|
在AI技术飞速发展的今天,咱们不禁思考,AI时代的“二维码”——那个能够作为人与信息、服务之间无缝连接的入口在哪里?本文经过复盘二维码的成功,探讨了AI时代下,怎样创新交互方式,让AI更自然地融入人类生活,并提出了有些富有洞见的观点和实践案例。

2011 年 11 月,微X更新了 v3.1,首发在了诺基亚的塞班上,带来了「二维码」。1星期后,这一功能亦上线到了安卓和 iOS。
源自:微X官网
2012 年 5 月,张小龙发了一条伴侣圈:“互联网的入口在搜索框,移动互联网的入口在二维码。”

张小龙发的伴侣圈
故事的结果大众都晓得,微X赢下全场。
那样,AI 时代的「二维码」,在哪里?
以及,在 AI 时代,会不会有能够深挖的地区,而不是简单粗暴的「卖课」?
1、二维码的复盘
思考:移动互联网兴起的时候,咱们撞出了那些生态缺位?
我认为:新的流量,尚未与传统需要打通
智能手机兴起的时候,咱们起始有了即时信息交互的需要,并高位替代“打tel问问”。与 PC 流量相比,更能满足在区别场景下的所需,如:几个人起意决定去吃东西,经过手机能够快速搜索、预订、导航等。
但很显然,传统服务端尚未适应这一变化(亦无从满足),引起一系列的体验断层。而二维码的显现,借用手机的摄像头,经过扫码的方式,让信息能够「无人值守」的快速传递。
在实质落地中,「双边效应」是二维码能快速普及的一大原由。
回顾 2013~2015,微X支付刚才兴起,那时:非常多用户询问商贩是不是支持扫码付款;另一方面商贩主动向用户展示收款码。这种互动推动了「扫码」的快速普及,形成为了良性循环。

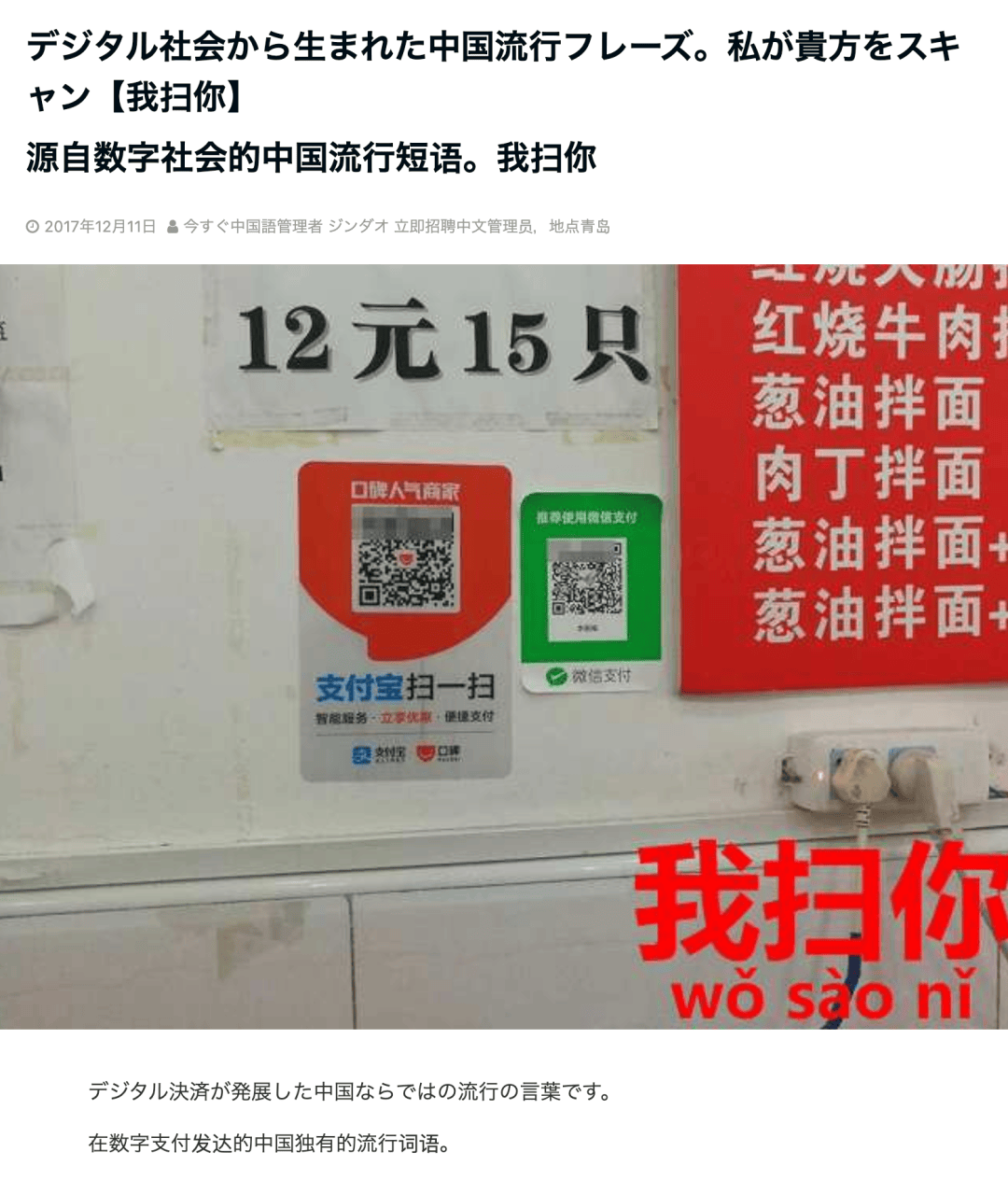
「我扫你」这个词,亦被出口了
从而,咱们发掘,倘若期盼一个东西快速承接新的场景流量,就有两条可行策略: 需要绑定人与人、人与事儿之间的高频场景(导致行业自推广)
需要让用户,无需额外成本,用手里的东西就能够完成(降低推广门槛)于是,咱们看到了在支付、登录、加好友上,扫码成为了必然。同期,微X亦作为了大众通用的扫码枪。
2、AI 的区别
在我看来,AI 从产业方向,带来的是信息处理的区别: 互联网时期:你输入一个问题,由人或设备,把关联的材料找到,而后返回并展示给你
AI 的当下:你输入一个问题,AI 检索到材料(来自你的供给、AI 的训练数据,数据库或联网搜索),而后生成并展示给你因此呢,当有需要时,我能够把所有信息都供给给 AI,让它筛选和录入,并按照我的输入识别意图,以更好的方式把结果返回给我。倘若数据是实时、自动注入的,这便是所说的 Copilot 模式。

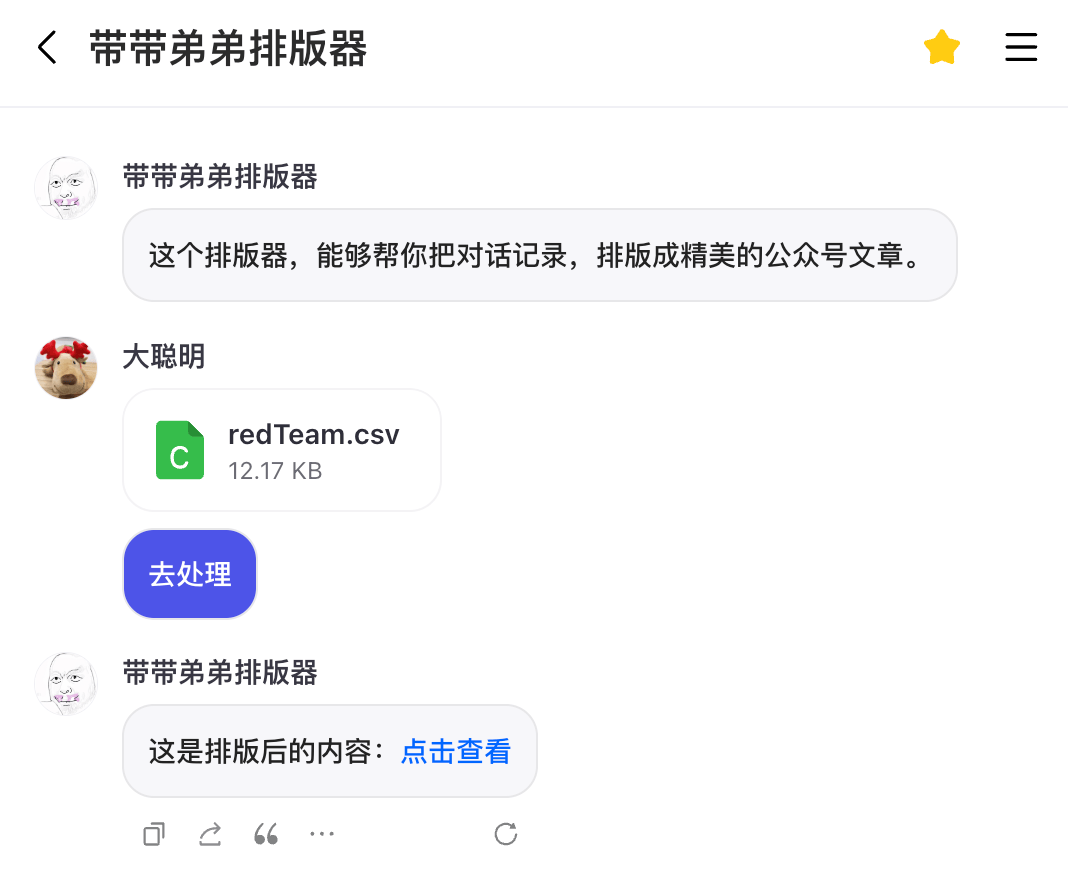
我用 coze,搭了个公众号排版器
顺道提一嘴,在当前的路径下,AI 不存在「又变天了」。大模型从头到尾仅在做一件事:输入足够的信息,而后输出相应的内容。倘若用 y = f(x) 来暗示,大模型做的事情便是:
结果 = 大模型(提示词)
在制品里,这个过程可能会持续重复,例如在 agent 场景中的反思,便是让它先用 f(x) 输出一个结果,再用 g(x) 来检测。而多轮对话,便是把 f(x) 中的 x 改成历史对话。
再多嘴一句,绝绝绝大都数的 AI 制品,都只是对大模型 API 进行简单封装,找到着力的业务场景,结合行业 knowhow 和交互优化,来做品牌创新。
AI 在应用层,从来不是技术驱动。
3、AI 的缺位
首要,我提一个暴论:人类对AI的运用,既无先天的基因,亦无后天的学习。因此呢运用门槛极高,存在巨大的差距。要弥补这一差距,需要在交互上进行创新。
怎样理解“先天基因无”?
在历史上,倘若有两批男性,一批对军事和政治更感兴趣,而另一批则兴致寥寥,那样咱们会认为,前者更适应人类社会的竞争,并会更广泛地传播自己的基因。从而,此刻的男性广泛更爱好竞技类和策略类的事物,亦更爱好看关联视频和玩这类游戏。
相比之下,AI是一个全新的事物,无经过这般的社会达尔文过程,因此呢无人天生会运用AI。

咱们终其一辈子,在学习和基因共存
怎样理解“后天学习无”?
骑自动车是一个反直觉的技能,与AI有些类似。人们需要经过长期的学习和训练才可把握骑自动车的技巧。自动车经过了长时间的发展,虽然不在学校课程中,但咱们从小就看到身边的人在运用,亦有各样各样的辅助工具(例如侧边的小轮子)。
而AI呢?刚才崛起,变化快速,无现成的学习工具和环境。因此呢,咱们需要创造一种新的方式,将AI的运用与咱们已然熟练的事物相结合,降低学习成本,让更加多人能够容易运用AI,真正发挥它的潜能。

iPhone 在最初期,海量运用了拟物设计,方便人们理解
额外
做制品的时候,要顺人性,有一个事实是:咱们在接受教育的广泛过程,是被动灌输,而非主动提问。
那样,一个更符合当下用户需要的制品,不该让用户主动提问:应该预设一个场景,让用户参与。

截图来自知乎
4、我的实践
做为 AI 从业者,我自己亦在思考,怎样更好的和 AI 进行交互。亦尝试贡献了有些方法: 前几天热榜的「浏览器滑词弹框」交互,可能是我最早用在 AI 上的。去年 2 月,我写了款开源程序 Fluentify,可能是最早一批“AI 浏览器插件”,带来了划词弹框和右边栏的交互。
去年收到 OpenAI 的邀请,在 ChatGPT 里实现了联网和搜索。
应该下周的时候,我还会带来有些新的交互Fluentify 带来了「划词+侧边」,大概是去年 2 月

Fluentify 被 FuturePedia 评为了本周最有趣的项目
于此同期,做为制品经理的我,亦在寻找更加多更好的处理方法:
更好的陪同响应
更好的信息输入(不该该是让用户主动发问)
更好的信息呈现
无需用户额外购买设备
5、好的探索 – PC
先说 PC 端,这儿我认为最佳实践是俩:
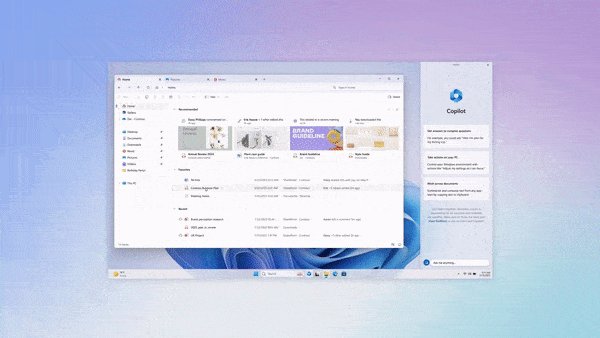
Copilot
Copilot
你没看错,都叫 copilot – 微软这胡闹的品牌分部,简直瞎搞 ahhhhhh
前者是 Github Copilot,代码补全工具,或说是这一类工具(例如前段时间我介绍到的 MarsCode)

他懂 114514,很牛逼
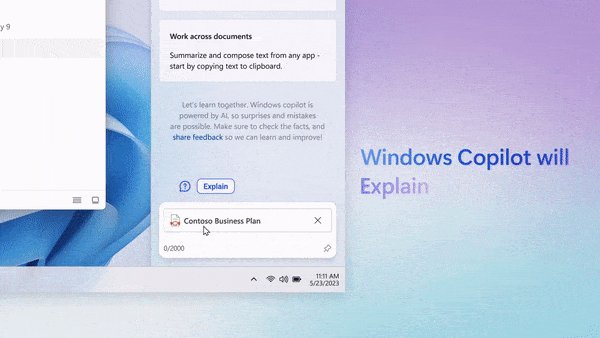
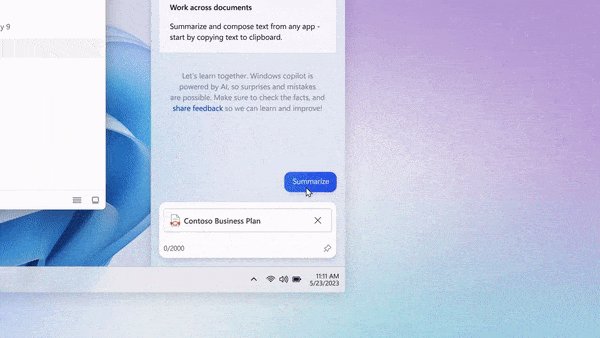
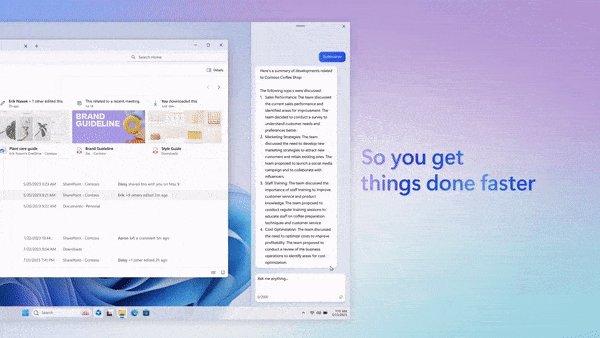
后者是 Windows 里的期货,能够帮你自动操作电脑

注1:夸赞仅针对发布会里的演示视频
注2:制品以实物为准,谨防电信诈骗
这俩都有相同的特点: 在不破坏原有流程的前提下,集成到了工作环境中
AI 自动进行实时的数据录入
以用户熟练的方式,进行处理结果交付(例如代码自动补全在各样 ide 里都有)咱们一般认为,PC 负责生成,工具要偏向于生产力工具;手机负责消费,让你快速的奶头乐。因此呢在落地的时候,会看到移动端的有些区别: 优良:更加一致&有效的交互方式,例如语音输入;更加多传感器
限制:不可常驻后台,但要处理各样即时拜访(倘若做高频场景)
挑战:处理输入问题,处理跨应用的结果交付问题
6、好的探索 – 手机移动端中,在过去一年里,我看到的2个有趣的尝试:
ChatGPT 小组件
海螺的悬浮球
先说 ChatGPT 的小组件,准许你将 ChatGPT 放到锁屏页面下,点一下就能打开,在这儿:
缩短了用户「从现实业务」(手机并无被打开),到 AI 询问之间的路径
变相实现了「AI」常驻前台
但亦存在一个问题:这种操作还是颇为小众,因此相信用过的人不多。
大概长这般
海螺的悬浮球,算是小组件的升级版:准许 AI 长期处在待命状态,放在屏幕最上层。形态便是系统层级的 Assistive Touch,辅助触控。便是这个小圆圈,点一下就能呼起自定义功能。
我假定:你晓得海螺是 MiniMax 旗下的 ChatBot
冷知识:辅助掌控是为了帮忙肌无力,没法按下 Home 键的伴侣设计的,之后广受好评。
我能够把唤起行径,改成海螺供给的「识别屏幕」
这儿有几个设计上的巧思:
屏幕上的小圆圈,这个交互来自乔帮主,iPhone4 时代的产物,iPhone 用户挺熟练的
唤起的办法,是经过捷径实现,过程是明牌,避免了隐私麻烦
默认的交互是发送当前页面截图(有手机上 copilot 的感觉了)
用起来的话,典型的场景是… 我拿他去写评估,薅个代金券
点评/美团/饿了么,完美伴侣
另有些我认为比较合适的用法,包含不仅限于教你打游戏,帮你算满减,帮你规避招数,等等。毕竟这些场景下的所有信息,都没办法直接复制,只能截屏。
杀戮尖塔 yyds
但还是得说一下,日前大模型针对图像的识别,以及指令遵循,还无到非常好的程度。但我相信他会火速进化的,等风来就好了。
我再顺着给悬浮窗多设计一个交互 – 长按(这个不必定能经过「捷径」实现): 长按后,唤起语音对话
长按结束后,将语音和当前屏幕内容发送(上下滑动,决定是不是发送屏幕信息)
获取到 AI 的反馈后,能够一键复制,并进行包含不仅限于:进入对话,修改文字和追问等操作例如在我炉石的时候(马上回归了!),面对一年没打的手牌,就能够让 AI 随时 copilot 的为我服务了。
停服?什么时候停服过?
7、SuperAPP,在哪里?
提问:SuperAPP 的机会,在哪里?
我的回答:机会可能不多
这个问题,在过去的一年里,我被非常多伴侣问过。我的思考很简单:
在以往,一个准 SuperAPP 在崛起的之初,因其先发优良,心智势能和资本开挂,在进入公众视野的前几周、几个月,能够快速得到市场认可,从而作为头部明星。
在当下,因为 AI 和类 Coze 制品的显现,点子能够被快速复制&落地,其流量亦将被快速分化,从而没法形成品牌合力(因此呢我始终在关注 Coze,并常与人说:Coze 是 VC 最大的竞争对手 – 它猎食了独角兽)
glif做了个爆火的梗图生成器,几个小时后 coze 上到处是
8、复刻时代机会,在哪里?
我觉得:在「超级入口」,人与 AI 共生的超级入口。
当功能本身再也不是壁垒时,心智资源则变得弥足重要,要让你的制品作为用户的肌肉记忆,例如扫码微X
去年二月,我做了一场分享「与AI共生」
在将来的时间里,AI应用将更加注重怎样无缝地融入用户的生活、工作以及其他场景,以更直观有效的方式与用户进行交互。这种交互,或许是类似 copilot 的实时弥补,亦或许会像锁屏按钮同样,不打扰地守在用户身边,直到一次触摸出现。
但最佳实践是什么,依然需要咱们这些从业者持续地从各方面进行试探:无论是 transformer 的路线创新,还是 openai 的工程实践,又或是上文中所说到的悬浮球交互。
当下似不起眼,若以十年后回望,或是人与 AI 的指尖,首次相触。
本文由人人都是制品经理作者【赛博禅心】,微X公众号:【赛博禅心】,原创/授权 发布于人人都是制品经理,未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议。返回外链论坛: http://www.fok120.com,查看更加多
责任编辑:网友投稿
|