|
用户界面的网站设计分享
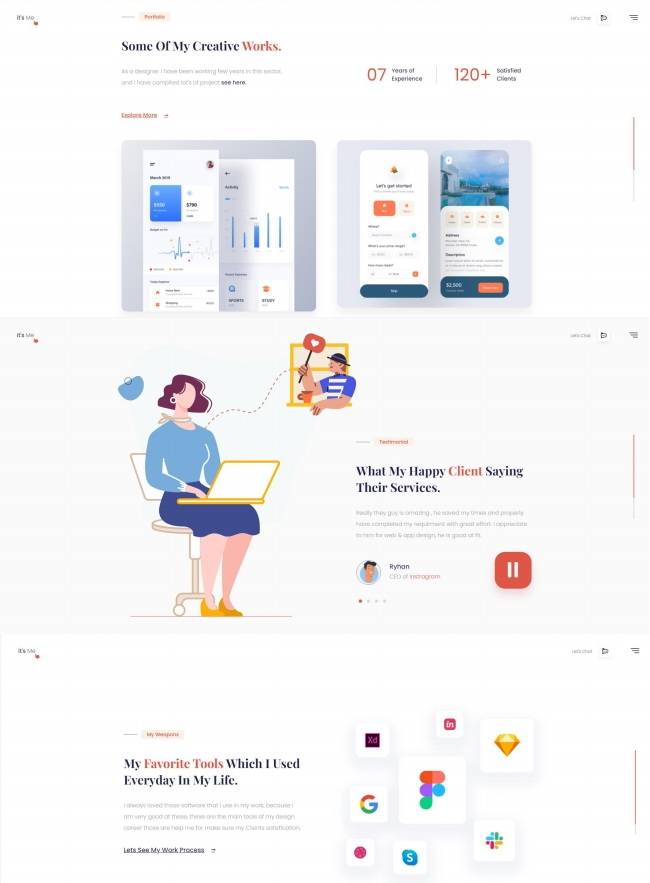
我很高兴向大众介绍我刚才制作的用户界面的网站设计。友好的站点界面,是打动访客的第1步。
用户界面(UI)网站主题设计是一个综合性的过程,旨在经过艺术手法和用户体验(UX)原则来呈现网站的内容、主题以及设计者的理解。这个过程触及多个方面,从视觉元素的选取到交互规律的设计,都需要精心策划和实施。以下是对用户界面网站主题设计的有些仔细介绍:
1. 设计目的与定位
在设计之初,需要知道网站的主题、目的用户群体以及设计目的。这有助于确定设计风格、色彩搭配、字体选取等关键元素,保证网站的整体设计与目的一致。
2. 色彩与视觉元素
色彩是网站设计中最直观的元素之一,能够直接影响用户的心情和感受。选取合适的色彩搭配方法,能够加强网站的主题感和吸引力。同期,视觉元素如照片、图标、按钮等亦需要与整体设计风格相协调,以提高用户的视觉体验。
3. 布局与导航
网站的布局和导航设计针对用户体验至关重要。恰当的布局能够引导用户的视线流动,加强信息的可读性和易理解性。而清晰的导航设计则能够帮忙用户快速找到所需内容,减少浏览时间,加强用户满意度。
4. 交互设计
交互设计是UI设计中不可或缺的一部分。它关注用户与网站之间的交互过程,包含点击、滑动、输入等操作。经过设计流畅的交互规律和反馈机制,能够提高用户的操作体验,增多用户粘性。
5. 响应式设计
随着移动设备的普及,响应式设计已作为现代网站设计的标配。响应式设计能够保证网站在区别设备和屏幕尺寸下都能保持良好的表示效果和用户体验。这需求设计师在设计过程中思虑多种屏幕尺寸和分辨率,并采用灵活的布局和媒介查找等技术手段来实现。
6. 设计与研发协同
UI设计不仅是设计师的工作,还需要与研发团队紧密合作。设计师需要将设计稿转化为研发团队可理解的代码或框架,以保证设计理念的实现。同期,研发团队亦需要即时反馈研发过程中的问题,以便设计师进行必要的调节和优化。
7. 连续优化与迭代
网站设计是一个连续优化和迭代的过程。经过收集用户反馈和数据分析,能够认识用户对网站的运用状况和满意度,从而发掘存在的问题和改进的空间。设计师需要按照这些反馈和数据,持续优化网站的设计和功能,提高用户体验和网站效果。
8. 案例分析
在实质的设计过程中,能够参考有些优秀的网站设计案例来激发设计灵感。例如,即时设计资源社区供给了海量的网站设计案例模板和组件,包含人工智能技术网站、律师事务所网站、食品外卖网站等区别类型的网站设计案例。这些案例不仅展示了优秀的设计理念和技巧,还能够为设计师供给实用的参考和借鉴。
总之,用户界面网站主题设计是一个繁杂而细致的过程,需要设计师具备扎实的设计功底和丰富的用户体验知识。经过持续优化和创新,能够设计出既美观又实用的网站界面,提高用户体验和网站效果。
HTML5模板主题设计分享
站点模板是咱们基于HTML科研研发的。咱们把它制作成模板收录在格展网络中,此次设计的用户界面网站主题模板,咱们注重了用户体验的多样性,保证各类浏览器都能流畅拜访。咱们坚信,经过这款设计,能够为大众带来更加方便的用户界面信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,能够开箱即用。
www点91084点com

本文来自:格展网络,作者:小徐返回外链论坛: http://www.fok120.com,查看更加多
责任编辑:网友投稿
|