|
对一个网站而言,着陆页(Landing Page)直接决定了用户对其的第1印象。一个优秀的着陆页不仅能够抓住用户的重视力,还能留住用户,引导用户完成注册、购买等行径,乃至让用户爱上你的网站。
那样,到底什么样的着陆页才是好的、有效果的呢?本文将带你认识着陆页设计的关键要素,并分享有些实用的设计工具和优秀的设计案例,帮忙你深入认识着陆页,设计出更受欢迎的页面!

1、一个优秀的着陆页是什么样的?
着陆页是用户经过点击宣传、搜索引擎结果或其他链接进入网站后首要看到的页面。它的重点目的是把拜访者转化为潜在用户或实现特定的营销目的,例如新用户注册、下载、购买等。
想要让着陆页成功实现目的,咱们在设计着陆页时,要重视以下要素:
1、知道的标题/Slogan
着陆页要有个直接有力的标题,能够简明扼要地传达核心信息,导致用户的兴趣。倘若一个标题不足,能够添加一行文字,进行弥补说明。
2、清晰的价值主张
告诉用户能得到什么好处,为何她们应该选取你,而不是竞争对手,这个部分的内容应该清晰易懂,能够快速打动用户。
3、吸引人的视觉元素
利用高质量的照片、视频和图标,或独特的排版、色彩搭配等方式,加强页面吸引力,传达信息和情感。
4、醒目的CTA按钮
知道、明显的CTA按钮,如“立即注册”、“填写表单”、“下载免费客户端”等,能够有效引导用户完成目的。
5、用户评估和关联背书
展示企业案例、用户的评估、资质等背书,用以加强可信度和说服力。
6、简洁的表单
倘若需要用户填写信息,表单应尽可能简短,只需求必要的信息,降低用户填写的门槛。
7、页面加载速度
着陆页再吸引人,网页加载过慢,亦会导致海量用户流失,保证网站性能良好,亦是一个优秀的着陆页必须思虑的。
认识了以上要点,接下来我将举荐3款实用工具,上手都无难度,能够容易帮你设计出美丽的着陆页!
2、3款超好用的着陆页设计工具
1、摹客RP
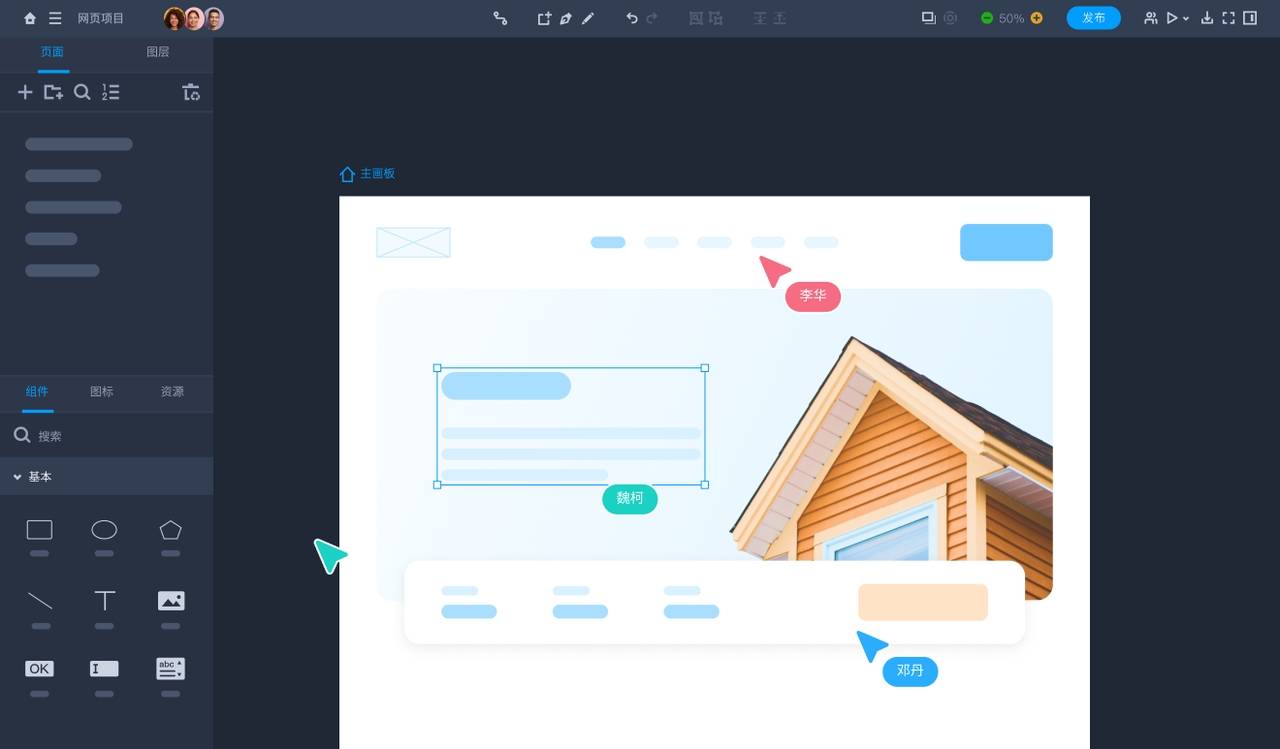
摹客RP是一款集成为了丰富组件、图标素材的在线原型设计工具,能够容易绘制着陆页。基于浏览器的特性,用户无需下载安装软件,能够和团队其他成员同期编辑同一项目的同一页面,大大提高了设计效率。

重点功能点和亮点:
1)拖放式编辑器:界面简单直观,容易拖放就可编辑使用,无经验亦能快速上手。
2)海量的模板例子:除了内置海量UI组件,还有海量模板例子,能够快速复用设计。
3)无缝设计:摹客RP能够深度接入摹客协作平台和摹客DT,拉通制品设计研发流程,提高交付效率。
价格:可免费运用
学习难度:简单
运用环境:Web/客户端
举荐评级:⭐⭐⭐⭐⭐
2、Unbounce
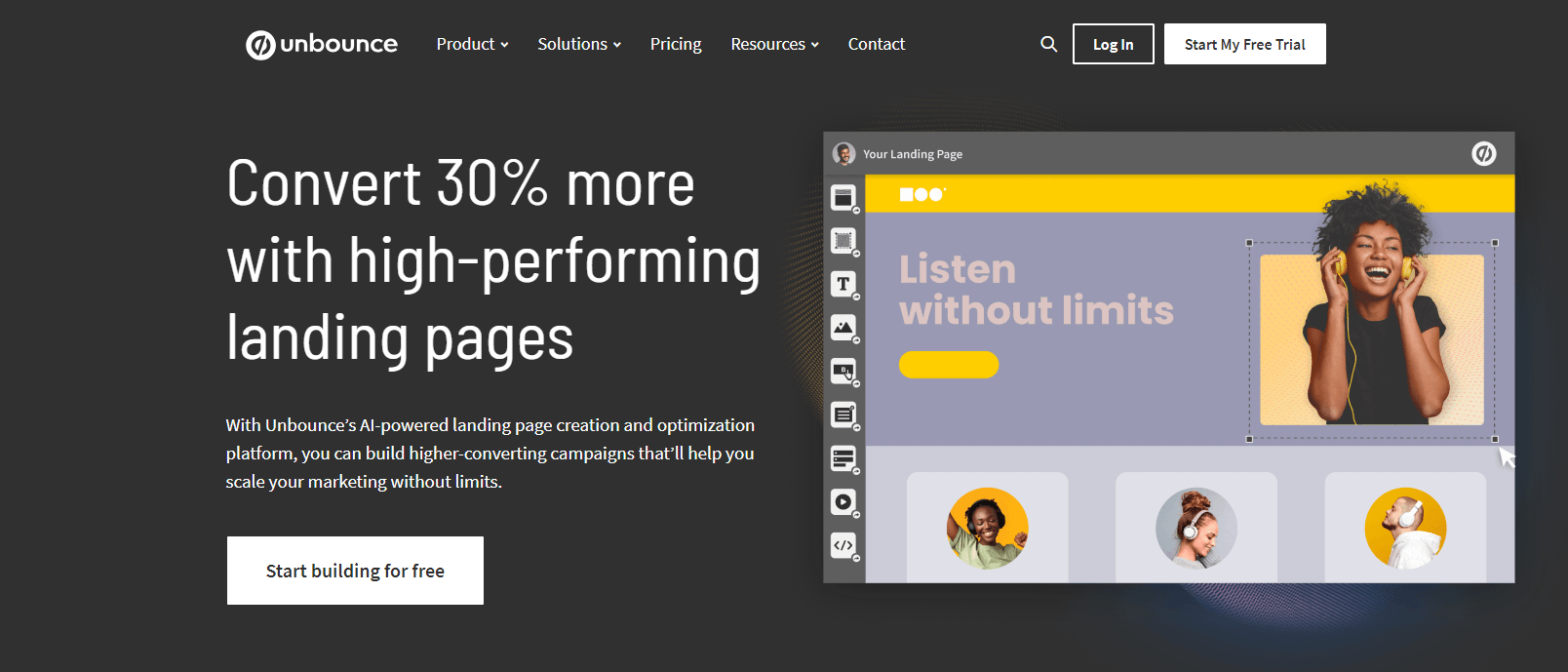
Unbounce是一款专业的着陆页设计工具,可在线运用,专为营销人员和设计师打造,支持创建、发布和优化高转化率的着陆页。

重点功能点和亮点:
1)动态文本替换:按照用户搜索关键词自动更改着陆页内容,加强关联性。
2)A/B测试:能够测试区别版本的着陆页转化数据,优化转化率。
价格:$99/月,供给14天免费试用。
学习难度:中等
运用环境:Web
举荐评级:⭐⭐⭐⭐⭐
3、Leadpages
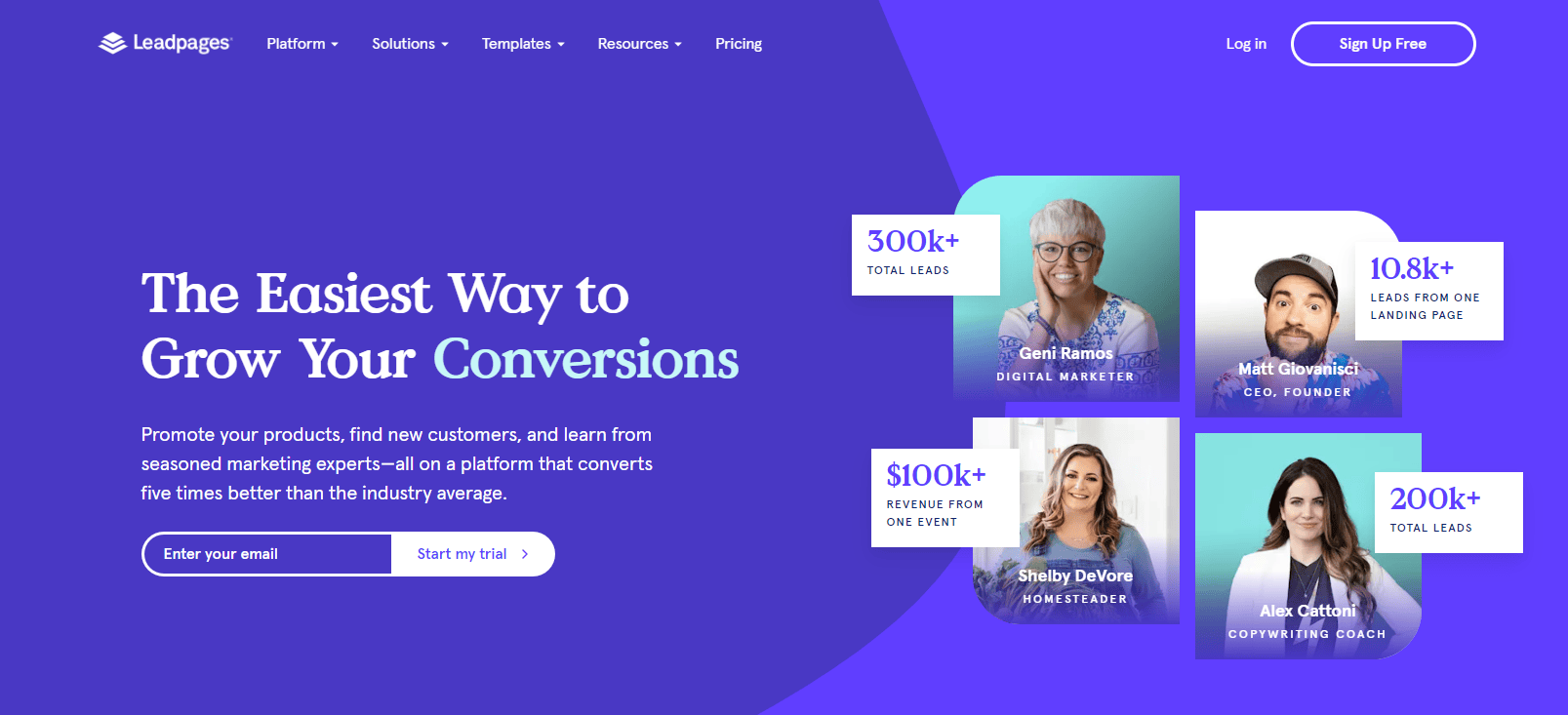
Leadpages 是一款偏营销行业的着陆页设计工具,用户无需设计经验就可创建响应式着陆页设计,尤其适合初学者和小型团队,帮忙她们快速创建有效的营销页面。

重点功能点和亮点:
1)简单易用:直观的界面和拖放式编辑器,即使无设计经验亦能容易上手。
2)集成功能:与多种邮件营销、CRM等工具无缝集成,加强营销效率。
价格:$49/月,供给14天免费试用。
学习难度:简单
运用环境:Web
举荐评级:⭐⭐⭐⭐
3、2024年十大必看经典着陆页设计
1、宜家
做为一个深受非常多人爱好的家居品牌,吸引消费者的重视,即时传递品牌动态,最后促成转化,是宜家官网最重要的目的,它的着陆页能很好地达成这一目的。
任何时候,用户点进宜家的官网,都能第1时间get到最新的活动信息。着陆页采用简洁明快的设计风格,精美的照片轮播展示制品,给人一种温馨舒适的氛围,醒目的文案再引导用户立即采取行动。

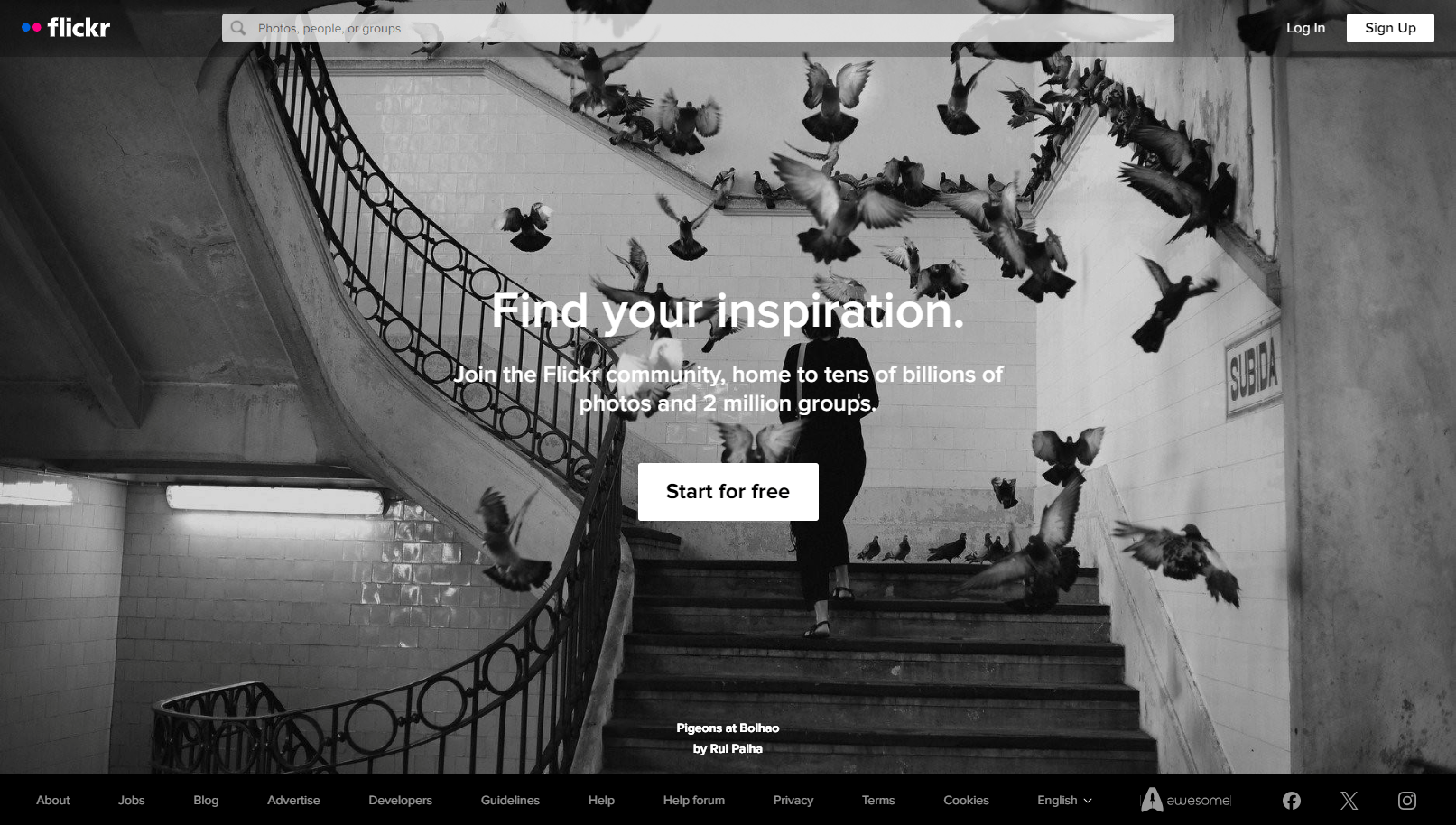
2、Flickr
Flickr是一家著名的照片分享网站,它的着陆页设计相当个性,采用了轮播图的方式,循环展示用户的作品。这一方式不仅契合网站的定位,亦给第1次来到网站的用户带了满满的惊喜感。

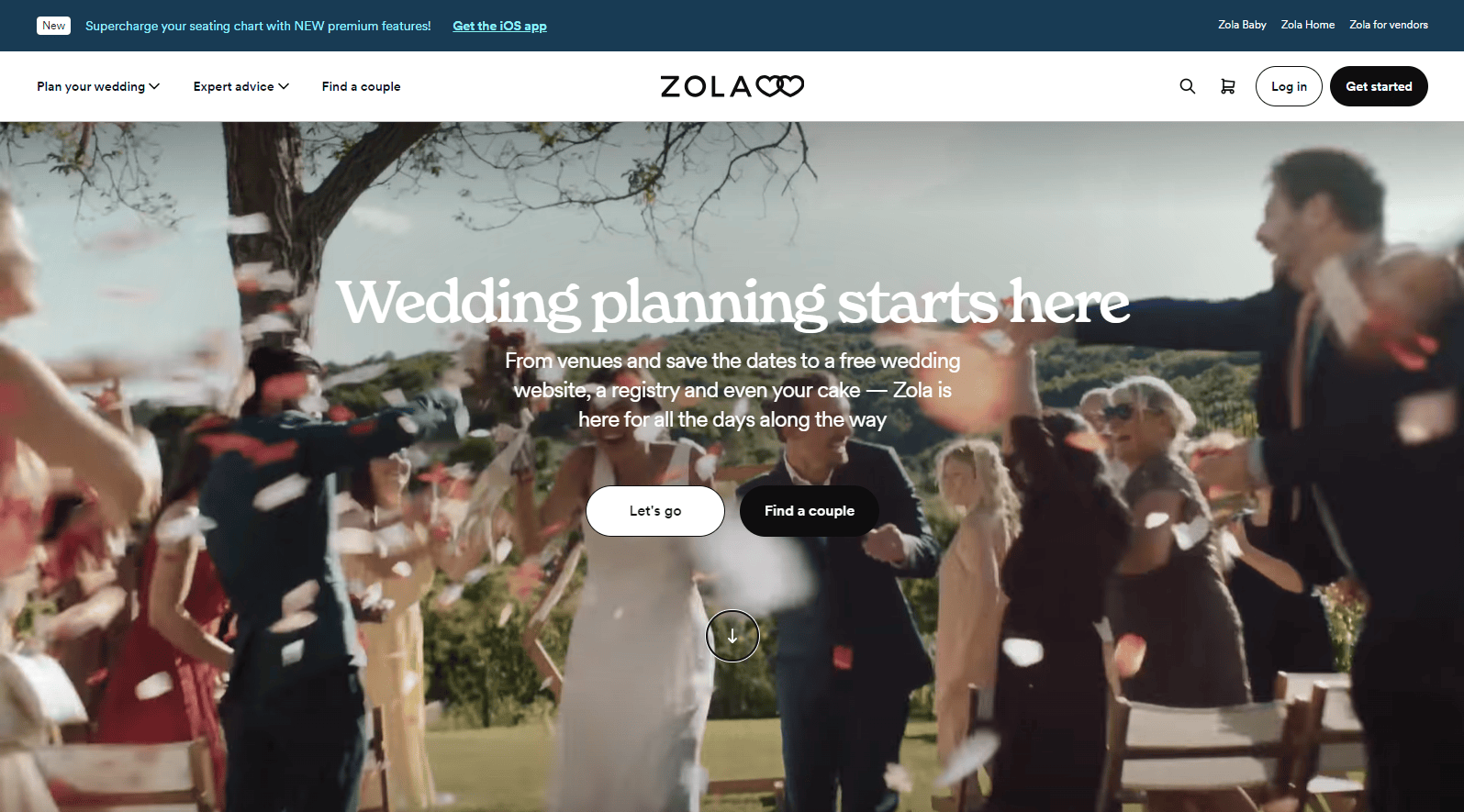
3、Zola
Zola是一个婚礼策划网站,它的着陆页很精美,用户点进去一眼看到的是一段婚礼小短片,浪漫又幸福。大标题引导性很强,再加上显眼的CTA按钮,能促成用户立即点击。

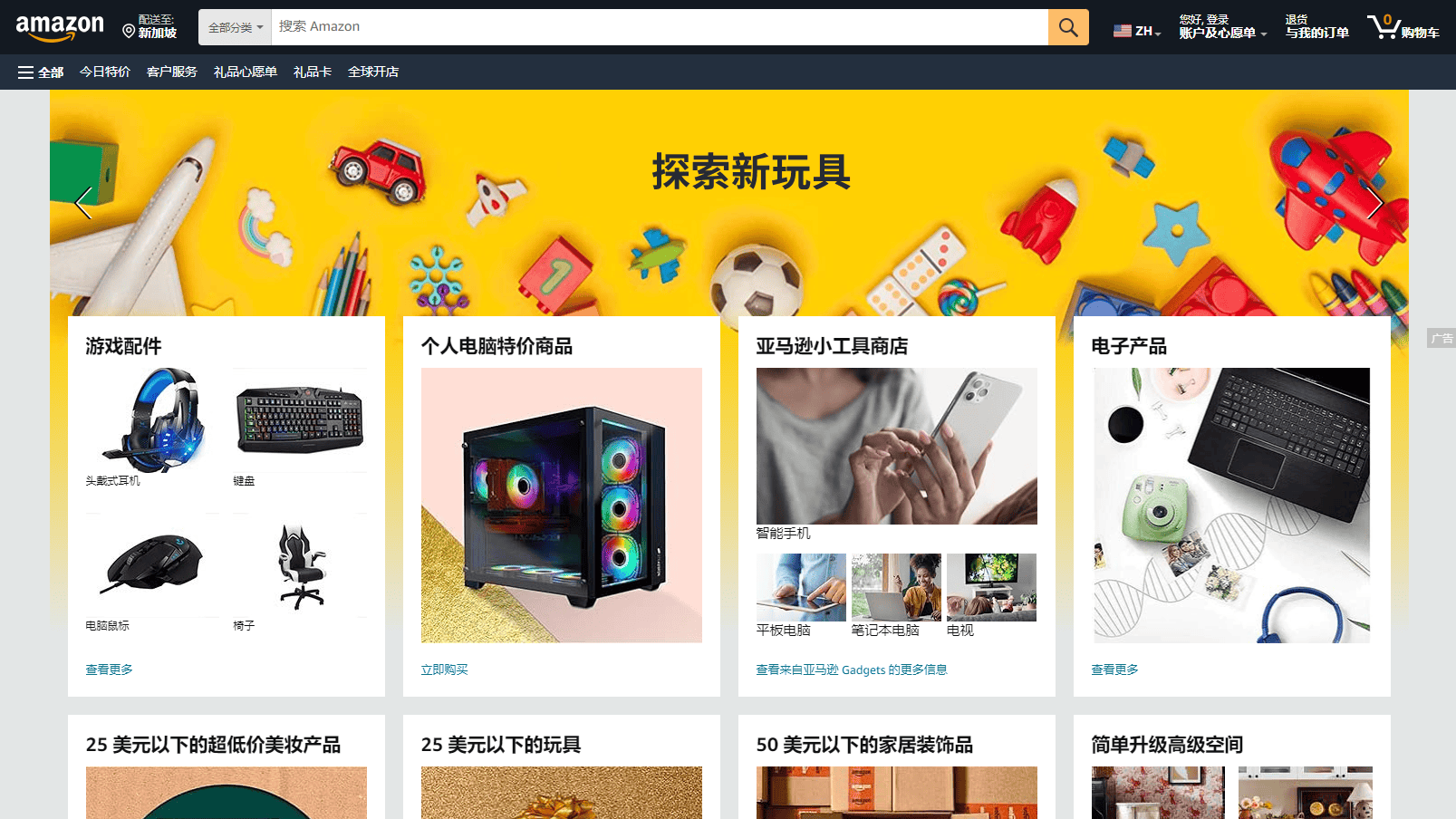
4、亚马逊
乍一看亚马逊的着陆页,会感觉元素非常多,页面满满当当,但却并无离开网页的想法。做为一个大型电商平台,丰富的商品是吸引用户眼球的原因之一。另一,元素虽多,但布局归类很清晰恰当,能帮忙用户容易导航和发掘新颖有趣的制品。

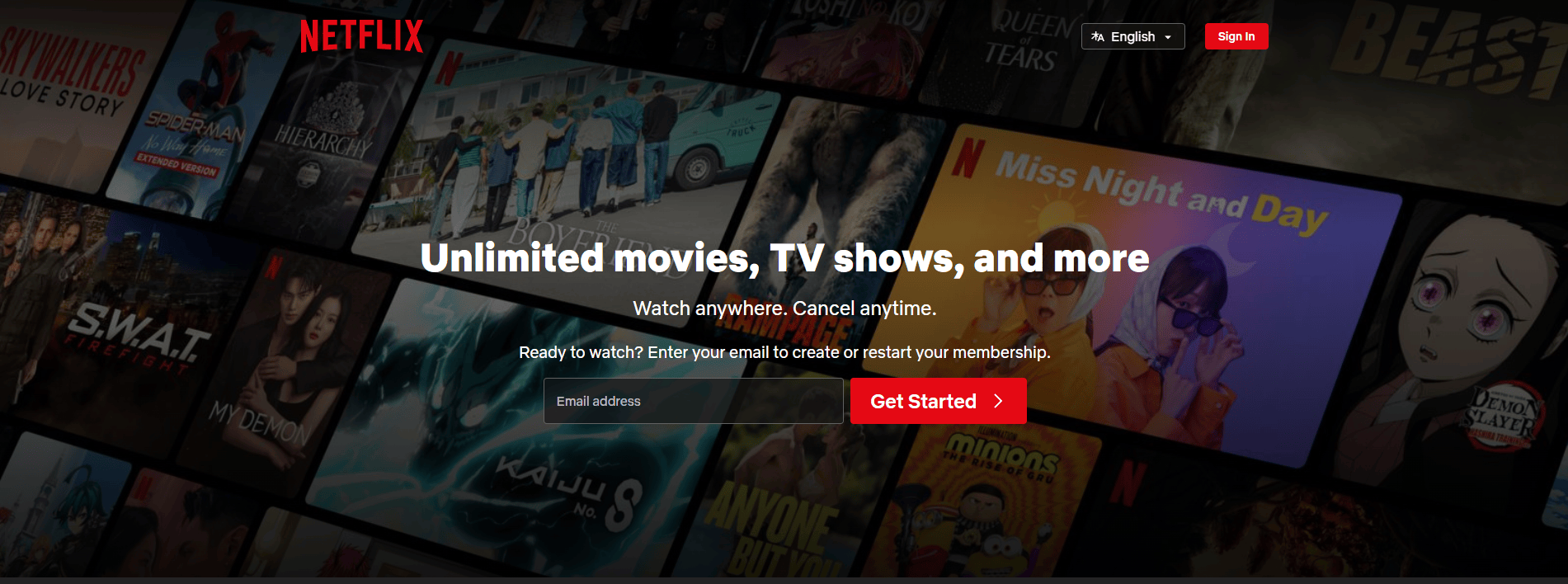
5、Netflix
Netflix的着陆页反常简单,大图背景展示的热门剧集和电影,精炼有力的标语和描述,再加上一个红色的CTA按钮,就构成为了该页面的核心,这些都给人一种剧烈的冲击力。

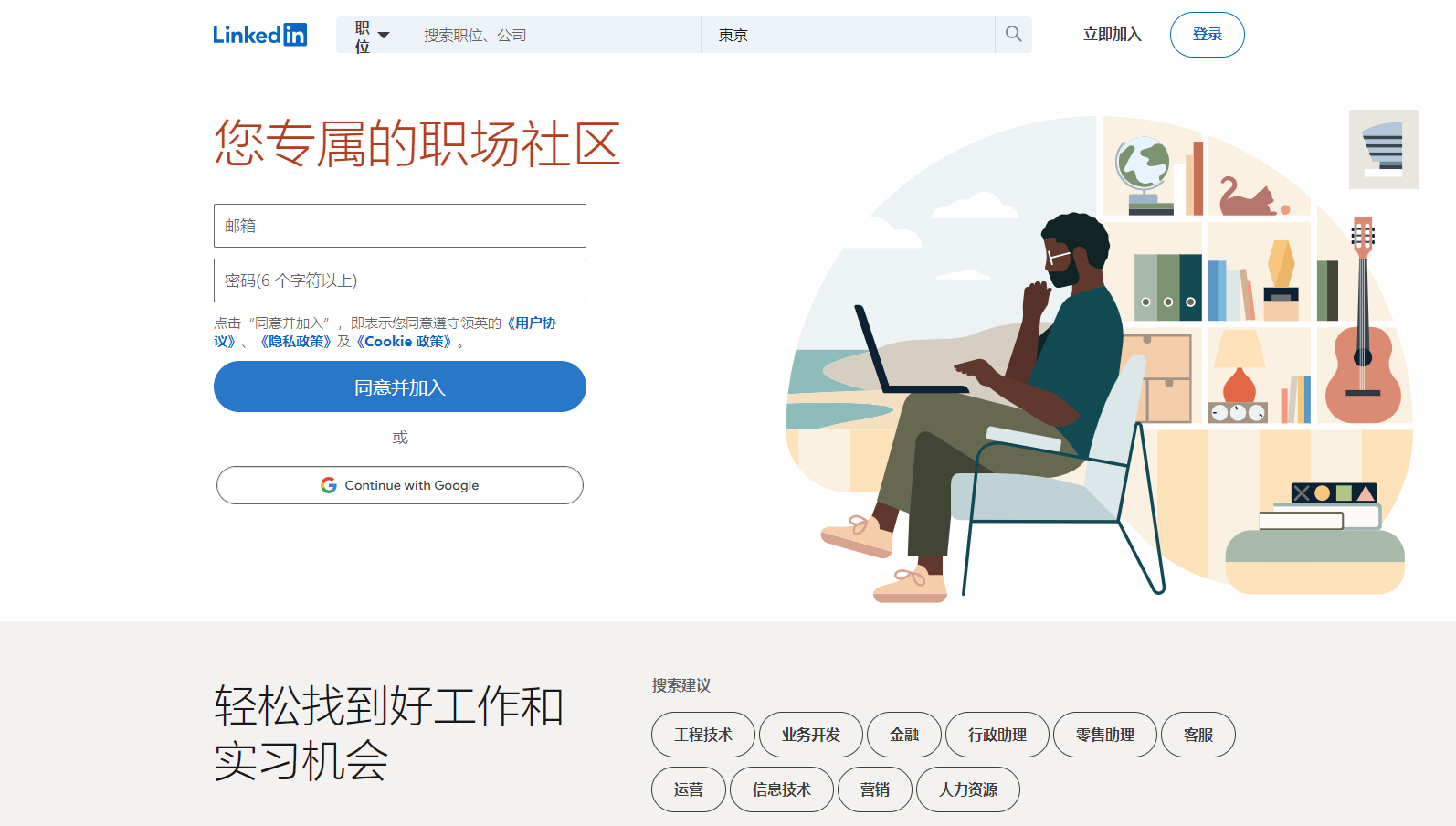
6、 LinkedIn
与Netflix的暗黑风格区别,LinkedIn带给用户的是明亮、商务的设计风格。页面顶部清晰表达了网站定位——“您专属的职场社区”,简洁的注册流程降低了运用门槛,是其做为职业社交平台的核心价值。

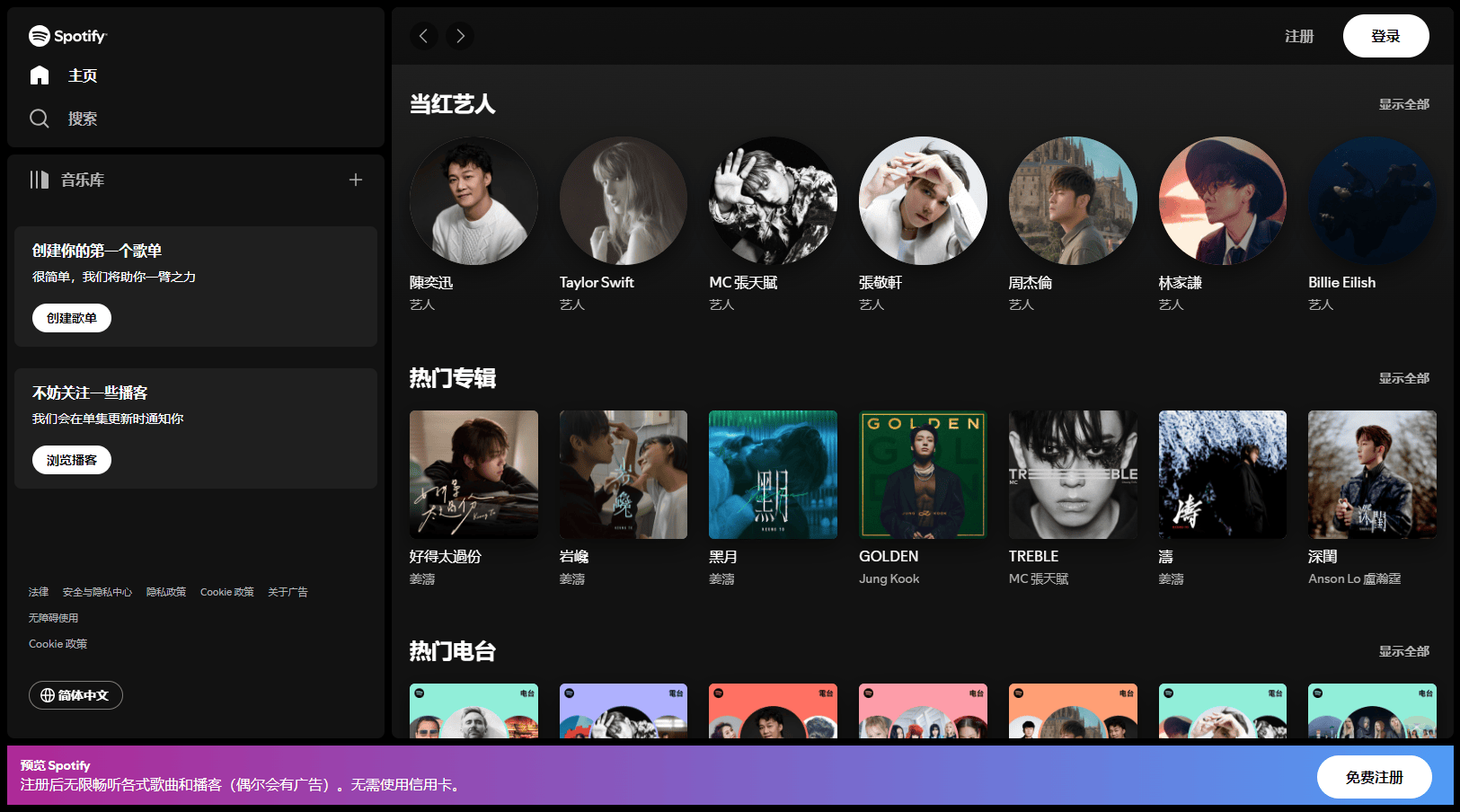
7、Spotify
Spotify是一个知名的音乐流媒介软件,它的落地页会按照你的当前所在区,展示最热门的歌手、专辑和电台。页面
采用简洁现代的设计风格,配以高质量的照片和深色背景,营造沉浸式的体验氛围。
页面底部蓝紫色的横幅条,反差显著,能让用户一眼重视到,右下角免费注册的CTA按钮,非常方便用户立马上手操作,最大程度加强了转化率。

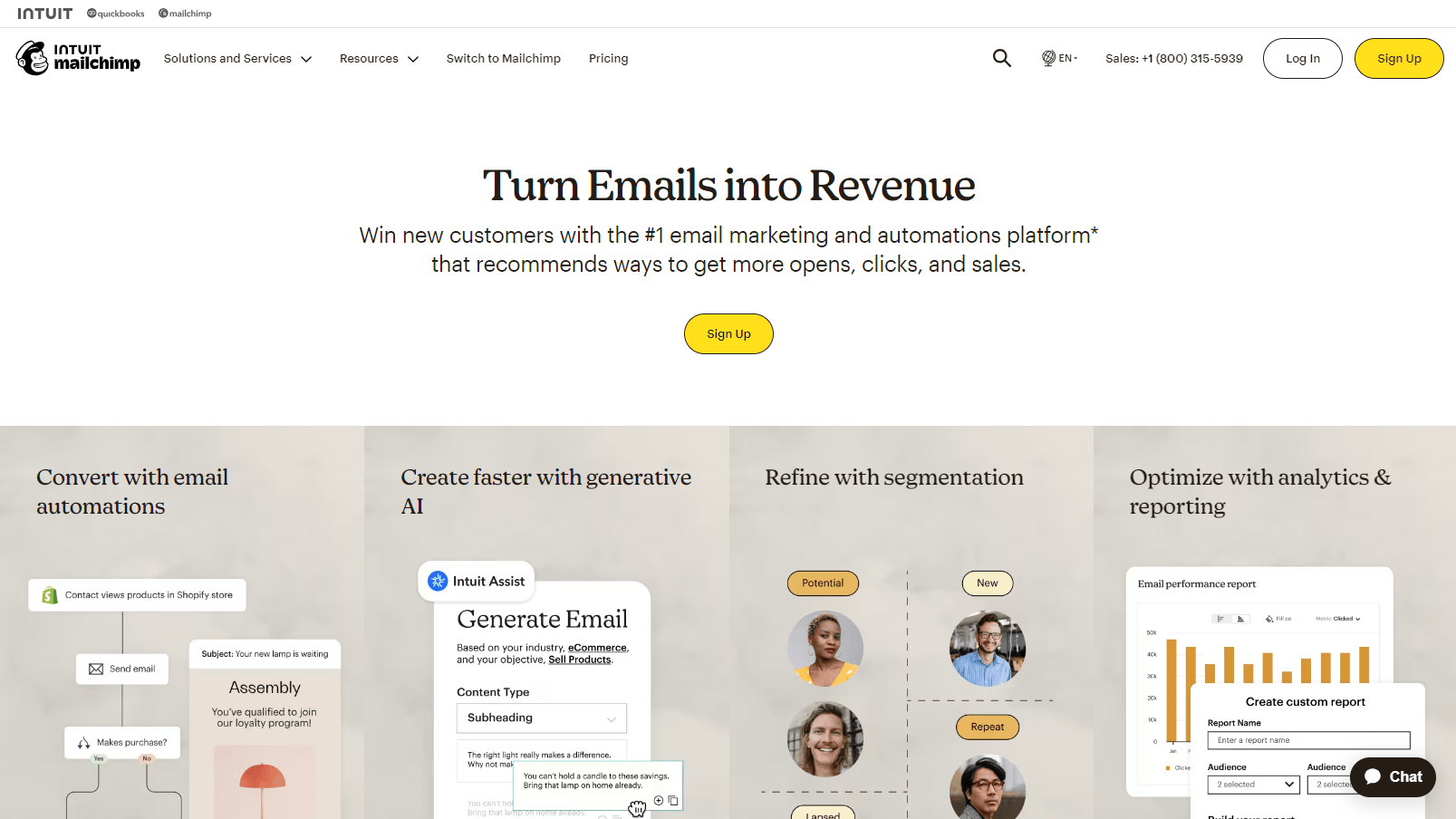
8、Mailchimp
简洁的白色背景,加上粗黑色字体,最简单亦是最经典的配色,再加上一点明黄色点缀,很吸引用户目光。
页面布局恰当,左上角大猩猩形象的网站logo深入人心,简短的描述语句显示了Mailchimp的用户定位,醒目CTA按钮立即注册”引导用户起始运用服务。

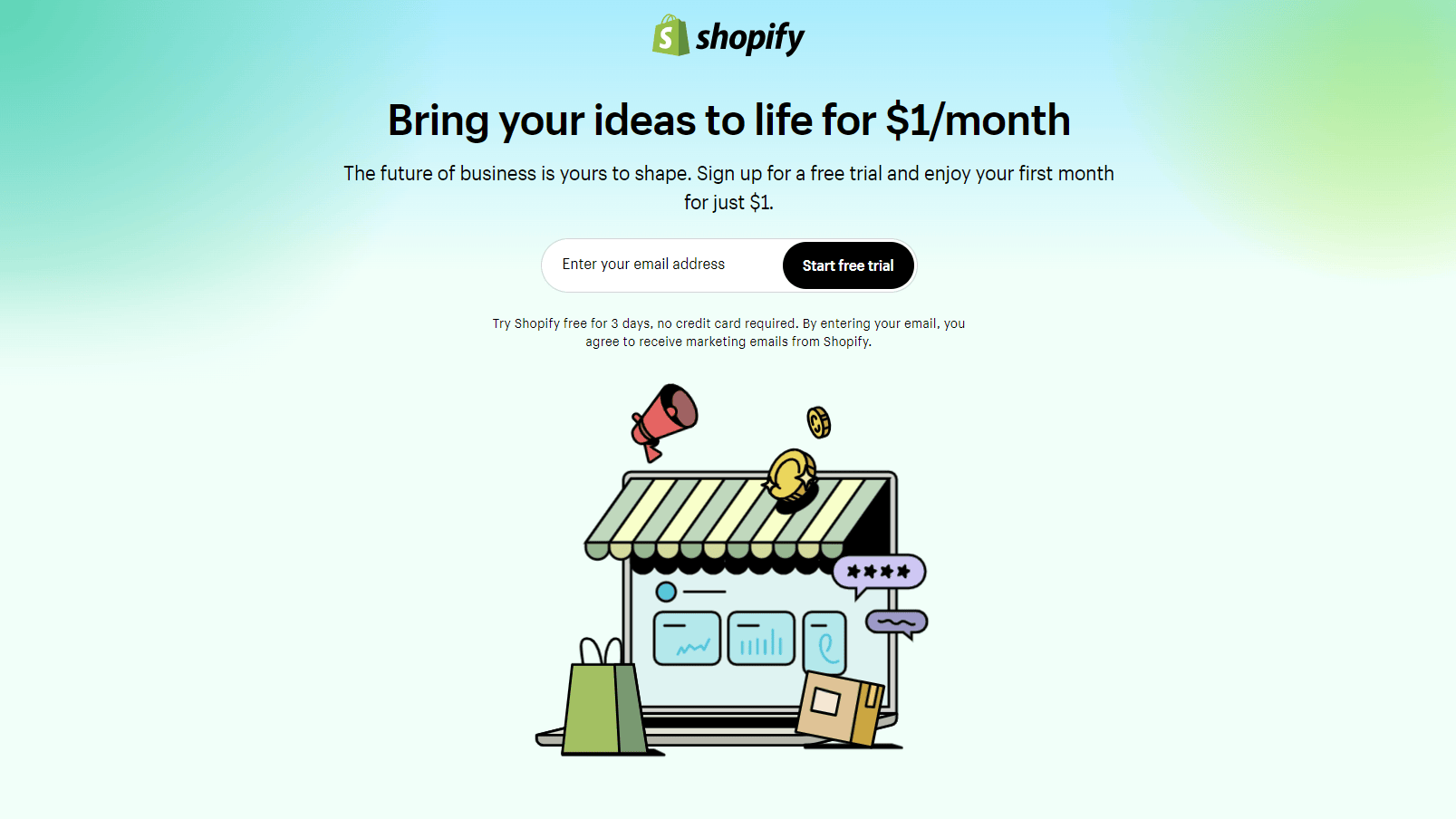
9、Shopify
清新简单的页面风格,文字很少,但很精炼,一句大标题就告诉你Shopify的价值所在,谁不想每月仅花1美元就能让想法变成现实呢?

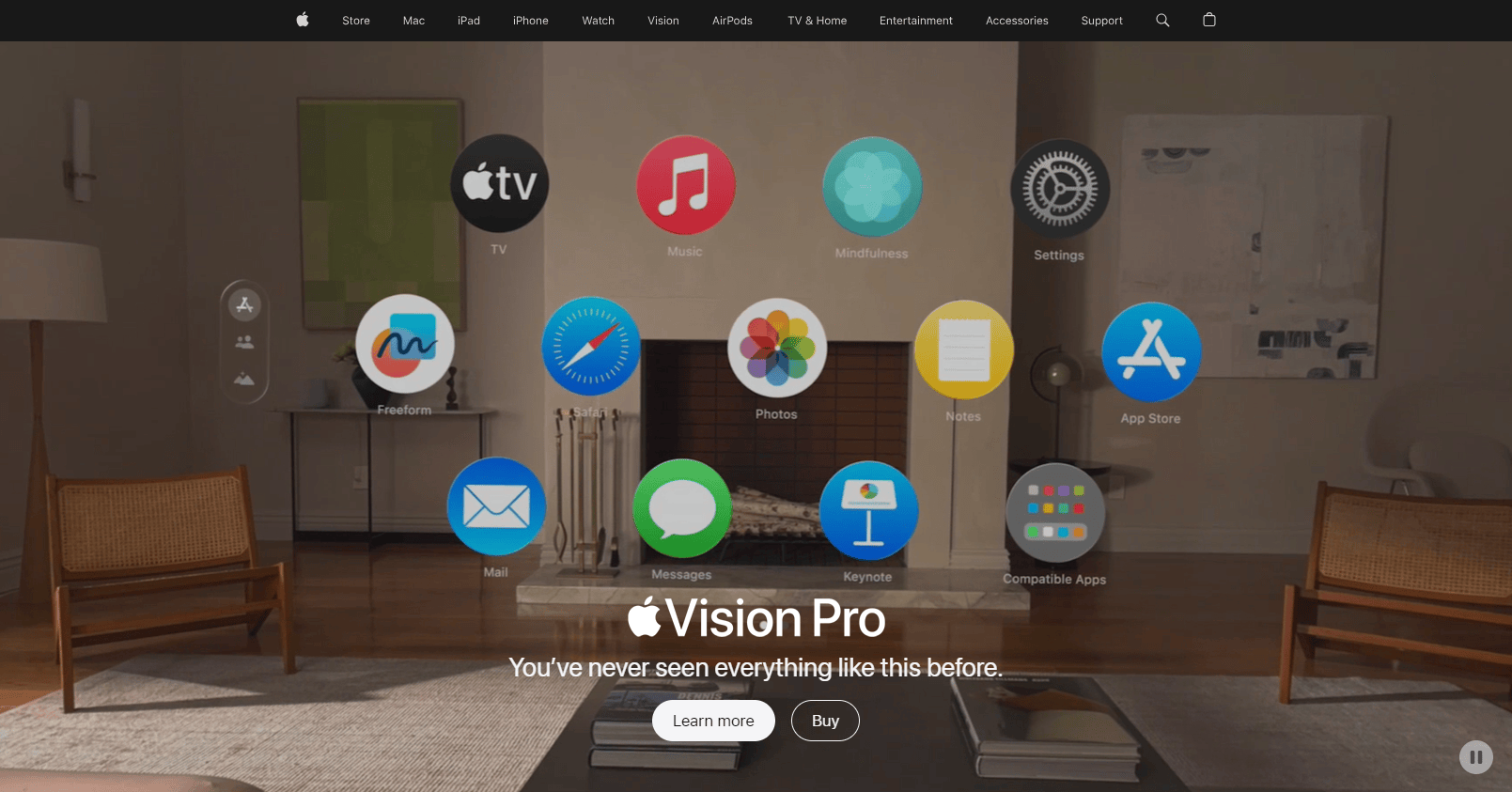
十、Apple Vision Pro
Apple Vision Pro的着陆页设计现代且酷炫,经过高质量的视觉元素展示制品的创新特点。页面布局恰当,涵盖制品技术细节、设计理念和实质应用场景,能有效引导用户探索更加多细节。

以上便是关于着陆页设计的所有内容,期盼大众从这些优秀的设计案例中有所收获。另一,个人在设计着陆页的时候,有许多方方面面的小细节,例如CTA的布局,颜色搭配,机构LOGO的位置,都可能提高页面效果,而标题文案、辅助说明的改进,则可能会大大提高你的转化率。总之,一边实践一边进步吧,只要灵活运用这些技巧,你设计的着陆页将脱颖而出!返回外链论坛:www.fok120.com,查看更加多
责任编辑:网友投稿
|