|
大众好,我是TJ
一个励志举荐10000款开源项目与工具的程序员 今天举荐两个腾讯开源的前端框架,分别是 wujie(无界)和 Omi。wujie(无界)无界微前端是一款基于 Web Components + iframe 微前端框架,具备成本低、速度快、原生隔离、功能强等一系列优点。

Web Components 是一个浏览器原生支持的组件封装技术,能够有效隔离元素之间的样式,iframe 能够给子应用供给一个原生隔离的运行环境,相比自动构造的沙箱 iframe 供给了独立的 window、document、history、location,能够更好的和外边解耦。无界微前端采用 webcomponent + iframe 的沙箱模式,在实现原生隔离的前提下比较完善的处理了以上问题。特性
成本低
主应用运用成本低
子应用适配成本低
速度快
子应用首屏打开速度快
子应用运行速度快
原生隔离
css 样式经过 Web Components 能够做到严格的原生隔离
js 运行在 iframe 中做到严格的原生隔离
功能强大
支持子应用保活
支持子应用嵌套
支持多应用激活
支持应用共享
支持去中心化通信
支持生命周期钩子
支持插件系统
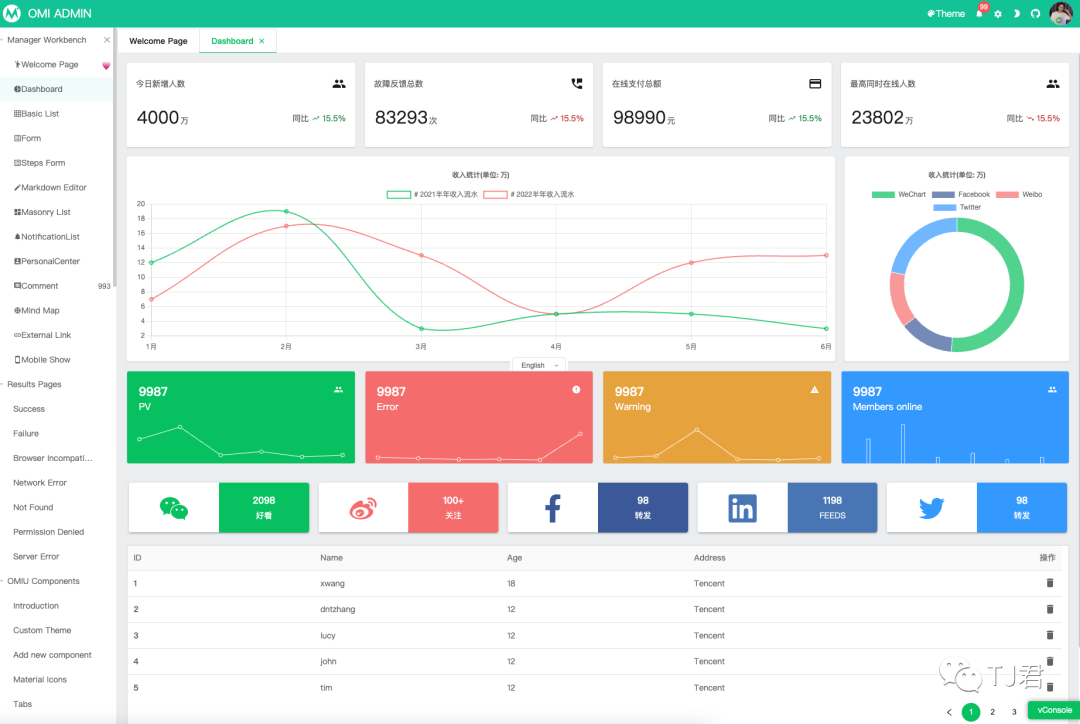
支持 vite 框架 开源项目位置:https://github.com/Tencent/wujieOmiOmi 是一个前端跨框架跨平台框架。

特性
跨框架,任何框架能够运用 Omi 自定义元素
供给桌面、移动和小程序整体处理方法
小巧的尺寸和高性能
基于 Shadow/Light Dom 设计
符合浏览器的发展趋势以及 API 设计理念
Web Components + JSX/TSX 融合为一个框架 Omi
JSX/TSX 是研发体验最棒(智能提示)、语法噪音最少、图灵完备的 UI 表达式,模板引擎不完备,模板字符串完备然则语法噪音太大
瞧瞧 Facebook React 和 Web Components 对比优良,Omi 融合了各自的优点,况且给研发者自由的选取喜欢的方式
Shadow/Light DOM 与 Virtual DOM 融合,Omi 既运用了虚拟 DOM,亦是运用真实 Shadow DOM,让视图更新更准确更快速
局部 CSS 最佳处理方法(Shadow DOM),社区为局部 CSS 折腾了不少框架和库(运用 js 或 json 写样式,如:Radium,jsxstyle,react-style;与 webpack 绑定运用生成独特的 className 文件名—类名—hash值,如:CSS Modules,Vue),还有运行时注入scoped atrr 的方式,都是 hack 技术;Shadow DOM Style 是最完美的方法
对 custom elements 友好,经过字符串 0或false传递 false,经过:和Omi.$传递任意繁杂类型
加强了 CSS,支持 rpx 单位,基于 750 屏幕宽度 该项目里还给出了将近 20 个例子,例如:Omi 写的 MVP 架构的贪吃蛇游戏、Omi 钢琴、用 Markdown 生成静态网站文档等。 开源项目位置:https://github.com/Tencent/omi 开源项目位置:https://github.com/Tencent/omi
往期举荐
公务员从入门到上岸,最佳程序员公考实践教程
举荐一个不错的 AI 内容照妖镜
一款强大的、所见即所得的富文本编辑器
点击下方卡片,关注公众号“TJ君”
每日认识一个牛x、好用、有趣的东东
|