|
前言
Fastadmin是基于TP5+Bootstrap的快速研发框架,类似微擎,以插件的形式来研发应用,在TP框架里功能较为完善和成熟。近期需要折腾一套可装修的商城应用,于是尝试着学习了该框架的插件研发。虽然之前有尝试过几次,不外都由于fast的插件研发方式和普通的TP框架的插件研发方式不太同样,来回折腾了几次都无搞明白,最后以失败告终,不外近期的一番折腾最终搞清楚了,写下这篇研发文案,期盼对新手有所帮忙。
研发前准备:
1、配置环境LNMP/PHP>=7.0
2、辅助插件两款:在线命令管理、插件研发
3、任意一款插件,例如blog
起始研发:
1、创建一个插件
办法一:
为你的插件取一个英文标识,标识应尽量简短(如:kefu、security、vbot、dinghorn),并且未被FastAdmin插件市场的其他插件占用
打开命令行掌控台
切换到 FastAdmin 根目录,亦便是think文件所在的目录(命令:[cd 目录名])。
输入 php think addon -a 插件名叫作 -c create 新建一个插件
办法二:
1.打开“插件研发”插件,将对应的信息填入,确定后,会在addons看到生成的对应的插件目录文件
2、创建好的插件目录 插件文件夹或文件描述application此文件夹中的所有文件会在插件安装时覆盖到根目录的/application文件夹,卸载时自动移除assets此文件夹中的所有文件会在插件安装时,复制到/public/assets/addons/guestbook文件夹controller此文件夹为插件掌控器目录,可经过:域名/index.php/addons/guestbook/controller/action进行拜访lang插件语言包目录model插件模型目录view插件视图目录public此文件夹中所有文件会在插件安装时覆盖到根目录的/public文件夹XXX.php此文件为插件核心安装卸载掌控器,必需存在,常常这里文件的插件安装办法内,完成添加后台菜单等操作bootstrap.js插件JS起步文件,插件在安装完启用后,FastAdmin会将此文件中的内容合并到/public/assets/js/addons.js中去,FastAdmin自带的admin和index模块会自动载入addons.js文件,这寓意着此文件中的js代码,在admin和index模块被拜访时,将会被执行到LICENSE插件版权文件config.php插件配置文件,必须存在info.ini插件基本信息文件,必须存在,此文件保留了插件的标识,名叫作,介绍、作者、版本和是不是开启等install.sql插件数据库安装文件,此文件仅在插件安装时会进行导入3、插件配置
基本配置信息
基本配置对应的是插件文件夹info.ini文件,此文件掌控着插件的基本信息及开关状态,日前支持以下几个配置信息,按需填写就可
name = 插件独一英文标识
title = 插件标题/名叫作
intro = 插件介绍
author = 插件作者
website = https://www.fastadmin.net
version = 1.0.0state = 1能够在FastAdmin任何地区运用 get_addon_info(guestbook); 来获取插件的基本配置信息,通常用来协同其他插件运用
$dinghorn = get_addon_info(dinghorn);if ($dinghorn && $dinghorn[state] == 1) { // 标识为 dinghorn 的插件存在且已开启}插件扩展配置
扩展配置对应的是插件文件夹中的config.php,此文件请直接return一个二维数组,此文件在插件安装以后用户将能够在插件管理中手动修改其中的配置值。
return [
[
// 以下几乎所有字段都是必须存在的
// 配置名叫作,该值在当前数组配置中保证独一
name => demo_config,
// 用户在设置插件配置时,能够看到的配置标题
title => 配置标题,
// 配置类型,支持的配置类型请参考下方的仔细介绍
type => string,
//配置select/selects/checkbox/radio/bool时表示的列表项
content => [
1 => 表示,
0 => 不表示
],
//配置默认值,若是多选,运用半角逗号分隔
value => 1,
//配置验证规则,更加多规则可参考nice-validator文档
rule => required,// 必填
msg => 验证失败提示文字,
tip => 字段填写帮忙,
ok => 验证成功提示文字,
// 扩展信息
extend =>
],
[
name => success_log,
title => 记录成功日志,
type => radio,
content => [
1 => 记录,
0 => 不记录
],
value => 1,
rule => required,
msg => 验证失败提示文字,
tip => 发送信息成功后,记录日志,
ok => 验证成功提示文字,
// 扩展信息
extend => ]];支持的配置类型配置类型介绍string单行文本输入框text多行文本输入框(textarea)number数字输入框date日期选取控件(YYYY-MM-DD)time时间选取控件(HH:mm:ss)datetime日期时间选取控件(YYYY-MM-DD HH:mm:ss)array一维数组select下拉选取框,单选,在content中定义可选取项selects下拉选取框,单选,在content中定义可选取项image照片上传控件images多图上传控件file文件上传控件files多文件上传控件checkbox多选框,可运用半角逗号分隔其需要自动选取上的默认值,如value => 0,1,radio单选框bool类似单选框,自动生成是和否两个选项上传类控件,用户选取文件并自动上传成功后,保留文件路径到插件配置中
配置类型倘若是select/selects/checkbox/radio/bool其中之一,需要设置好content参考上方的示例 ,更加多配置验证规则,请查阅 nice-validator文档
插件起步配置
插件起步配置文件位置于/application/extra/addons.php,FastAdmin在后台安装或卸载插件时会自动更新此文件,你亦能够手动配置插件的起步配置,配置如下
// 是不是自动读取取插件钩子配置信息(默认是关闭)
autoload => false,
// 当关闭自动获取配置时需要手动配置hooks信息
hooks => [
// 能够定义多个钩子
testhook=>test // 键为钩子名叫作,用于在业务中自定义钩子处理,值为实现该钩子的插件,
// 多个插件能够用数组亦能够用逗号分割 ]];4、为插件添加后台功能(
后台功能的研发流程:
计数据库->一键CRUD->修改生成好的CRUD(按照插件需要,能够选取不改)->移动到插件对应目录->插件核心安装卸载掌控器的安装办法内创建菜单
例如我要在shopro插件中添加一个文案模块,我应该这么做
设计好你所需要的数据库及字段,并将数据表fa_shopro_news导入到数据库
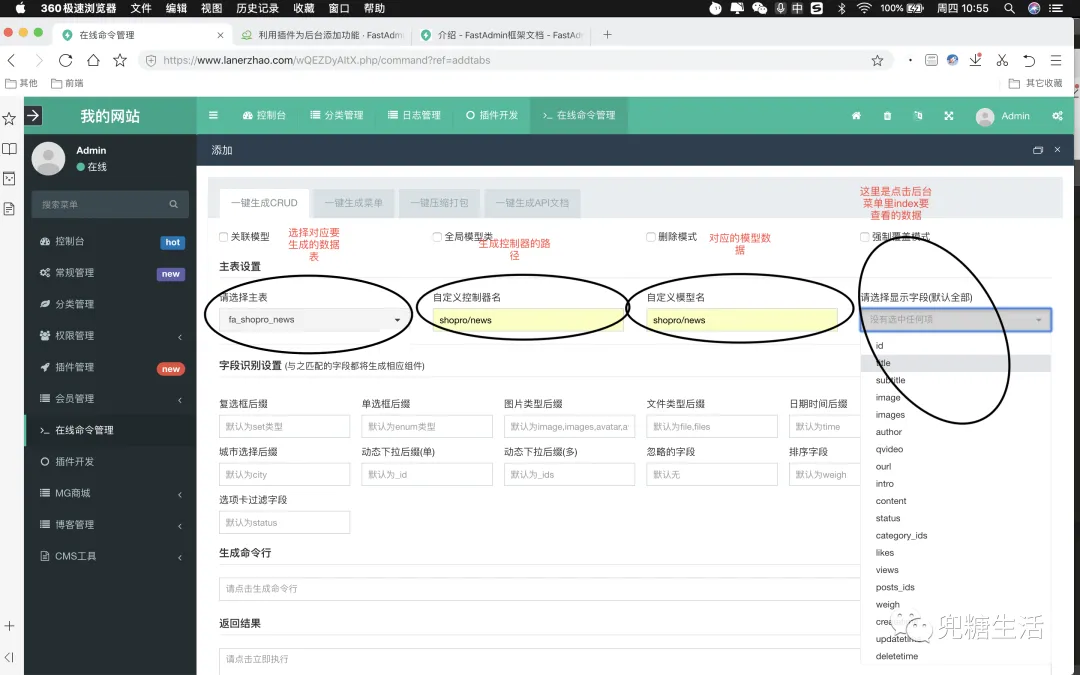
点击“在线命令管理”插件,根据下面的设置选取添加保留,生成对应的掌控器和模型

备注:
掌控器那里,若直接填写掌控器名叫作,会在application/admin/controller目录下生成对应的掌控器;若在前面加上目录,例如xxx/掌控器,则会在application/admin/controler/xxx/掌控器;
模型的规则同上,详细的目录是在application/admin/model下生成
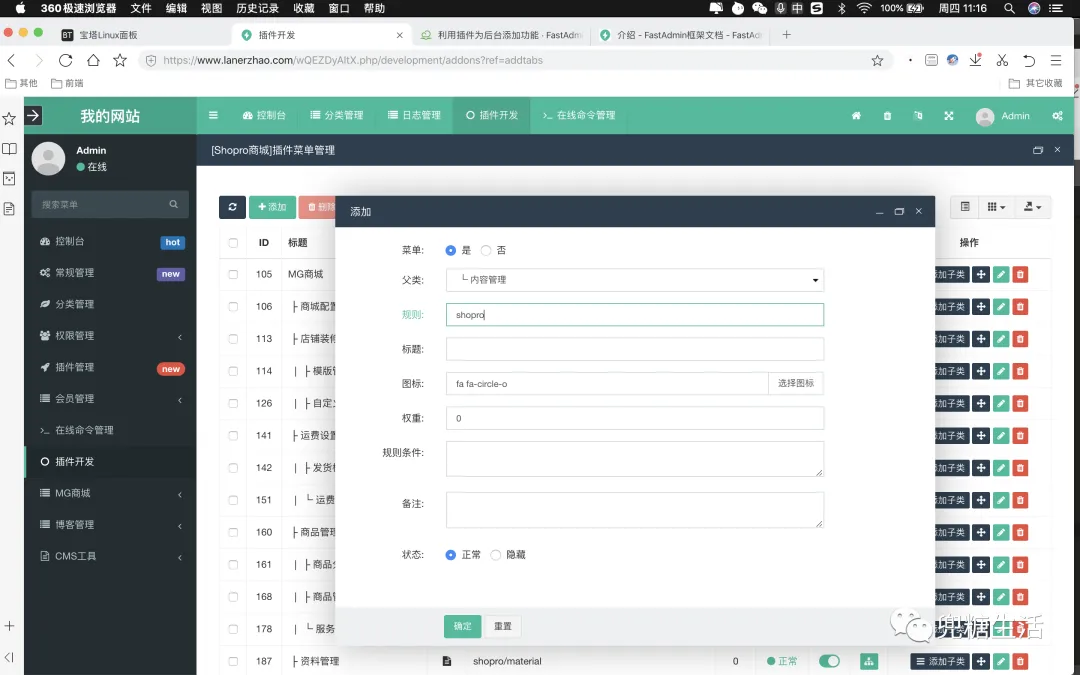
生成后台菜单:
办法:点击“插件研发”->对应插件->菜单->填写对应的菜单信息

备注:
菜单规则那里为:文件名/掌控器,设置完后就可生成对应的菜单
菜单创建完后就能够运用后台的增删盖改查了,对应的视图生成路径在application/admin/view/插件名叫作/xxx
至此,后台的文案模块就添加完毕。
5、插件的API
插件的api路径在,addons/插件名叫作/controller+model下,倘若想要添加插件的api,请在这儿增多对应的掌控器和模型,
而后插件需要继承Base.php,这般就能够正常拜访插件了。
api的拜访路径为:https://你的域名/addons/插件名/掌控器/办法
6、插件的打包
点击插件研发/打包就可
备注:倘若插件不打包,直接将插件下载到本地修改,再次打包上传安装,会显现“找不到插件配置”的报错,因此每次研发完记得先打包一次。
小结:
Fastadmin插件的研发区别于其他插件,二开插件的时候,不可在addons直接修改;而是要在application/admin下
修改对应的文件才可生效。
|