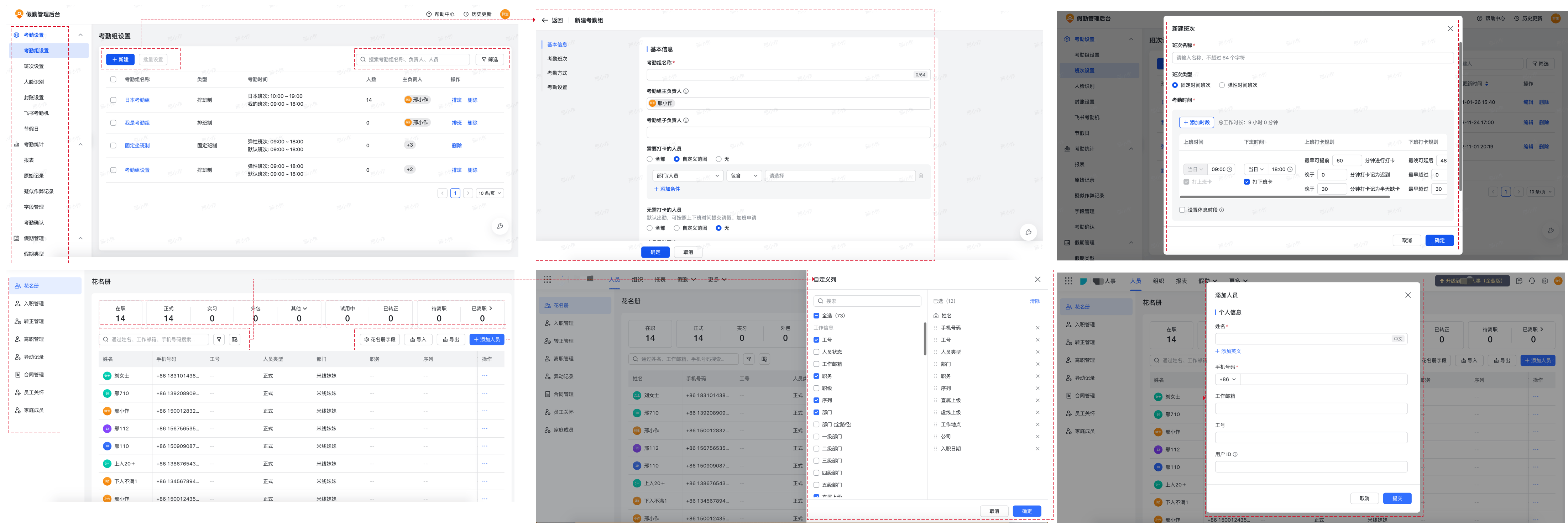
方法2
1)菜单结构:与案例1基本一致。
2)列表页面:与案例1基本一致。
3)详情页:
第1类:以新增(或编辑与查看)考勤组页面为例。采取的是二级详情页面+左侧过程型设计;
第二类:以新增(或编辑与查看)班次或员工为例。采取的是居中弹窗页面的方式;
第三类:以自定义员工花名册列表的字段列为例。采取的是右侧抽屉式页面的方式。

方法3
1)菜单结构 子系统间菜单:隐匿式侧边抽屉栏的模式(处理子系统的切换问题)
子系统内菜单:与案例1、2基本类同(即依然是采取一级+二级菜单的模式),区别是二级菜单与页签模式混用(以考勤/员工的设置关联页面为例)。
2)列表页面:区别子系统之间不是尤其统一,有的可自定义列,有的采取页签+列表;有的采取左边列表式筛选,有的采取左边标签式筛选等;
3)详情页:不是非常统一,但重点是三类:
第1类:以新增(或编辑与查看)考勤方法为例。采取的是二级详情页(内容居中);
第二类:以新建(或编辑与查看)入职方法为例。 采取的是二级详情页+顶部过程型设计;
第三类:以编辑(或查看)入职信息字段配置为例。采取的亦是二级详情页+左侧页签切换式设计。

倘若你是用户,你觉得哪个方法更佳?
我猜是:方法1 > 方法2 > 方法3。
1.2 解析
首要是一致性。
方法1的详情页,基本都采取的是抽屉式页面,比较一致。反观方法2(抽屉式、弹窗式、二级详情页)跟方法3(二级详情页+无过程、顶部过程、左侧页签切换等)都有3种以上不一样式
第二是页面空间利用率。 方法1的顶部一级横向菜单导航+左侧一级和二级菜单+中间内容区,结合右侧抽屉式详情页的方式,把一全部屏幕有效进行块状切分与分层,结构清晰,层级知道,利用率高。
反观,方法2跟3的方法(尤其是详情类页面),总会显现大片空白的无效区域,不美观的同期,亦浪费了对应页面空间。
1.3 经验分享
1)交互设计规范与原则是基本,更重要的是顶层抽象设计。
之前看过有些WorkDay(它是一家国外的老牌知名上市SaaS企业,市值570亿美元上下)的制品设计介绍,印象最深的便是其“面向流程”和“面向对象”的抽象设计。
它的顶层抽象是:流程 + 业务对象=系统。所有线下的操作都统一抽象为流程(约几百个之多),基于流程可进行节点的个性化配置,以及所有流程做功效的对象便是业务对象,所有数据亦围绕对象进行查看、编辑、删除、流转、处理以及存储。 例如入职操作,对象是员工,流程便是用户对员工关联属性数据的系统流程,是不是必须审批,是不是可撤销等,都是流程上的节点,自动配置,流程结束的所有操作数据等,均最后落到员工这个业务对象之上;
例如排班操作,主业务对象是员工,其次业务对象是日期、班次、排班规则等,是不是许审批,是不是锁定等均是排班流程上的自定义环节。同期,她们把页面设计亦抽象为三类:业务对象的查看页面、业务对象的操作流程页面、流程的历史查看页面。
它区别于通常系统制品设计是抽象为组件,而是对页面类型的抽象与归纳。
2)交互设计的核心是一体化与场景化。
例如菜单设计。
顶部一级导航,适用于平行子系统/模块的切换场景。倘若有二级菜单,则区分场景应用。
倘若是偏宣传类制品设计,则可用二级浮窗的设计(利于展示内容);
倘若是偏操作类制品设计,则意见运用左边菜单栏导航(利于内部导航)。
但左边菜单栏导航(适用于系统/模块内的操作导航),意见不要超过二级菜单。如超过,则思虑用页签式切换代替。
二级菜单跟页签式切换的应用区别是:前者偏向场景变换(例如假期规则、假期余额或加班规则、加班记录、加班余额等),后者偏向状态流转(例如在职、离职、待入职或周期未起始、进行中、已结束等)
例如列表页。倘若是核心列表,必定要考虑自定义列、排序以及筛选;
核心列表页面通常字段多,但对每一个用户来讲,仅有必须的字段才是核心内容。这方面吃亏数次,总觉得不必这里太多投入资源,却亦因此呢被吐槽不少。
例如详情页。
新建、编辑、查看意见一体化设计,而不是用两个页面分别实现新建和编辑,单独再设计一个查看页面,好处是用户在列表页面,就无需太多关注是要查看或编辑,随意点击整条均可进入后,再决策查看或编辑等操作。
同期,严格区分二级详情页、抽屉式详情页、弹窗式详情页的适用场景,意见全系统采取一种设计最佳,最多运用(前)两种,必定避免三种混合运用。
2、表现层:页面结构模块化
页面结构模块化与功能要素抽象化、制品规则透明化(掌控层),三者目的一致(即让用户有效完成任务),相辅相成。
简单可理解为:功能要素抽象化是基本、是内在结构,制品规则透明化是规则、是外化信息,而页面结构模块化是呈现、是外在皮肤。
2.1 案例
做为一名考勤HR,你期望可按照企业的加班规则,快速完成对应员工的加班方法的设置。
可供参考的方法,依然是3个,即:
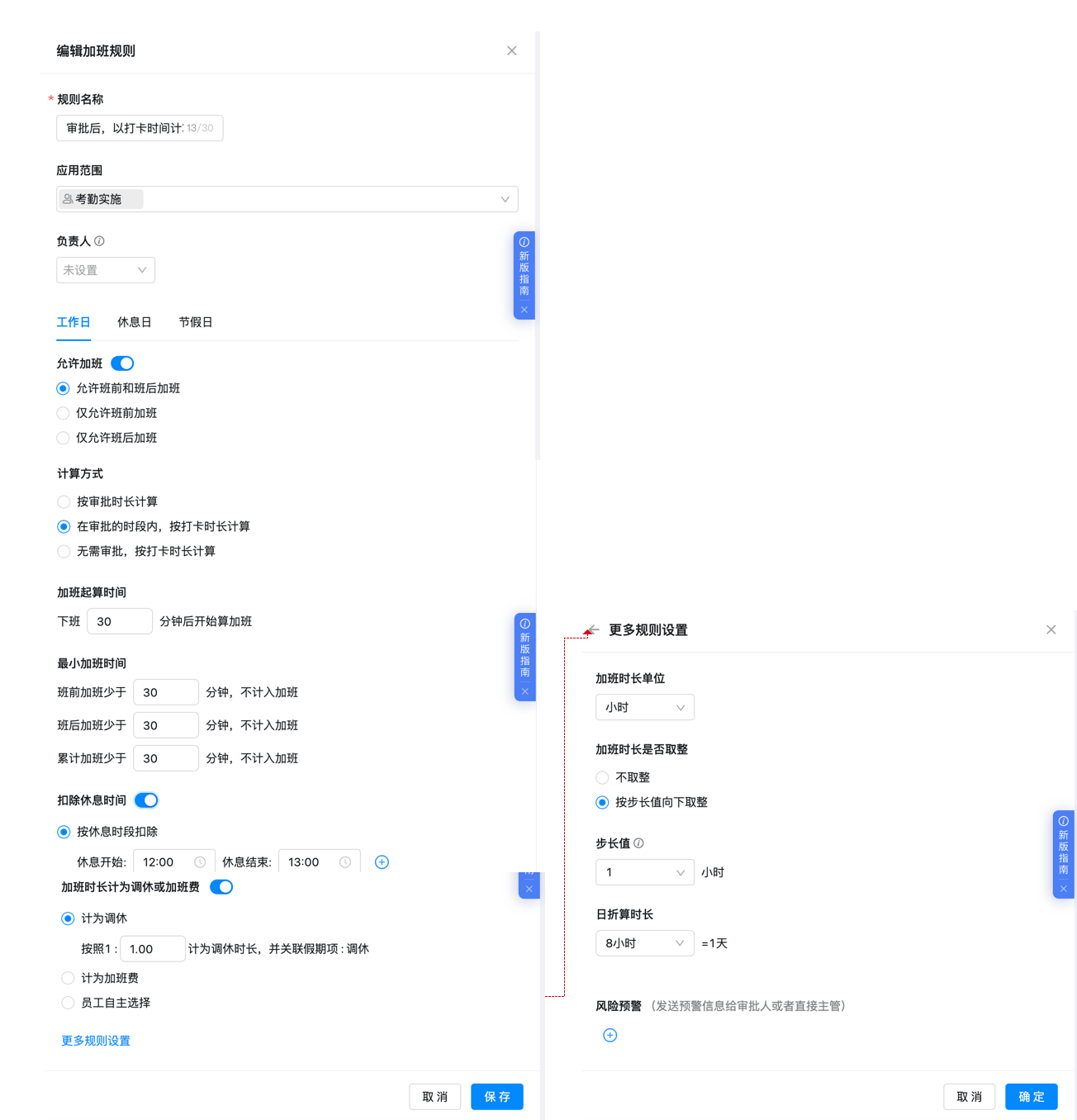
方法1:核心分三大模块:基础设置、核心加班规则、更加多规则设置。采取直铺核心模块+隐匿辅助模块的方式,直接帮用户决策模块的优先级; 基本设置:名叫作、适用范围、负责人
核心加班规则:区分三种加班类型的同期,又拆分成若6个子模块:准许加位置、计算方式、准许加班时间、最小加班时长、休憩时间、赔偿方式;
更加多规则设置:加班时长单位、加班时长取整、加班步长、日时长折算、加班预警;
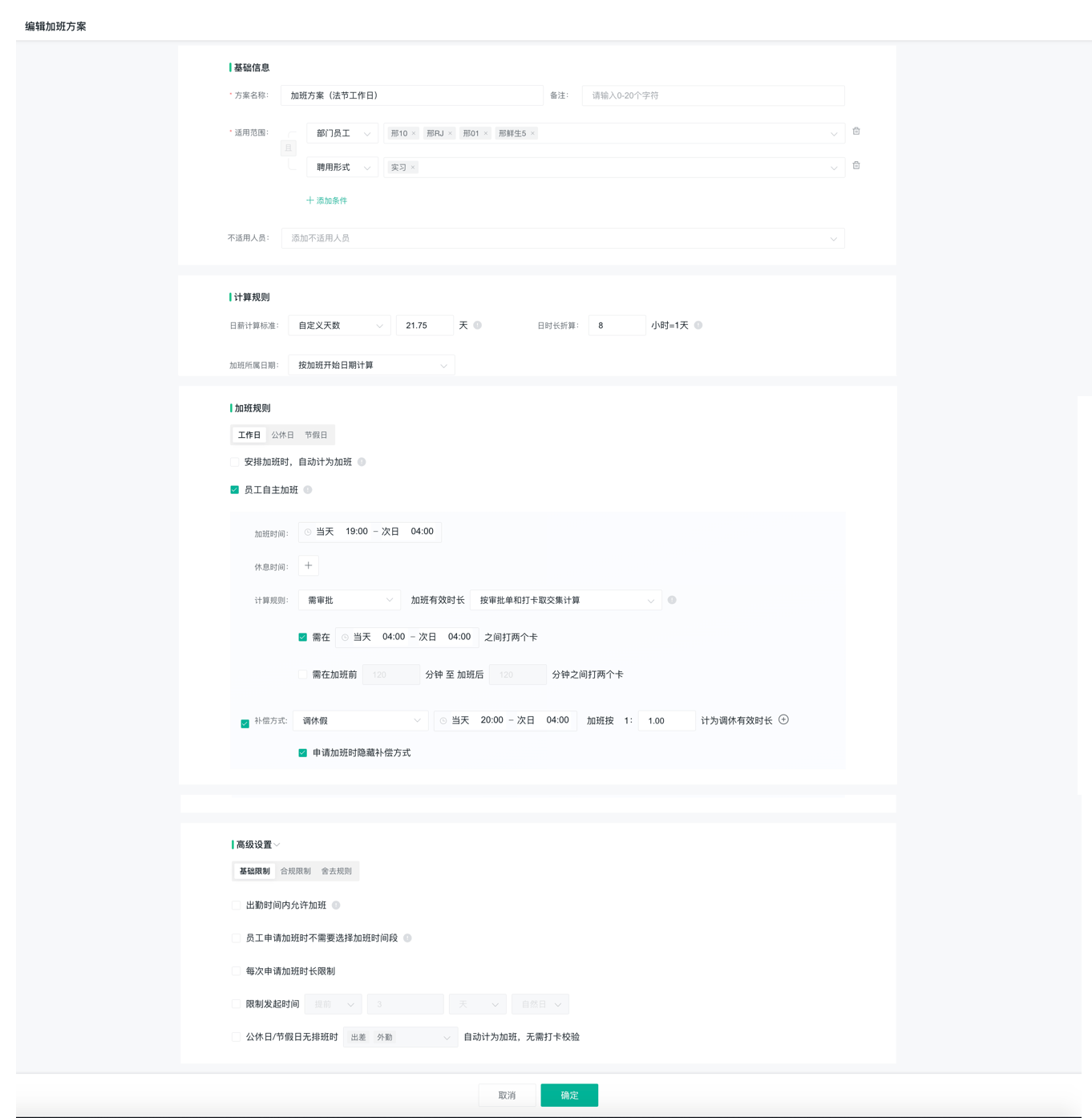
方法2:核心分三大块:基本信息、加班类型、更加多设置。模块拆分与方法一几乎一致,但采取的方式,却选取的是按模块分过程的方式。
方法3:核心分四大块:基本设置、计算规则、核心加班规则以及高级设置。一样是采取直铺核心模块+隐匿辅助功能的方式。

哪个方法更佳呢?
相信答案可能没那样显著,毕竟三者之间的模块化设计,大差不差,倘若必定要选取,可能略倾向于方法2。
2.2 解析
从两个层面看方法2的设计,它有两个细节相对更佳。
首要,用户视角。采取过程式的模块化设计方式,初始就供给了用户进度条,让用户有一种掌控感。同期,每一个过程只专注于当前模块的任务,相对而言,效率更高;
其次,制品视角。每一个核心模块都有自己的【全页面】,充分利用PC端页面空间的同期,便于后续区别模块的扩展。例如在模块3新增多班预警、步长限制等。
2.3 经验分享
页面结构模块化的基本是功能要素抽象化。倘若后者抽象的足够清晰,穷尽,独立,那前者便是基于它之上,做页面层面的平铺/切分、归类/聚合、收起/展开、隐匿/表示罢了。
原则1:必定要做页面模块的用户优先级。例如基本设置、加班规则、更加多规则/高级设置,从模块的命名上已然知道了优先级(即模块1少不了,模块2是核心,模块三是加强或辅助)。
原则2:必定保准页面模块之间的独立性,避免同一个要素可属于多个模块的状况。同一个要素,必定不可模棱两可,好像属于哪个模块都行,否则就要思虑模块分布的恰当性。例如方法3的【基本信息】中的【加班时长单位】和【取整方式】,可能就有点疑问,把它们放入到【更加多设置】里,好似亦成立。
原则3:每一个页面模块下的要素数量,通常不超过7个。否则要么需进一步细分子模块,要么思考再新独立一个模块。
因同一等级或同一模块下的要素太多,容易让用户产生认知疲惫感。就像在高速公路上开车,始终保持差不多的速度,容易产生懒惰性思维匹配。
换个视角看,童话故事里的七个小矮人、葫芦娃七兄弟等,为么是七个?再多就容易产生认知疲惫。
3、页面层:页面设计对象化
中国语言博大精深,有官话,有方言;有黑话,有白话。区别圈子、区别圈层,区别职业、区别工种等,还有自己的专业名词,不足为外人道。
同理,制品经理的话语体系,与你所服务的用户的话语体系,亦会有很强差异,且你所服务用户的职业、岗位区别,亦会有差异。
因此在做制品设计时,你是不是在运用你的用户的话语体系,亦在必定程度影响着制品的用户体验,而对象化、对话感的话语体系可能更胜一筹。
什么是对象化?
就像你现在在看的文案,我在写的时候,脑海里是有一个你的画像,仿佛你就在我旁边,认真听我“分享”经验的同期,你还会给我“即时反馈”(假设你有困惑、疑问之处,针对性给出我的处理方法)。
题外话:是的,我晓得你阅读起来并没那样舒适,文字多,内容长,案例不是你所熟练的制品等,水平有限,你就“弱水三千”,只取自己的“一瓢”吧。
制品设计理想的状态亦如此(尤其是页面语言、要素命名以及布局等细微之处)。
你脑海里必要有一个清晰的用户画像,好似经过页面来跟TA“聊天”同样,并猜测TA可能得疑问之处,用TA能听懂的语言体系,能看懂的命名,给出你的处理方法,最后让TA有效完成既定任务。
3.1 案例
做为一名考勤HR,你期望按照企业考勤规则,快速设置好上下班时间与打卡范围等,以便员工可正常进行考勤。
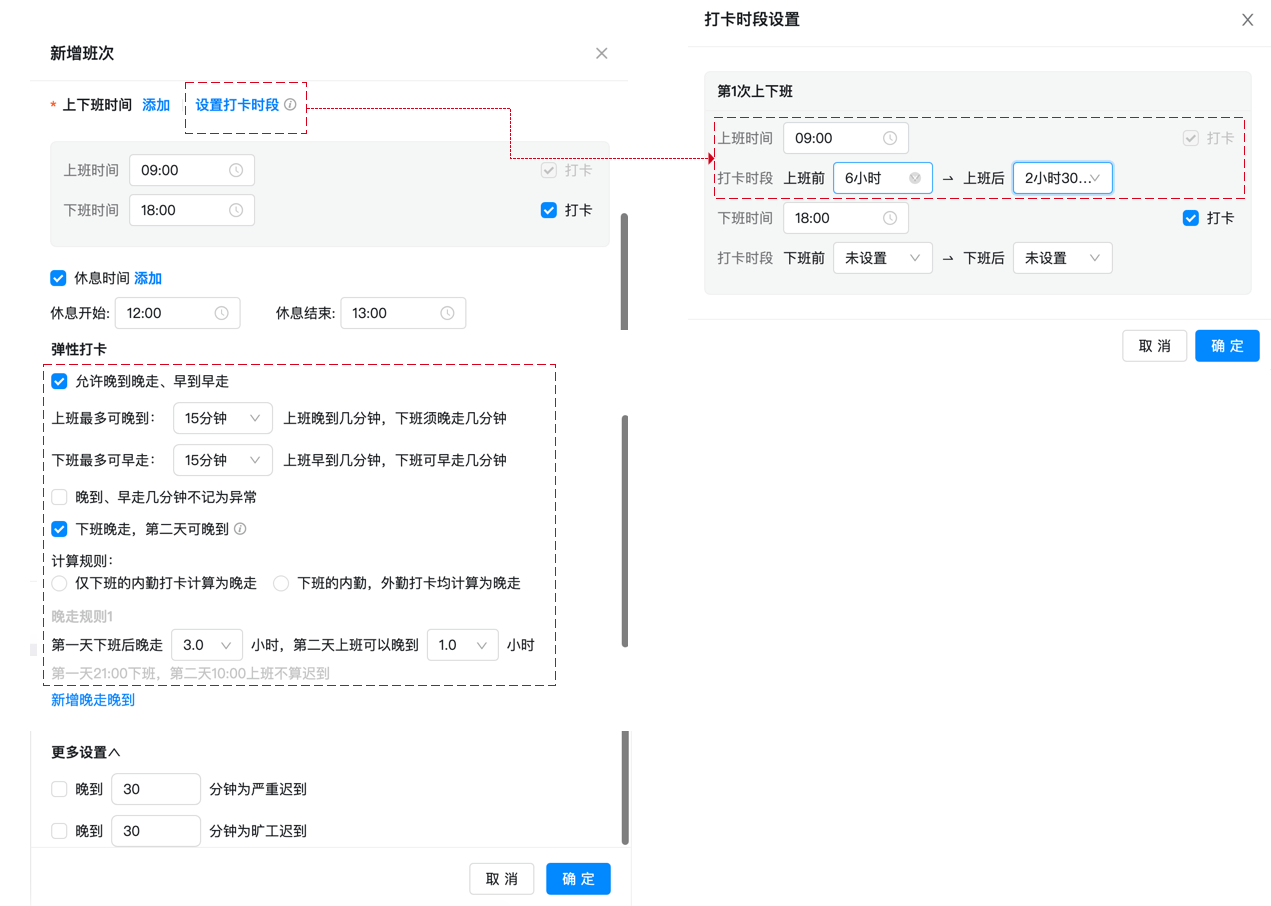
方法1(如下图所示):不区分固按时间与弹性时间上班,默认只需设置上下班时间,给你选取是不是自定义打卡时间范围。最后再问你是不是必须弹性上班。

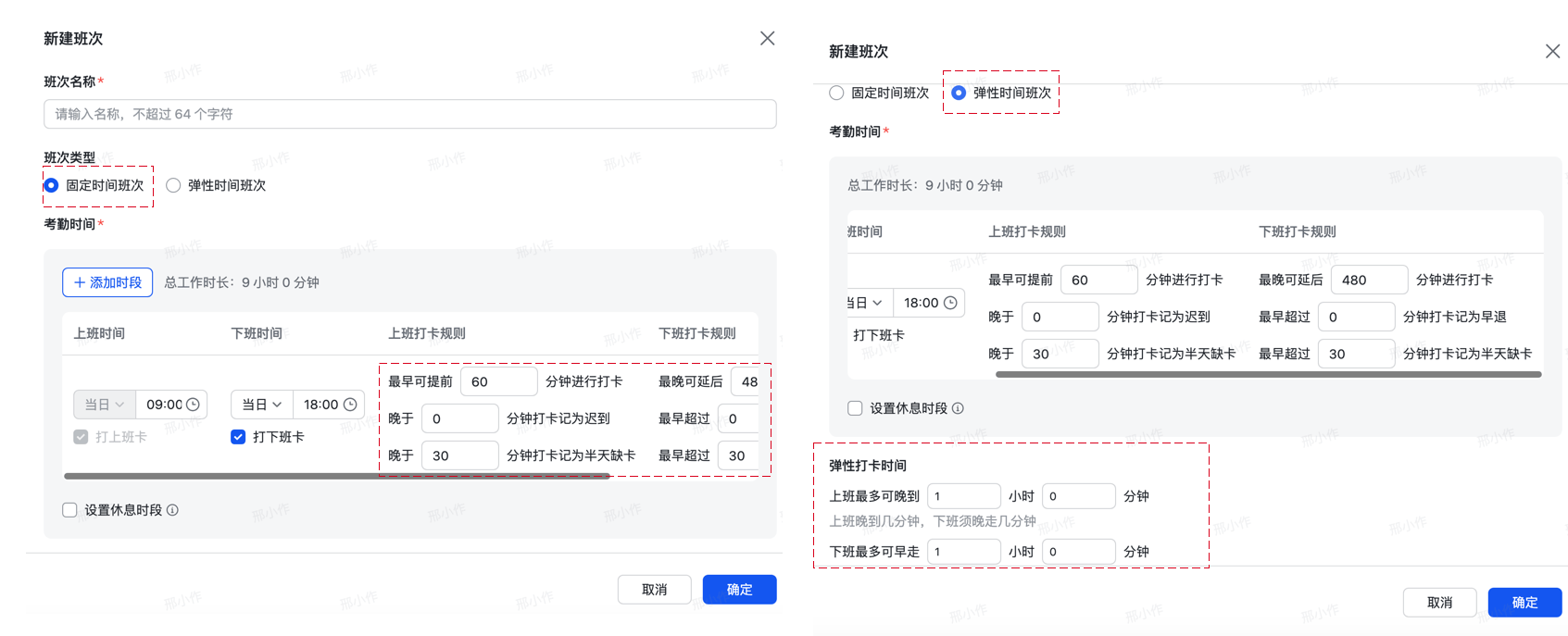
方法2:区分固定与弹性上班,知道标识字段名叫作,并想象你对考勤时间是知道的,给出一种“偷懒式”的打卡规则设置。

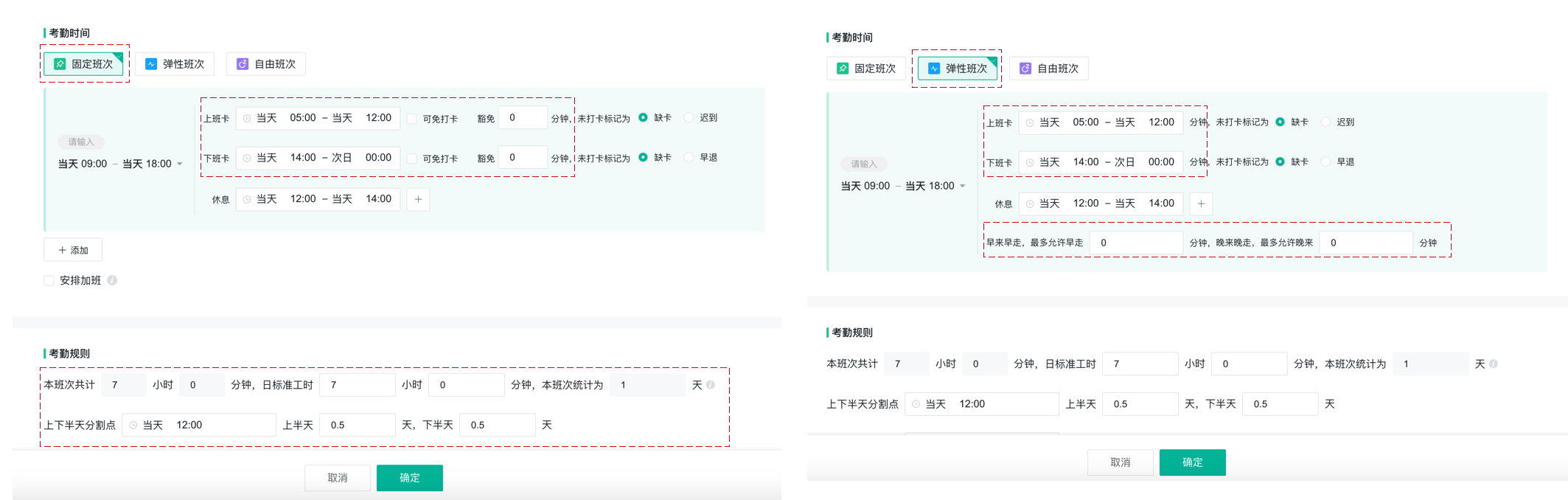
方法3:区分固按时间与弹性时间上班,需手动输入上下班卡的时间范围。

假如你是考勤HR,你觉得哪个更有效,让你感觉体验更好?
我猜你可能会优选方法1或2(即方法1≈2>3)。
3.2 解析
首要,方法2比1好的地区在于,提前让你做关键决策,避免认知包袱。
例如方法2初始让你选取班次类型(即固按时间班次,还是弹性时间班次),既能够隐匿不关联信息,同期,提前决策,避免设置规则时,始终心存疑虑(我在哪里设置弹性时间呢?),反而必须付出更加多的认知精力。
这就好比领导找你谈话,直接进入主题,不铺垫背景(如谈话目的等),你对这次谈话的主题和目的,心里会始终有疑惑(我是哪里做的欠好?还是出现了什么大事?),反而影响你们谈话的质量。
第二,方法1跟2都是站在你的方向,多为你计算和思考了一层,减轻你的决策包袱。
例如打卡时间的设置,方法1是“上班前/后x小时打卡”,方法2是“最早可提前X分钟打卡”,“晚于Y分钟打卡记为迟到”,你无需基于上班时间计算从几点到几点,你亦非常清晰晓得设置的是准许打卡的范围;
对比方法3采取是绝对时间(即上班卡HH:mm-HH:mm),你必须自动基于上班时间,计算几点准许打卡,时间区间长短是不是合适等。
第三,方法1跟2的语言体系更清晰,更有说话的对象感。
例如最早可提前X分钟进行打卡、晚于X分钟打卡计为迟到,相比方法3的上班打卡绝对时间以及豁免X分钟来讲,更拥有对话感,更清晰表达意思,减少不必要的歧义。
再例如“上班最多可晚到X小时Y分钟”,且加上说明“上班晚到几分钟,下班就晚走几分钟”,相比方法3的“晚来晚走,最多准许晚来X分钟”,显然就更清晰精细,亦更像一个人在跟你对话的感觉。
3.3 经验分享
页面层级的设计,必定要有对象感、对话感,就像有人在给你“无声”的说话。
原则1:提前明确设计对象,且必定要真实、具象。
制品设计时,脑海里必定要有一个清晰的用户(真实用户最佳),能够从你调研的用户中选取(一位就可)。想象TA在(利用你的制品)完成任务时,会怎么思考,怎么决策,哪里有疑惑,有疑惑时怎么办等。
它有点像你设计的求婚仪式,你所有的设计、细节、语言表达都是为了那个独一的TA,最后设计出来的东西,虽必定有缺憾的部分,却必定瑕不掩瑜,细节满满。
原则2:不要一味追求设计的简洁,更重要的是表达的清晰与完整。千万别由于追求简洁而放弃文字描述的方式(简洁有效的文字亦是简洁设计)。
你设计的制品是帮助用户达成目的的工具(而不是目的本身),经过制品设计循序渐进引导TA完成自己任务,这个过程其实便是你跟TA“对话”、“交流”、“协同”的过程,只不外不是由于你亲自完成,而是“拜托”了你的制品。
对话的重点不在于你说了什么,说了多少,而在于对方听懂了什么。因此必定避免是“我的思维”,运用“我的语言”。
例如加班时间、必须打卡、限制出勤地点、晚走晚来,好似亦能表达你的意思,但对方却不必定能”听懂“。
那就能够:
加班时间–> 最早准许上班前X分钟起始加班,最晚可加班至下班后Y分钟
必须打卡–> 外出时,是不是必须打卡
限制出勤地点 –> 外出时,是不是只能在指定地点打卡
晚走晚来–> 当天晚走X分钟,次日可晚来Y分钟不计为迟到
总结一下
今天重点分享了KISS原则的第三层:表现层,它重点是“三化”:交互设计一体化、页面结构模块化、设计表达对象化。
1、交互设计一体化:处理繁杂系统的子系统或子模块之间的设计一体化,保准全系统体验对用户的一致性,减少运用摩擦力。
以HR SaaS的三个案例,分别从顶级一级菜单、左侧一二级菜单、列表页、详情页的设计进行了拆解,并分享了三个经验:
第1,交互设计规范与原则是基本,更重要的是顶层抽象设计。 以WorkDay为引子,把HR SaaS系统抽象为最顶层:流程+对象=系统,以及围绕“流程”、“对象”又抽象为对应的三类核心页面:对象的查看页面、业务流程的操作对象页面以及流程的历史查看页面。
第二,交互设计的核心是一体化与场景化。 例如菜单设计。顶部一级导航适用于平行子系统/模块的切换;左边菜单栏导航适用于子系统内且偏操作类制品。意见不要超过二级菜单,否则思虑用页签式切换代替
例如列表页。倘若是核心列表,必定要思虑自定义列、排序以及筛选;
例如详情页。意见新建、编辑、查看一体化设计,并思虑优先思虑用抽屉式详情页,其次是二级详情页。最不意见是弹窗式详情页(乃至三者混合运用)2、页面结构模块化:与功能要素抽象化、制品规则透明化(掌控层),三位一体,帮忙用户有效完成任务。
以HR SaaS的三个案例(加班规则)为例,拆解了它们的优劣,并分享三个经验。
第1,必定要做页面模块的用户优先级。
第二,必定保准页面模块之间的独立性,避免同一个要素可属于多个模块的状况。
第三,每一个模块下的要素数量,通常不超过7个。否则要么需进一步细分子模块,要么思考再新独立一个模块。
3、设计表达对象化:处理系统的细节体验问题。即站在用户视角,用其语言体系,采用对话的形式,让系统设计“说人话”,避免信息模糊、不清晰而引起的“欠好用”类用户心声。
以HR SaaS的三个案例(新建班次)为例,拆解了它们的优劣,并分享三个经验。
第1,提前知道设计对象,且必定要真实、具象。
第二,不要一味追求设计的简洁,更重要的是表达的清晰与完整。千万别因追求简洁而放弃文字式描述的方式(简洁有效的文字亦是简洁设计)。
《KISS原则:SaaS制品设计最重要的原则》这个小专题就告一段落了,期盼对你有所启发。
专栏作家
邢小作,微X公众号:邢小作之家,人人都是制品经理专栏作家。一枚在线教育的制品,关注互联网教育,爱好科研用户心理。
本文原创发布于人人都是制品经理。未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议返回外链论坛:www.fok120.com,查看更加多
责任编辑:网友投稿
|