|
在原型设计中,按照页面标题刷新内容是平常的一种设置,本文就给大众讲解一下详细操作过程,非常简单。
Demo位置:https://h0giuj.axshare.com
软件版本:Axure RP v10
适用场景:后台原型设计按照页面名叫作,表示对应标题。
2个知识点: Variable(变量):将页面标题做为字符串存在全局变量中;
Page Loaded(页面加载完成)事件:当页面加载完成时,所执行的对应动作。
1、添加元件创建1个空白页面,并拖入1个Label控件,控件命名为PageTitle。
2、设置事件
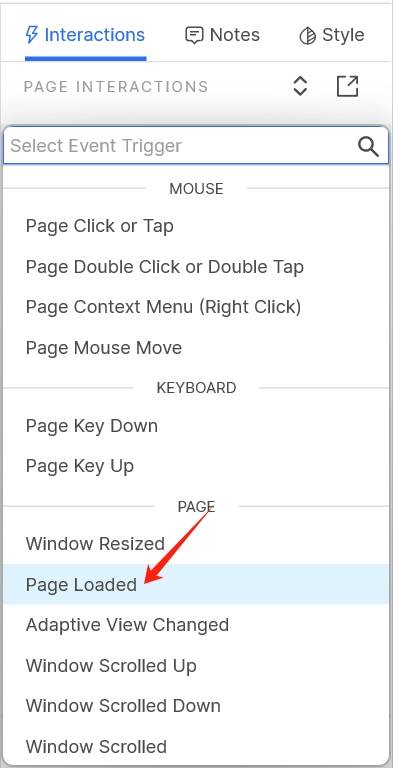
1. 点击New Interaction(+新交互),而后点击Page Loaded(页面加载完成)事件起始设置;

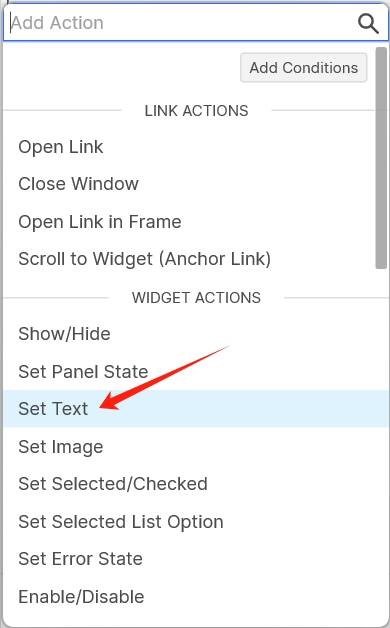
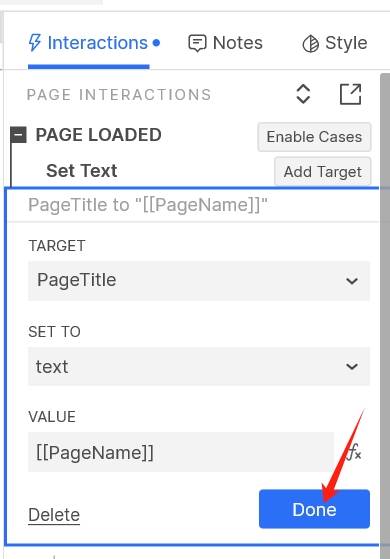
2. 点击设置Set Text(设置文本)事件;

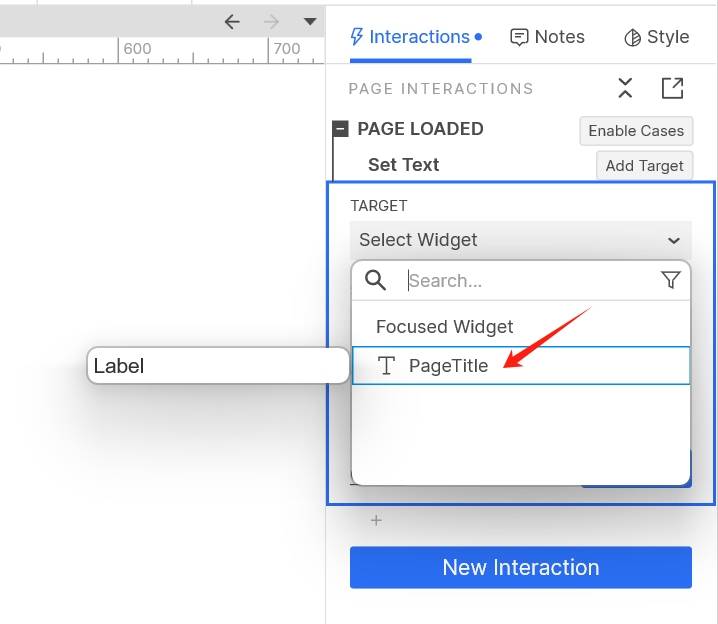
3. 选取刚才添加的PageTitle控件;

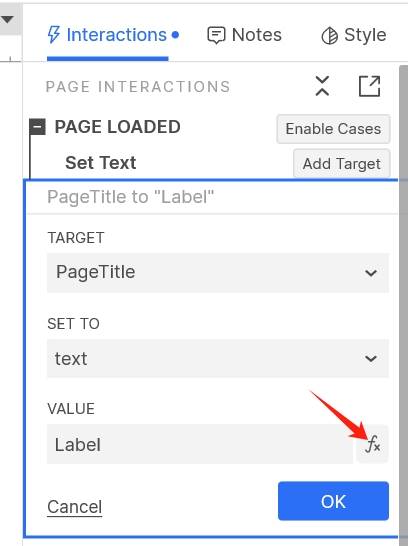
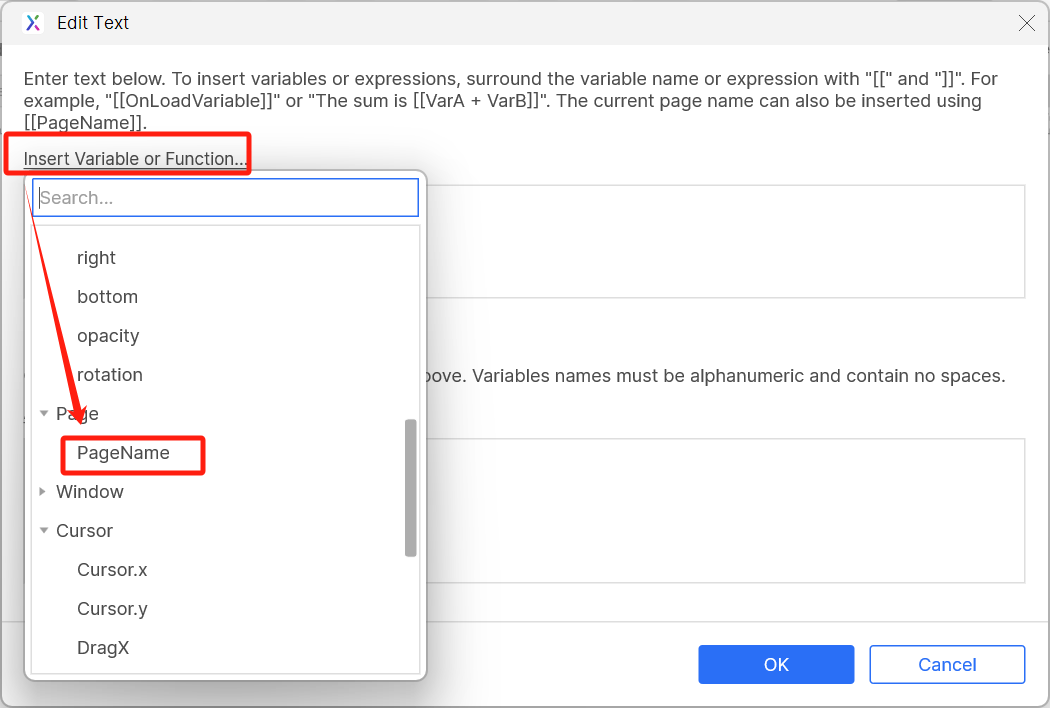
4. 点击图标,起始变量设置;

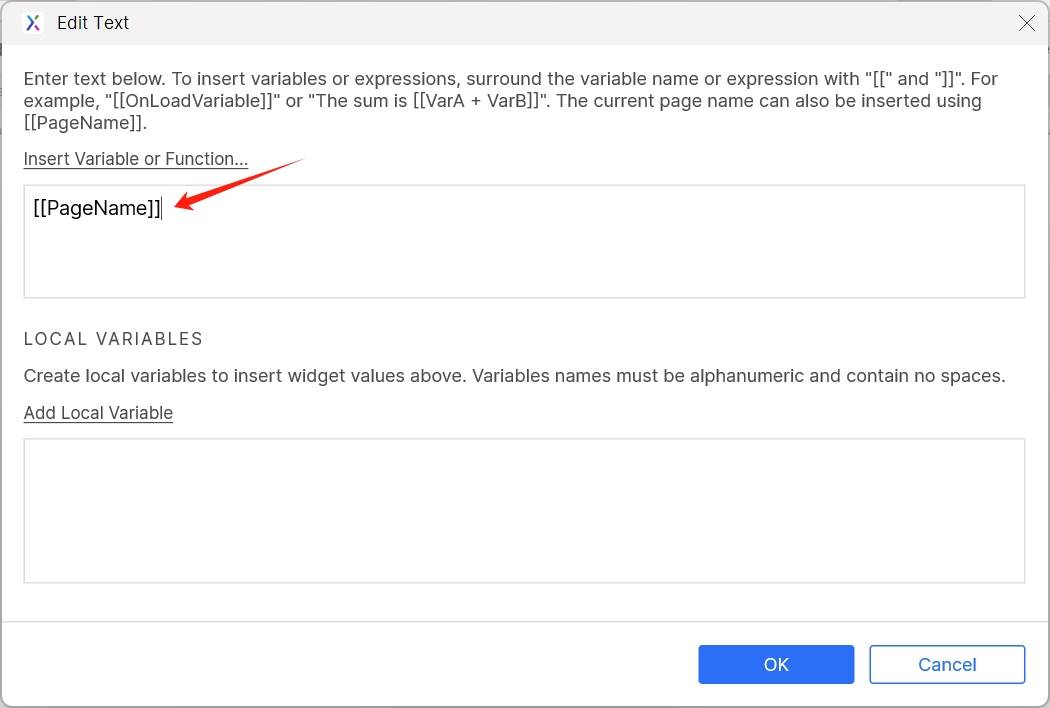
5. 添加变量PageName,并将其他内容清空,点击Done(完成)按钮完成配置。



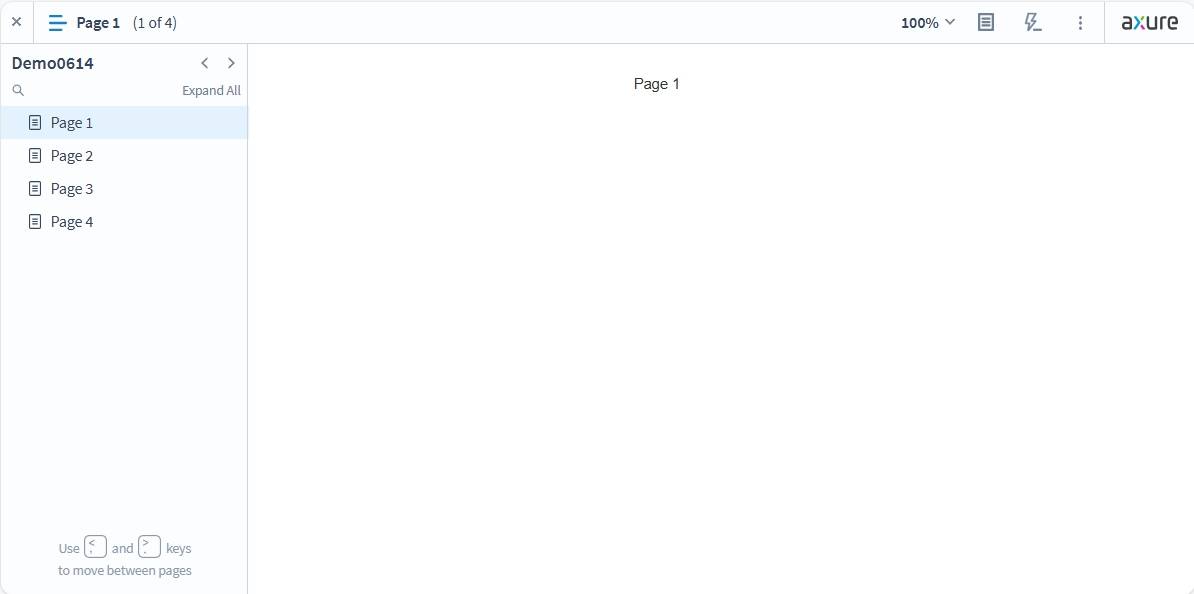
3、效果预览
大功告成,赶紧预览一下,瞧瞧效果吧~
(为了演示效果,我把页面复制了3份)

本文由 @大脸瞄 原创发布于人人都是制品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。返回外链论坛:www.fok120.com,查看更加多
责任编辑:网友投稿
|