|

作者 | 颜海镜
原文 | http://yanhaijing.com/html/2016/03/12/html5-video/
本文将总结下自己对视频科研的结果,做个记录,同期亦能方便后来人的学习,触及视频的方方面面。
刚才忽然发掘了自己800年前做的一个视频播放器,才想起来当时好似亦科研过一点。
01 、视频
其实视频是早于Web而存在的,1990年Web诞生,但早这里之前视频就已然存在了,视频技术这么数年的发展,其历史繁杂性超乎你的想象。同期富文本格式本来便是一件繁杂的事情,更加是让视频变得繁杂无比。
1.1 常用格式
咱们生活场可能遇到过下面这些格式的视频:
➤ rm/rmvb/mkv
➤ avi(Audio Video Interleave)
➤ flv(Flash Video)
➤ mp4(MPEG-4 Part 14)
➤ ogv
➤ webm
1.2 视频构成
倘若拍脑袋想的话,一个完整的视频大概有下面有些部分构成:
➤ meta信息
➤ 视频
➤ 音频
➤ 字幕
➤ 缩略图
➤ 其他信息
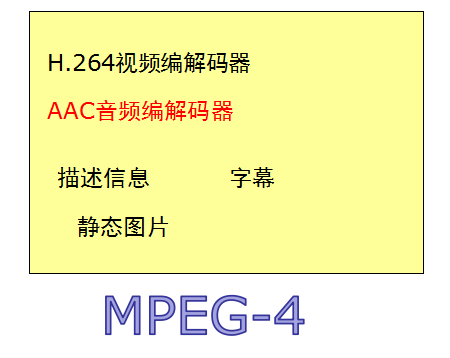
视屏的构成大概如下图所示:

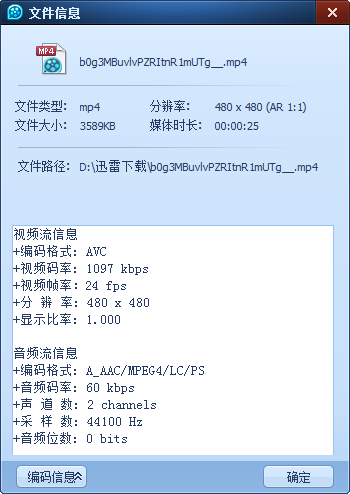
下面三幅图都是mp4格式,但其视频编码确实区别的。



1.3 三种格式
咱们平时说的mp4到底是什么?其实针对一个视频有三种格式,如下:
➤ 容器格式
➤ 视频编解码器
➤ 音频编解码器
以后再有人问你视频是什么格式的时候,必定要先问问对方问的是那种格式。
容器格式规定了一个视屏文件的视频编码器,音频编码器,字幕,缩略图等信息的格式,常用的视频格式如下,括号中是对应的文件后缀名。
➤ Ogg容器(.ogv)
➤ MPEG4-容器(.mp4)
➤ Webm容器(.webm)
➤ Matroska容器(.mkv)
再来讲说视频编解码器,视频编解码器规定了压缩视频和播放视频时运用的算法,常用的视频编码如下:
➤ H.264(AVC Advanced Video Codec)
➤ VP8
➤ Ogg Theora
重视:AVC便是H.264。
音频编解码器和视屏编解码器类似,规定了音频的压缩和播放的算法,常用的音频编码如下:
➤ AAC(Advanced Audio Coding)
➤ MPEG-3
➤ Ogg Vorbis
1.4 视频总结
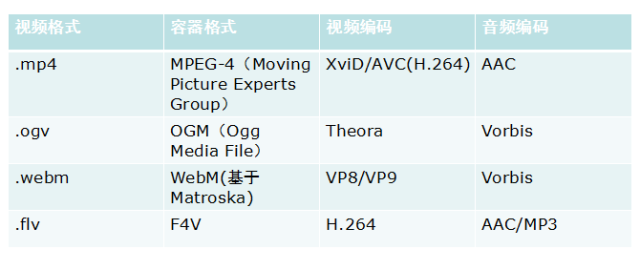
说了这么多,总结起来便是下面的一张表格,下面列出了常用的视频文件格式和其对应的视频格式。

02 、HTML5 Video
理清了视频的历史,该轮到今天的主角上场了,再来讲说HTML5的Video,HTML5的Video包含如下的一堆内容:
➤ img audio video 富媒介标签
➤ 一堆属性
➤ DOM接口
➤ DOM事件
➤ 向后兼容
➤ 字幕
2.1 embed & flash
在起始介绍Video之前先来介绍介绍在之前是怎样在网页中播放视频的,在最起始的时候咱们运用embed标签来嵌入插件的方式来播放的,其会调用系统上的原生播放器,如windows上的 media player,mac上的quick time等。
这般做的缺点便是这块区域完全是黑盒,没法和播放器进行通信,乃至不晓得是不是在播放。
运用的方式相对简单,只需下面的一行代码就可,其中src是视屏的路径。 <embed src="media/helloworld.swf" />
因为embed的缺陷,flash来了,感谢flash带来了很棒的体验,并且其装机量能够达到99%,这种做法优点是能够和播放器交互,亦能定制皮肤等;但缺点亦很显著,需要研发单独的播放器插件(虽然能够用别人研发好的),并且其运用方式略显繁杂,需要依赖第三方插件。
播放flash的代码如下,我想没人能够记得住吧,就想XHTML的doctype同样,囧。 <object id="flowplayer" width="704" height="400" data="media/flowplayer-3.2.16.swf" type="application/x-shockwave-flash">
<param name="movie" value="media/flowplayer-3.2.16.swf" />
<param name="flashvars" value=config={"clip":"media/beach.mp4"} />
</object>
2.2 video标签
video标签的灵感源自于img标签,都是富媒介,既然能用img引入照片,那样为么不可用video引入vide呢?于是便有了video标签。
在页面中引入一个视频的代码和引入照片同样简单。 <video src="media/butterfly.mp4" controls>
您的浏览器不支持 video 标签。
</video>
src是视频的路径,controls暗示表示视频播放控件,默认是不表示的。标签之间的文字会出此刻不支持video标签的浏览器中,做为后备内容显现,用来兼容不支持video标签的浏览器。
怎么样是不是很简单,其实video标签还有有些属性能够配置。属性列表能够查看这儿。
2.3 Video DOM
video标签对应有Video对象,能够经过js进行操作。Video对象有一组属性和办法,同期还包含一组事件。
例如能够读取一个视频的时长和当前播放的时间,同期还能设置当前播放的时间,能够在视频暂停的时候添加自定义事件等。
➤ 属性列表
➤ 办法列表
➤ 事件列表
2.4 兼容性
浏览器对视频格式的支持各不相同,小一点的浏览器厂商例如firefox和opera不愿支持商场的视频格式(mp4),由于需要支付专利费,而大一点的厂商如微软苹果等,不愿支持开源的格式,由于可能有专利问题。
好信息是此刻firefox亦支持mp4了,而opera从12版本后就换成为了webkit内核亦不存在这个问题了。
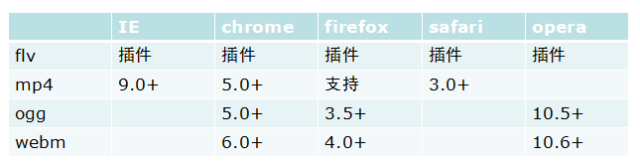
下面看一下PC上的浏览器对视频格式的支持状况。

再来瞧瞧手机上的兼容状况。

2.5 Source
未处理兼容性的问题,HTML5亦给出认识决办法,那便是source标签。 <video controls autoplay>
<source src="media/butterfly.mp4" type="video/mp4">
<source src="media/butterfly.webm" type="video/webm">
<source src="media/butterfly.ogv" type="video/ogg">
</video>
浏览器会最先尝试播放第1个视频,倘若发掘不支持会播放第二个,依次类推直到找到一个能够播放的,或所有能播放。。。
重视:浏览器支持video标签,不可播放视频的状况下是不会表示后备方法的,需要和不支持video标签的状况区掰开。
2.6 字幕
字幕亦是一个繁杂的问题,简单的一个字幕就可能有下面的需要:格式,换行,颜色,卡拉OK等。因此现存的字幕格式就有50多种。
运用字幕的方式和运用source的方式类似,同期可指定多个字幕文件,用来指代区别语言的字幕,用户能够自己选取想要的字幕。 <video controls loop autoplay>
<source src="media/butterfly.mp4" type="video/mp4">
<source src="media/butterfly.webm" type="video/webm">
<track src="media/butterfly.vtt" srclang="en" kind="subtitles" label="English" default>
<track src="media/butterfly_fr.vtt" srclang="fr" kind="subtitles" label="French">
</video>
vtt格式如下所示,标记了每一个字幕起始显现的时间和消失的时间。 WEBVTT
00:00:01.000 --> 00:00:03.000
Butterflies are lovely.
00:00:04.000 --> 00:00:08.000
Dont you think?
2.7 一套方法
这儿供给一套完整的方法,支持video的浏览器优先运用video,否则退化为运用flash,倘若亦不支持flash则退化为提示文案。 <video controls width="704" height="400">
<source src="media/beach.mp4" type="video/mp4">
<source src="media/beach.webm" type="video/webm">
<object id="flowplayer" width="704" height="400" data="flowplayer-3.2.16.swf" type="application/x-shockwave-flash">
<param name="movie" value="flowplayer-3.2.16.swf" />
<param name="flashvars" value=config={"clip":"media/beach.mp4"} />
<p>您的浏览器不支持此视频</p>
</object>
</video>
当然全部流程其实亦能够反过来,即优先运用flash。
03、 播放器
非常多时候咱们不可运用video标签的播放控件,可能有种种原由,例如自定义皮肤。此时候需要咱们自己写一个播放器。
头脑风暴一下咱们大概需要实现以下功能:
➤ 兼容性
➤ 自定义一套皮肤
➤ 各样api
➤ 各样信息(事件)
倘若你感兴趣能够自己尝试下,其实自己写一个完整的播放器还是特别有挑战性的,好在社区已然为咱们写好了,举荐两个不错的播放器插件。
➤ VideoJS
➤ jwplayer(收费)

|