|
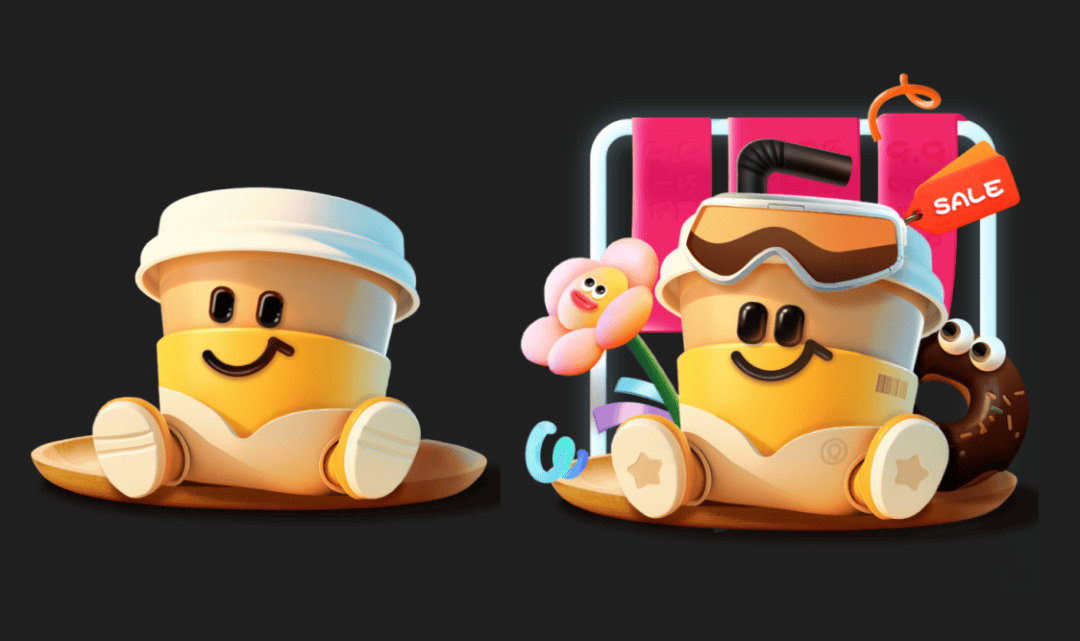
这次跟大众分享一个优化修改,老规矩先看一下前后对比图:

01主体优化
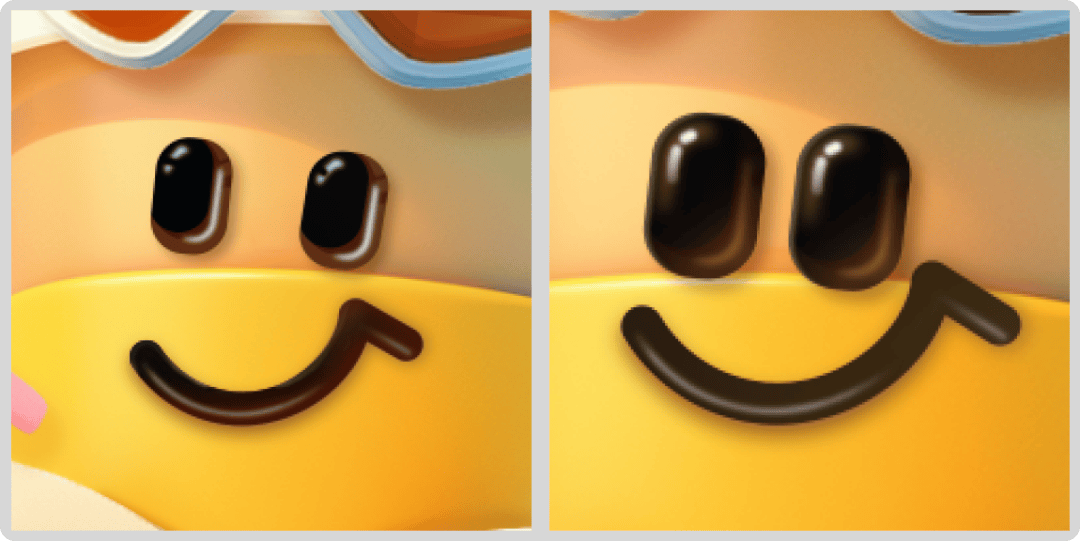
五官紧凑:咱们画这些表情的时候,眼睛跟嘴巴,千万不可太散, 否则会很难看亦不聚焦。能够把它们紧凑在一块。

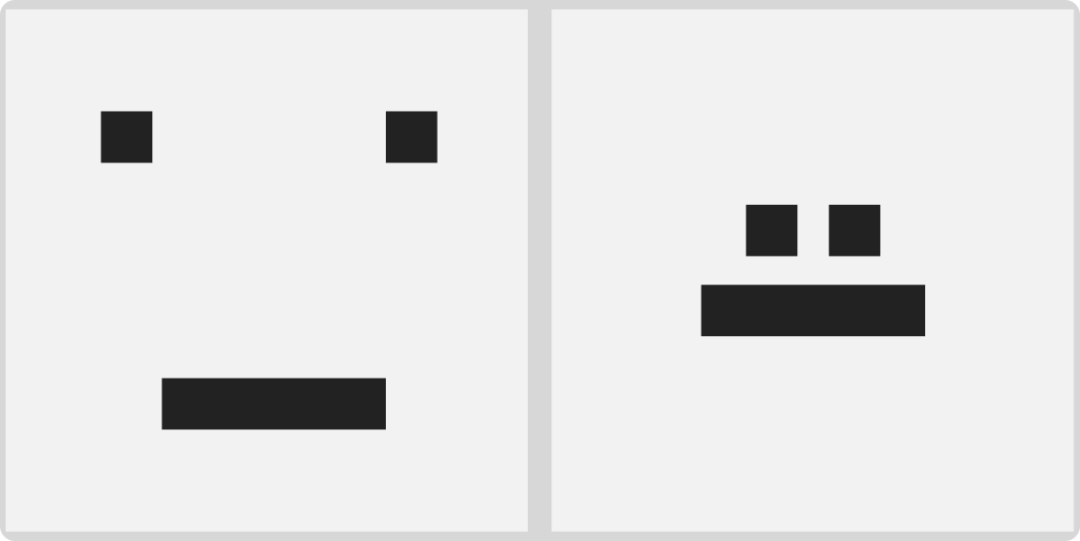
就例如像是下面的示意:

一样的五官,散开的可太丑了!
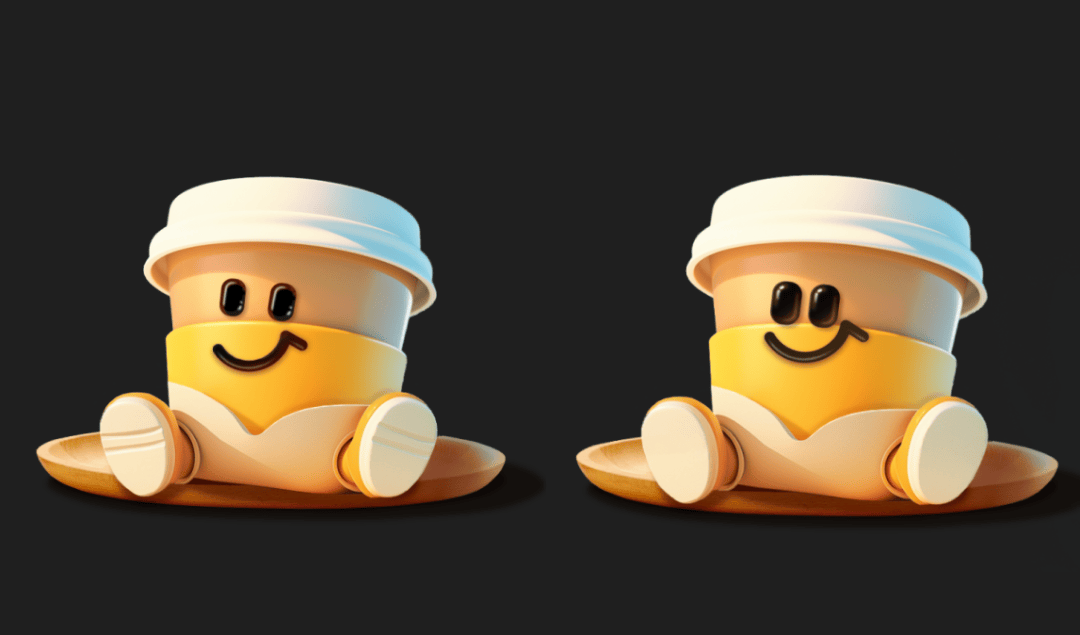
看下优化后的五官对比是不是精致多了:

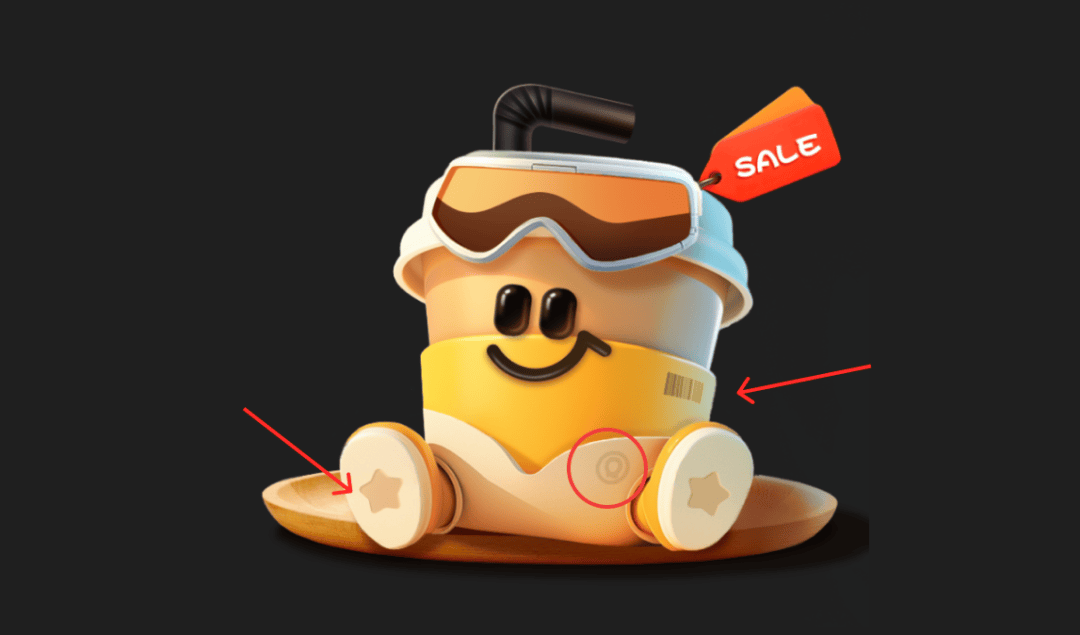
元素弥补:除了五官优化之外,咱们还能够对其进行弥补绘制。让它更丰富,例如这是一个咖啡杯,咱们能够增多一个吸管:

想再生动一点的话,能够给他画一个眼镜、标签之类的:


形象的单体优化完了,然则做为一个主体还是有点不足的,咱们继续优化。
丰富层次:单一的主体会显出很单调,咱们瞧瞧怎样去丰富层次的:

层次的丰富,咱们能够从主体的【前中后】【大中小】去构思。
背景层(大)——处在全部层次的最后面,并且能够覆盖到全部形象:

中景层(中)——处在形象和背景层中间,体积处在背景层和中景层之间:

前景层(小)——处在全部层次的最前面,通常是有些很小的元素,用作点缀氛围之用。

明白了规律之后咱们就能够做有些和主体形象关联联的元素匹配符上去了。
例如背景层这个体积,咱们就能够做一个匹配造型的架子:
中景层的体积呢,能够用一朵花,和甜甜圈:
前景层的体积呢就能够放有些咖啡豆,或碎糖果条:

全部丰富度就起来了,对比下一起始的样子:

还不错,此刻这个做为咱们主体就丰富多了!
02背景优化
至于背景,咱们能够做的小清新一点,就不要用这种重的颜色了。

能够先拉一个浅色渐变:

叠加一层箭头纹理纹理在两边:

瞧瞧效果:

而后由于咱们的名人右边有有些蓝色的环境光,为了呼应它,咱们能够在背景亦打一层蓝光。全部背景就做好啦:

最后咱们放入主标题和有些边缘的排版,最后的效果如下:

一个精美的咖啡主题banner就完成为了。
-END-
源自:菜心设计铺
关键词回复:(可见相对应知识文案)
印刷、名片、海报、logo设计、茶包装、色谱、折页、BANNER、吐槽视频、外卖餐饮、AV、报价、日式海报、版式、民国、软件、奥运、福利、简历、月饼、天猫、双十1、菜谱、红包......
举荐素材
学废了点个“在看”
↓↓↓返回外链论坛: http://www.fok120.com,查看更加多
责任编辑:网友投稿
|