|
赖可 发自 凹非寺 量子位 报告 | 公众号 QbitAIGitHub不仅能够传代码,还能够建博客。利用GitHub Pages平台,就能够搭建非常好用的个人博客。
然则难点在于,你在要敲非常多代码才可搭出一个博客。针对小白和新手来讲,太不友好。
不碍事!此刻不消写代码亦能够了。
不需要敲码,不消写运用命令行,能够自定义主题,还能有自己的域名。
Fast.ai供给了模版,只要注册一个github账号,小白就能够完成搭建博客的操作。
真是文科生友好~
下面是小白教程。
创建存储库&创建主页
首要,你需要注册一个github账号,并保证在线。
而后,点击这个网页位置:https : //github.com/fastai/fast_template/generate
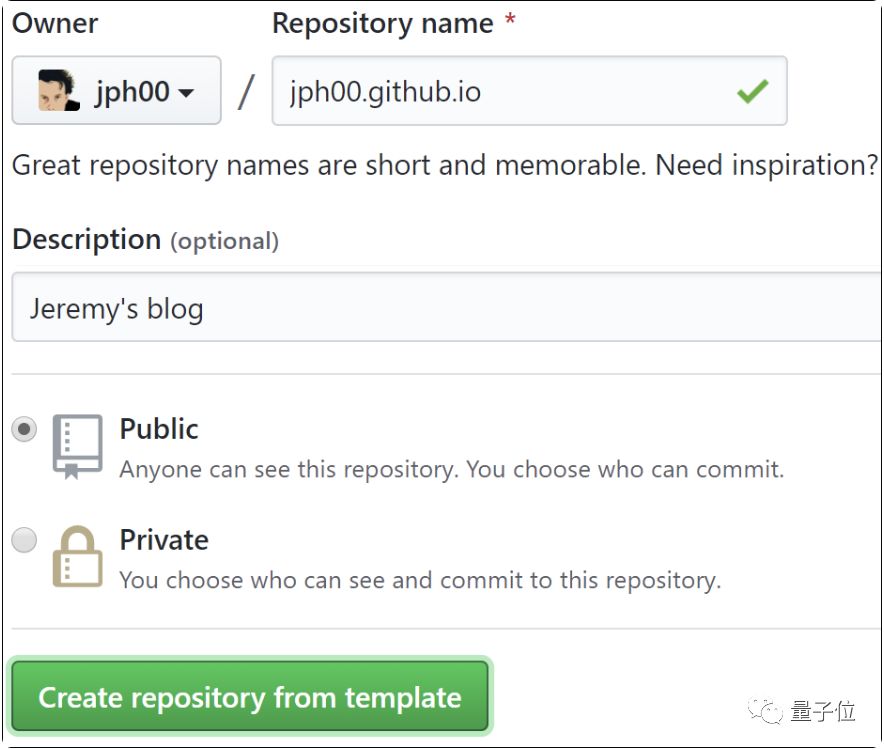
注册一个存储库(repository),便是存储博客的地区。注册名字的格式是:github上的名字+github.io;储存库的性质选取公共Public。
倘若选取Private便是仅自己可见,这般需要付费

下面就能够进行博客主页的有些基本设置。
进入主页,会看到的是一个名字为index.md的文件,这是个Markdown文件。Markdown是一个日前创建格式化文本的方便又强大的办法。在输入普通文本的时候,只需要加入有些特定字符就能够增多特定的样式。例如在一个一个词或短语前后都输入*,就能够使其变成斜体。

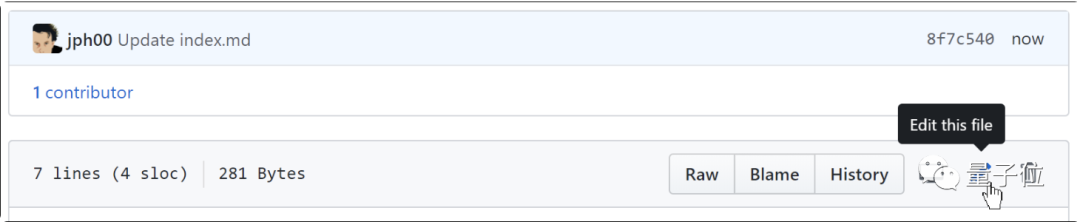
单击这个文件打开它,进入新的页面,点击编辑按钮,即铅笔符号起始编辑。

点击Preview changes能够浏览文本效果  △blog被设置成斜体 △blog被设置成斜体
滚动到底部并单击Commit changes绿色按钮来提交。在GitHub上,“提交”寓意着将其保留到GitHub服务器。
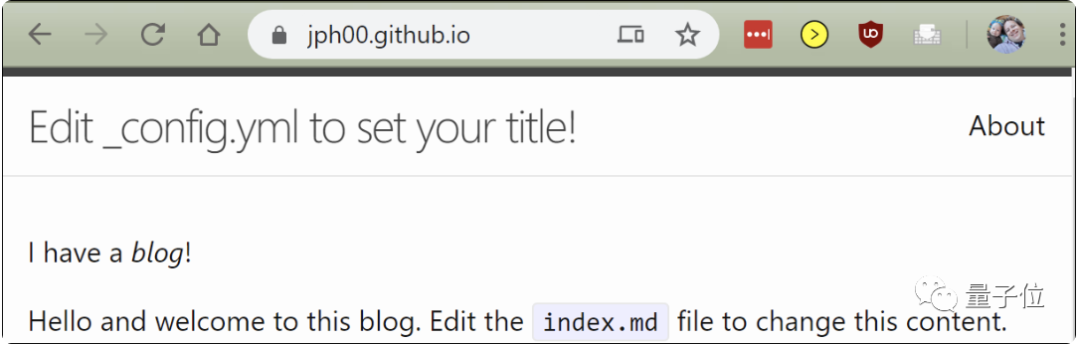
博客的域名便是,**github上注册的名字+github.io,页面就会表示刚才输入的内容。

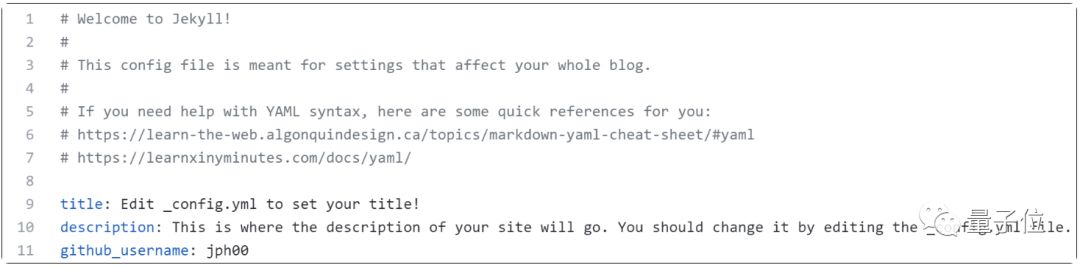
还能够对博客进行其它设置,单击名为_config.yml 的文件,而后像之前同样单击编辑按钮,在冒号后面输入相应的内容,能够更改标题,描述和GitHub用户名值。输入的内容就会在主页表示。

写文案
下面能够写博客文案了!
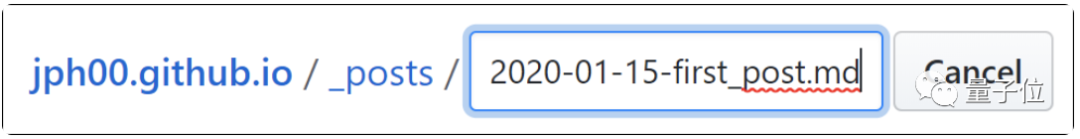
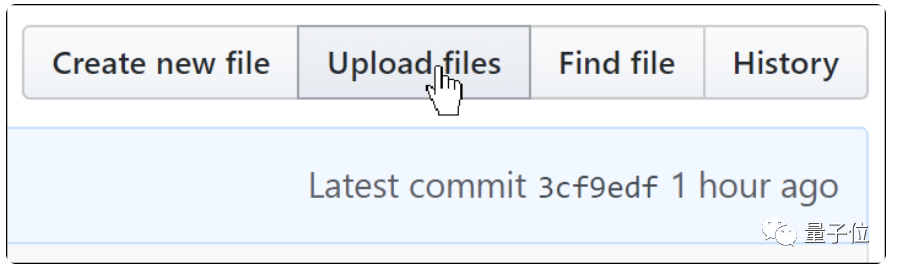
所有的文案都会放在_posts文件夹中。单击它,而后单击创建文件按钮,创建一个新的文件。文件名命名的格式是:year-month-day-name.md,其中year是四位数,而month和day是两位数。“name”能够自定义,扩展名md则用于Markdown。

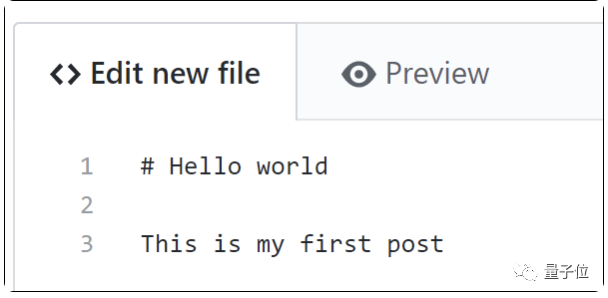
写文案的时候亦用Markdown来标注格式。第1行做为一级标题,开头加上#,倘若文案里面还需要小标题,##用于二级标题,###用于三级标题。点击Preview能够浏览。

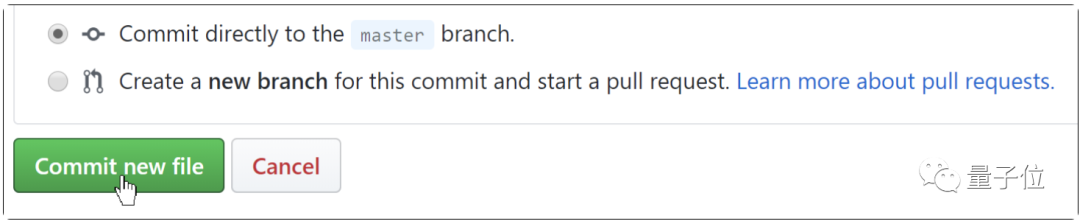
一样,点击绿色按钮Commit new file来提交。

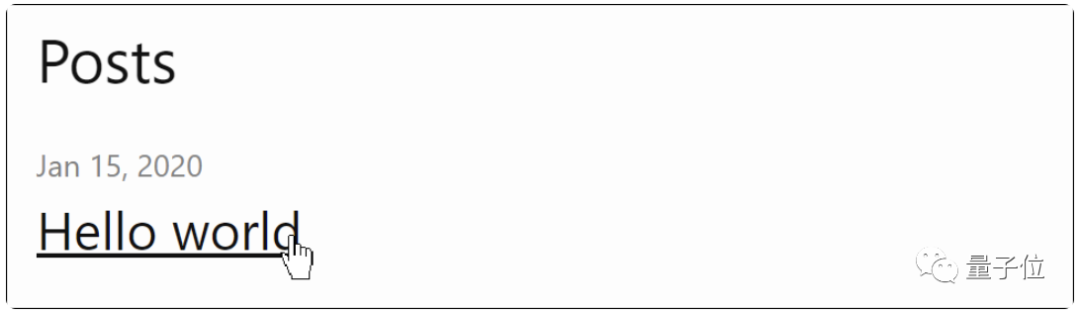
提交完成后,文案就会出此刻博客主页上:

点进去的文案界面是这般:

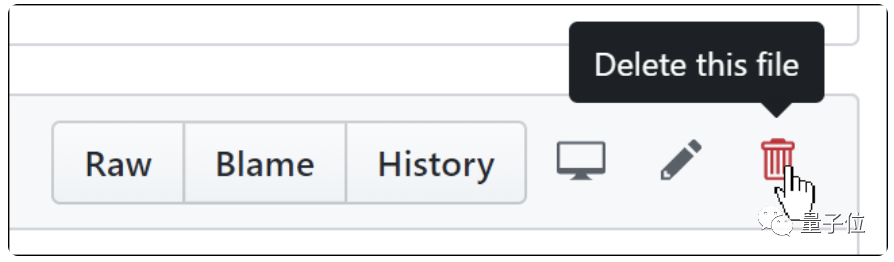
想删除文案,一样进入_posts文件夹,找到对应的文件,进行操作。

记住,和写文案同样,点完了删除后,还需要点击绿色的commit,才算操作成功。
倘若想在文案里面加入照片,需要先把照片上传:

而后在文案中以如下字符串来加入:
就会自动出此刻目录里,并且自带超链接。
倘若想加入数学符号,能够用LaTeX的格式。
首要在 _config.yml文件中进行设置,将use_math进行简单的修改,变成这般:
use_math: true
只需要在字符串前后各加一个$,例如$\sum_n (x)$,或想让它单行表示的时候,在上下两行各加$$,像这般:
$$
\sum_n (x) $$
表示出来就会是:

以上~
学会这些内容,你就成为了Github pages博客初级玩家,是不是超级易懂易上手?
倘若你想用玩转博客,亦可继续钻研,说不定玩着玩着就发掘,已然沉迷于技术~

传送门
https://www.fast.ai/2020/01/16/fast_template/
作者系网易新闻·网易号“各有态度”签约作者
— 完 —
AI内参|把握AI发展新机遇
拓展优秀人脉,获取最新AI新闻&论文教程,欢迎加入AI内参社群一块学习~ 
跟大咖交流 | 进入AI社群  
量子位 QbitAI · 头条号签约作者
վᴗ ի 跟踪AI技术和制品新动态
爱好就点「在看」吧 !
|