|
之前咱们做笔记和总结时,要么自己一步步累积制作,要么便是依靠有些自动化工具实现,但难度较高。AI 智能体的显现,能替咱们节省非常多时间和精力。这篇文案,咱们来瞧瞧作者分享的经验。

扫码看效果:
运用场景简单一说,咱们就来分享实现路径: 当你有海量知识资料,想要做成科普性图文笔记时;
当你有海量读书笔记,想要批量做成图文笔记时;
当你写了一篇文案,想要把以概要形式做成图文笔记时;
……下面以「长文案 AI 总结转概要图文卡片」为例,过一下我的实现路径。
这里之前把重要的事情讲一下:有全程视频操作教程的智能体课程,马上要涨价了,防止你错失放在前面。
整体思路
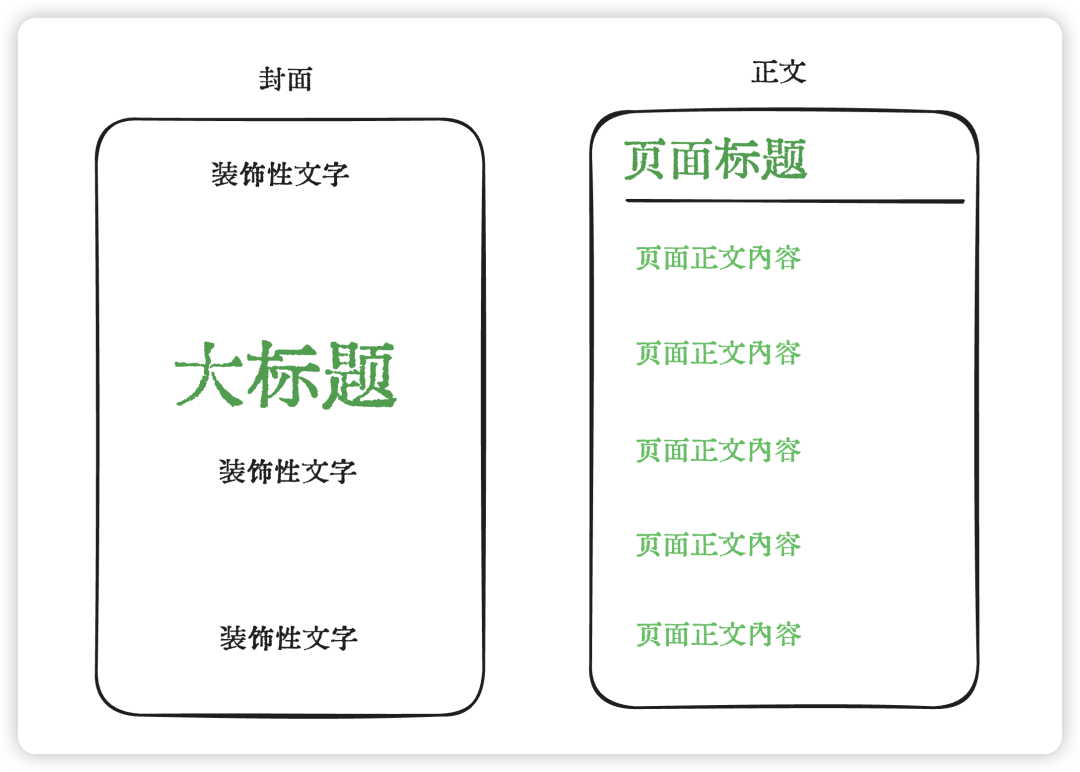
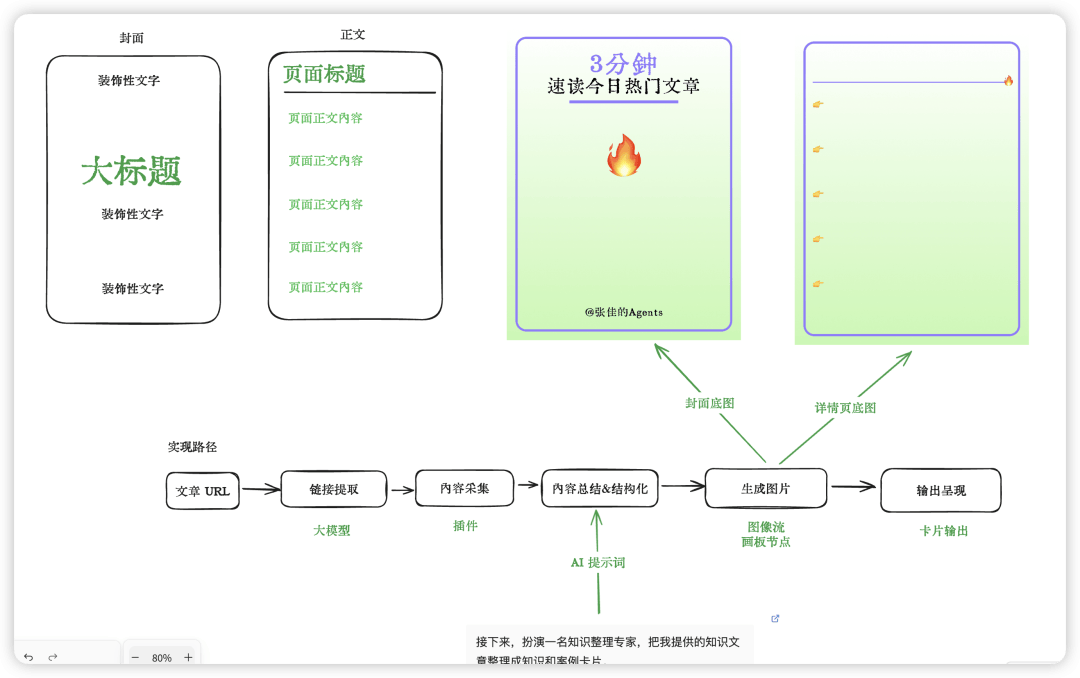
用输出倒推实现流程:咱们要生成这般的两类图

就要把文案拆出上图绿色的文字,这个交给 AI 做,写个提示词就好了。
把拆出来的文字搞成照片输出,能够用扣子图像流的画板功能:文字+底图整合就可

这般,全部链路就出来了:

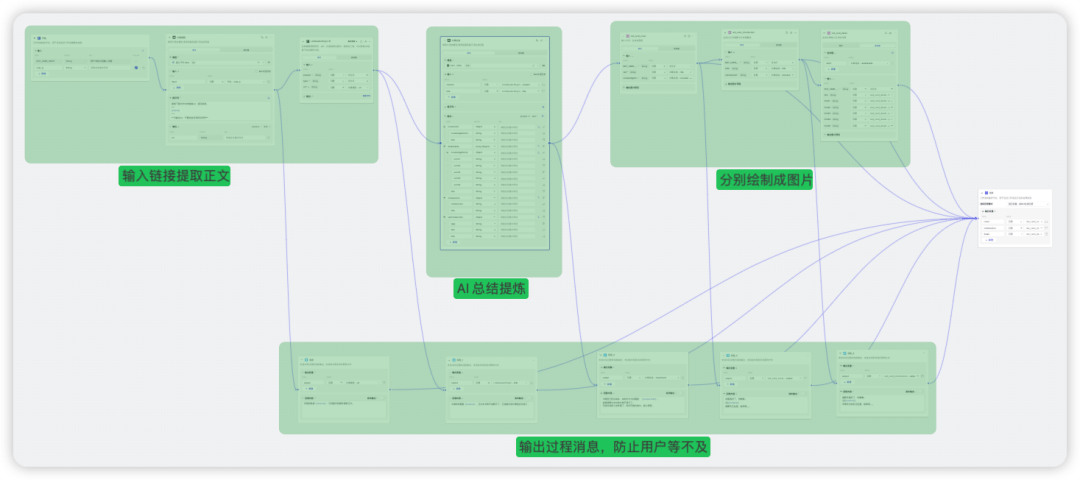
下面是把实现过程配置到工作流里的全貌:

有些细节 约束 AI 提炼文案的输出结构
为了让大模型按需求输出咱们需要的信息,需要在提示词里给它约定好,按上图里的样子,高低得包括以下信息:
{ "coverTitle":"封面标题", "detail":[{ "detailTitle":"详情页标题,可能有多页,因此是数组", "detailPoint1":"详情页关键信息,不超过5条", "detailPoint2":"详情页关键信息,不超过5条", "detailPoint3":"详情页关键信息,不超过5条", "detailPoint4":"详情页关键信息,不超过5条", "detailPoint5":"详情页关键信息,不超过5条" }] }
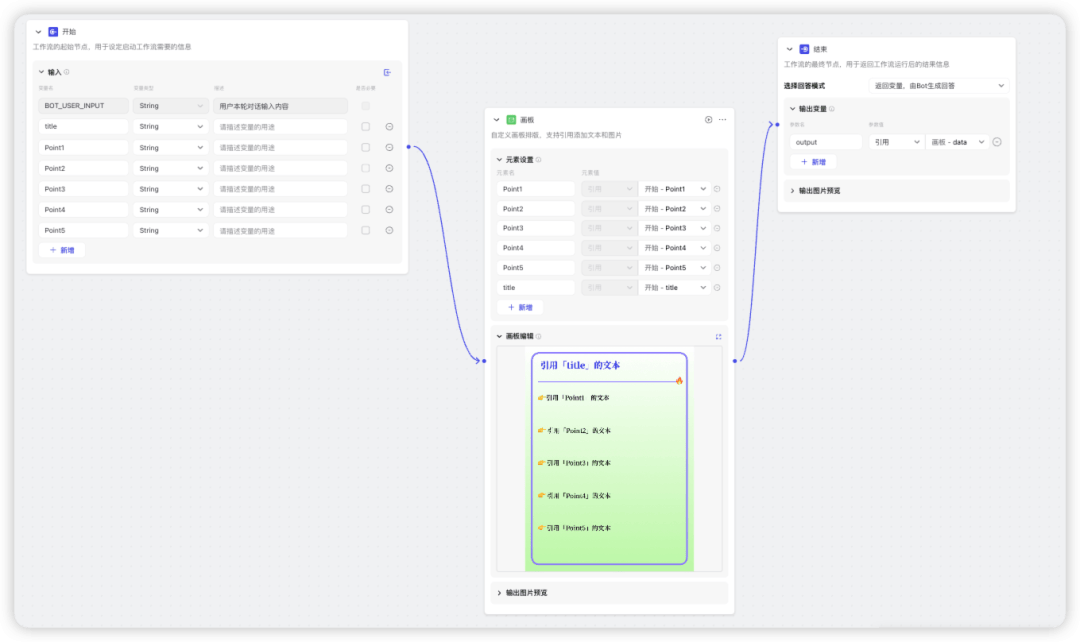
在智能体工作流里的大模型节点,输出那里剧烈意见把输出列出来,这般下一步就不消写代码提取了。
而后接下来,把输出的结构化信息,分别塞给图像流就好了。
让照片表示在信息里
图像流输出的“照片”都是以链接形式存在的,倘若你不作调节会以超链接形式,体验通常般。
举荐运用 Markdown 或 HTML 语法让照片表示在信息框里。
正文卡片绘制要用批量模式
正文肯定不止一张(最少在本文的场景里),咱们需求 AI 输出的亦是包括多张照片的数组形式,因此这儿输出给图像流时,选取批量模式,一次生成多张。

当然亦能够运用扣子或 Dify 工作流里的“循环”节点,道理不大。
不会操作?
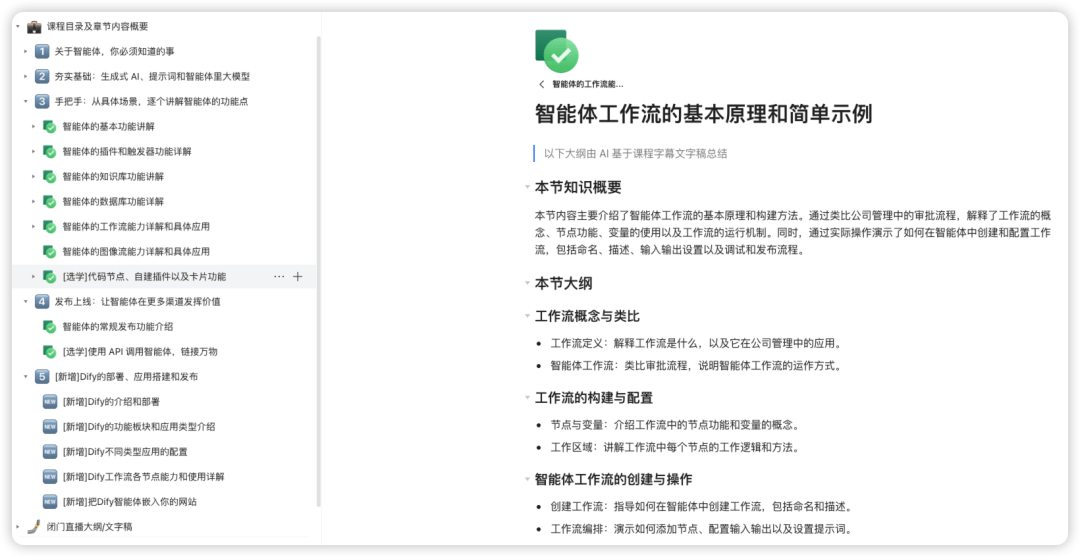
倘若你看懂了流程,然则对每一个节点实现方式的详细操作不清楚,来我《手把手搭建智能体》小课学就完了。
日前更新到 2.0 版本了,包括扣子智能体平台的所有功能点详解,以及 Dify 的介绍。
还配了一个包括每节课关键知识点的支持文档,方便查询和快速学习。

日前在更新 3.0 版本:搞一批智能体的实操教程。
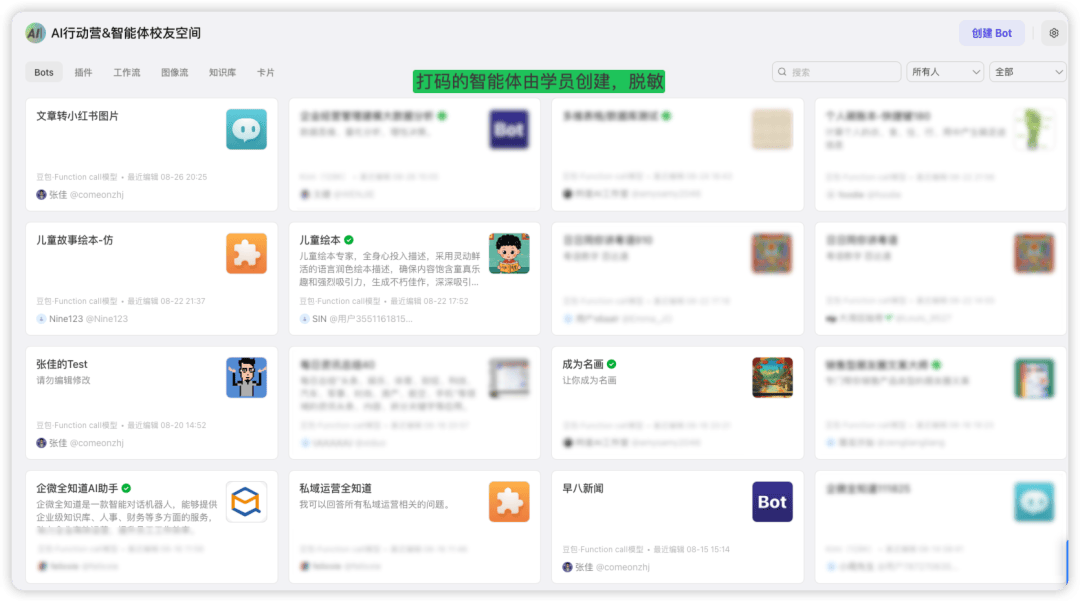
上面这个智能体便是 3.0 课程的其中一节课,包括每一个过程的操作、重视事项以及能够查看所有细节的智能体空间。
重点说一下这个空间:我会把所有实操的智能体放在空间里,成员可看到所有细节。然则空间有限额,因此这个不会做为课程承诺交付的一部分,先到先得。

等到 3.0 更新完就要涨价了,日前 299 包括将来一年的所有更新内容。
预计本周更新完 3.0,而后涨价到 399。返回外链论坛: http://www.fok120.com,查看更加多
责任编辑:网友投稿
|