|
点击关注▲艾奇SEM
知识 | 经验 | 新闻 | 资料 四大版块
专注SEM与信息流宣传

作者:杜江 艾奇学院特约作者
微X:13739171187
投稿:tougao@27sem.com
商务合作:微X aiqijun02

做为一个17年工龄的老宣传人,看到下文中的这个落地页设计时,我的第1感觉是要爱惜—— 能在一个页面里完美的跳入每一个设计忌讳的坑,亦是难得一见的 。
咱们都晓得,大部分落地页的任务是要促成转化,而转化的前提是要先留住客户。亦便是说, 从用户点击宣传进入落地页转起始,到提起兴趣之前,不可令其产生关闭页面的想法 。
然而现实状况是,大部分用户在进入页面后还没正经看两个字就已然被排版、照片等导致的不舒适感烦得退出去了,哪里还等得到转化……
尤其是下面这个落地页,不管是 整体结构、页面排版,还是照片选取、色彩搭配等 ,都完美避开了所有的正确做法。

1
设计规律vs美女规律
落地页给到人的 第1眼感觉 ,能够理解成人正常状况下 猛然看到 一个事物时的 整体感受 。
就像咱们对一个姑娘的 第1印象 是比较干净、时尚、眉清目秀、气质良好,而后咱们的印象里就会始终记得这姑娘是美女,实质上你无细看,她亦许长相通常。
落地页设计亦是如此,第1眼美很重要。
类似 排版乱、照片无感觉、loading时间长 这些问题都会给到用户 很糟糕 的第1眼感觉。
因此,一个想要吸引用户留下来看到你营销文案的落地页,需要尤其重视下列 3个节点 的设计: 第1眼唤起心情
一个好的落地页,给人的第1眼需要符合以下两个要求:
1、不可杂乱无章 ,第1眼杂乱无章会增多阅读压力,有压力自然会逃避。
2、几乎在第1眼的同期,进入用户眼睛的照片要能 激发起用户的认同感 ,用户才会产生兴趣。
上面两点都实现,亦便是既 看着不累,又有感觉 ,用户才会暂时留下来。 第二眼展开勾搭
第1眼过关之后,便是第二眼。
刚才第1眼咱们只要是照顾用户的心情,先让他稳下来,此刻第二眼要做的事情便是要把咱们想要用户看的东西,清晰的放在她们自然会看的地区,切记不要用多余无用的东西来影响她们。 第三眼搞定钱包
接下来就好办了,人咱们勾搭住了,只要即时给到他一个 方便易懂好操作的引导方式,促成她们行动就好了 。
当然,这个方便易懂好操作要看你推广的是什么类型的用户,例如针对青年和年长用户思虑的就不同样。
另一,还要看你的目的,是要指引咨询还是要指引填表单,倘若此时用户找不到行动的进一步指引,可能他不会有耐心仔细再翻一遍,引起前功尽弃。
2
设计视角VS用户视角
简单介绍了一下落地页设计的需求,咱们一块回到本文开头那个值得全行业人士珍藏的信息流宣传页面,以他为案例,说说,到底犯了那些忌讳,应该怎么调节。 品牌logo到底要不要放
这是某个厨房改造机构制作的宣传落地页,用户点击宣传进入后看到的第1眼是下面这个样子的,出于人道主义的思虑,咱们 匿掉了品牌logo、名叫作 等信息。

这个落地页的整体结构包括页头、导航、头图、主体及底部转化浮层——而这,其实是一个门户网站的设计结构 。
事实上,用门户网站的结构去做信息流宣传的落地页是一种很不讨巧的方式。
信息流宣传落地页设计重点是要在奇短无比的时间内抓住用户的痛点,狠抓猛打,直刺人心, 海量内容的堆砌很容易让用户丧失掉那少得可怜的耐心 。
例如导航!
由于门户网站是对某个企业或制品的从整体到细节的详细描述,信息流很大,且架构繁杂,需要多次转,为了让搜索进来的用户找到要转的地区,就需要用“导航“来指引用户。
而信息流宣传的前提 并非是基于用户的主动搜索 ,他是不想看宣传的,在这般一个心理背景下设置导航,显然高估了用户的耐心,以为”用户会想认识咱们更加多呢!”
事实上用户仅有在 产生剧烈兴趣 并且对制品 有刚需时,才“亦许”会想要多认识,这里之前,这些导航的设置除了让用户觉得繁杂凌乱,别无它用。
再例如页头。
这一页的页头部分占掉了1/6那样大的屏幕,可惜,针对一个信息流宣传落地页来讲,这1/6版面的logo展示的毫无道理。
为何呢?还是从门户网站说起。
通常门户网站的页头都会做logo,亦不需要做很大,只要存在就好,反正用户来回主页都是会看到的。
然则落地页里用logo目的是要品牌露出,是要让用户晓得你看的是我这个品牌的东西,那样就 不如把logo放在主图位置更醒目,更易被人看到 。 塞的内容越多效果越糟
排版包括照片的 体积、位置、摆列、文字的 行距、边距、间距 等。
从理论层面看,排版就像是设计师的规律,是一个已经非常成熟的系统理论。
亦便是说,怎么样排更适合用户体验是有规则可循的。然而,本案中的这个落地页完美的避开了所有正确排版的规则。
例如头图:(见上一张图的结构说明),占比很大,却无表达出什么。
“梦想中的厨房”部分,依然是门户页的设计习惯(当然亦可能是设计师直接搬了模板照抄),在那样逼仄的地区排了三张图。
讲真,不要妄想所有点击你宣传的用户都是在拿着iPhone Plus乃至是iPad看宣传,就算是Plus的屏宽,这么三张图挤在那儿亦会 严重影响视觉舒适度和信息传播度,就像此案中,完全无将“梦想中的厨房”的感受传达给用户。
还有字体:全部页面多达 5种字体 (还不包含斜体等变体),大标题、标题、正文、题图字等的区分亦很凌乱。
设计师似乎完全无计划,大概只是觉得:“嗯,刚才用了这个字体了……那样,此刻来换一个吧!”
这般 无规则的设计会给用户传递一种混乱的信息,影响用户看到有道理的内容 ,引起用户失去往下拉的兴趣。
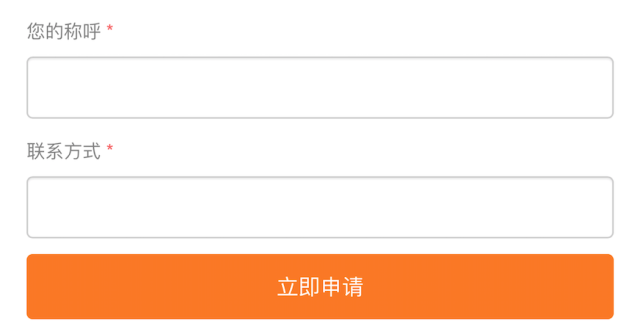
不仅如此,所有需要留出更加多行间距、边距的地区,设计师一概填满了元素;填写信息部分,两个文字框和申请按钮之间的间距都不一致……啊啊啊尴尬癌都要犯了……
这些都会增多 视觉上的拥挤感,增多用户的阅读门槛,让用户失去耐心,加强跳出率。例如下面这个,上下两边边距不等:

例如这个表单,三个元素之间的间距不等:

例如这个,“改造后”文字几乎占满了蓝绿色底图:

照片是用来传达心情的
照片在落地页中,常常起到唤起心情、加强心情、促进行动的功效,因此呢,照片选取的好坏非常重要。而本案中的非常多照片选取叫作得上诡异……
例如下面这张。为了指出用户的痛点,设计师在脏乱差厨房图集锦后,放了一张家庭主妇大声呼喊的照片,照片上还配了文字:您,是不是还在隐忍厨房的凌乱???
我把图放大有些,大众一块来感受一下,有无觉得哪里不对?

主妇满脸崩溃,却对你说:“您,是不是还在隐忍?“——这般的对话……现实么?
但倘若改成这般呢?

是不是感觉主妇真诚了许多?
再来看一组照片。
为了说明厨房改造后的“成功案例”,落地页上放了一组这般的照片:

从设计方向看,照片的内容、形式、构图、方向都是在传达心情。
可是这张图给到用户的感觉是怎么样的呢?是会觉得“真的好赞哦!”,还是觉得“啊,这便是改造完的?还不如我家的呢……”
再例如这般的一个广角俯视图:

既然是整理收纳后的照片,应当尽可能表现一个“完美”厨房的样子,传递给用户一种好想体验的感觉,可照片中这满满的烟火气……
你是想让我说你实诚呢?
还是说你不懂营销呢? 底线是不要扰乱用户视线
依然是头图,这次咱们来讲他的 配色问题(这个头图到底犯了多少错,感兴趣的能够回头去点点……)

咱们把头图放到最大,发掘依然需要定睛仔细看才可看清“不负好时光”那一堆字,直接手机上看的话,这几个字便是花的,看不清楚。
亦许设计师会说:“本来就不需要看清啊,便是个安排啊!”
可是,一个设计元素,连看都看不清,留着它过年么?咱们不指望一个元素既好看又能传达有效信息,但它起码不要扰乱用户视线,影响用户看到真正有效的信息 。
还有这个:

一样的绿色背景上,白色文字清晰可辨,而橘色则糊成一锅。
为何?由于照片底色的明度和文字色的明度太过接近, 明度接近会引起底色和文字无知道边界 ,引起咱们没法清楚的辨认出文字。
不得不说,在信息流宣传投放的过程中,设计的价值是被严重低估的。
设计实则是营销重要的一部分,和营销同样有招数可循,那便是以用户为主导,从用户的视角去看,他怎么样才更愿意看下去。
今天之后,当你再拿到设计任务时,期盼你先别急着下手,去体会一下文案表达的意思,去感受一下照片的调性,去想象一下用户的心情,千万别做只会用关键词搜索配图的设计。
关联阅读:
1、爆文:总监解释CPC、CPM、CPA、CPS、CPL、CPD、CPR...我忍不住笑了!节操呢?
2、各大信息流平台真实流量有多少?看了最新数据就晓得!途径选取必须
3、恕我直言,信息流宣传中,80%都死在了落地页上!
4、1个招数损失了15万宣传费!这些信息流文案你还敢用?
5、信息流宣传CTR同样高,哪条文案转化率更好?
6、SEM宣传转化效果差,你还在替它背黑锅吗?
7、信息流文案被用烂时,怎样独树一帜,让用户眼前一亮?
8、看完这60+个案例,你还不会做信息流,算我输!
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
▼ 点我,免费学习
|