|
经过眼睛看世界,是咱们每一个人与生俱来的能力。审美能力虽然有高下之分,但实质上亦是人人皆具的。
然而,是不是只要会看、有审美、有用户视角,就能够处理宣传推广中遇到的视觉效果问题呢?
要晓得,一个页面的设计水平,必定程度上决定了页面的转化率。尤其是 在二类电商信息流宣传界,页面设计的好坏,必定程度上亦决定了宣传卖货能力的高低。
那样,处理信息流推广中视觉效果(创意、落地页)的问题到底需要什么技能呢?到底给出怎么样的意见,才是真正具备可操作性的呢?
做为一个有着海量的案例实操的从业者,我对各样各样的视觉理解方向有必定的认识,因此今天咱们就来聊一聊,区别的人,看到一样的创意和落地页问题时,都会给出怎么样的答案吧!
这是关于来自一个二类电商交流群的讨论截图。有一位信息流宣传优化师往群里发了她们正在推广的店铺首页,期盼群里的小伙伴们能够给有些意见:

火速,群里的小伙伴就有一搭没一搭的回复起来,大体的画风是像下图这般的:

PS:由于同类回答太多了,就不一一放出了。
以上这些回复,属于类型一:围观群众
所说围观群众,大都数人都有基本的审美能力,当她们站在用户视角审美时,总是能够感受到这个设计的“基调”,但却说不清是那些元素或构架引起她们产生这般的“感觉”。
就像上图中,大众都看出了这个页面 “刺激不了消费者的购买欲望”、“无逼格”,却 没法指出更详细的问题。
众多围观群众中,有一位小哥提出了这般几个方向的修改意见:

意见1总结一下便是:用二类电商的页面模板。
然则在我看来,这个页面本身(下面会放出原始页面)便是用的某一个模板,只是属于改模板改毁了的范畴。
小哥继续给意见:

因此意见2总结一下便是:增多品牌故事,调节排版、配色和设计。
可是在我看来并无知道指出问题在哪,怎么改。
小哥很热情,意见一条追着一条,这次是投放方向:

就我个人的看法,小哥说的这个方向无问题,然则,这是个店铺首页……并不是宣传落地页,落地页还是应该更有针对性的设计才好……
最后小哥说:

如图,小哥的最后意见方法是:找个某美院的学平面的学生,花几千块做一下。
实质上看一下整段对话,针对提问者来讲,小哥只给了他一个信息:网页不行,找人重做。
做为一个非视觉专业的人,我觉得这位小哥能说到这些,说明在这方面应该是有必定悟性的,因此他属于:
类型二:有悟性的
所说有悟性的,常常能够凭借感觉和部分自己行业的经验,指出问题“来自哪里”,但常常无处理方法,或给出并不具备指点道理的所说“意见”。
就像上面这位小哥,从几个区别的方向都给出认识决方法,然则这些意见对客户的实质操作,无任何指点道理。
这是一个很尴尬的事情,咱们常常需要用户视角,然则无论从提问方还是回答方,倘若无专业人士把控的话,最后这许多的“用户视角”其实并不可帮到客户什么。
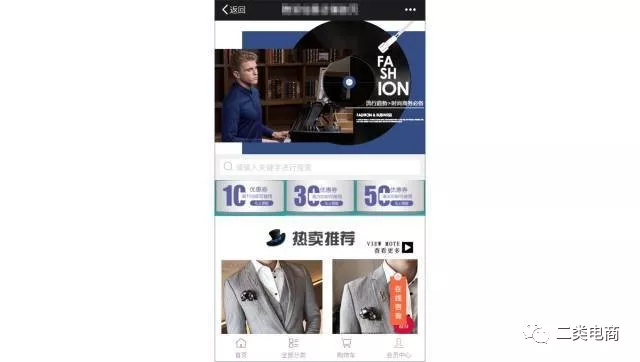
咱们来瞧瞧被批的一塌糊涂的这个页面长什么样吧:

先上第1屏,匿掉企业信息
倘若这个提问者是我的客户,当他把这个页面展示在我面前时,咱们的处理思路常常是这般:
1)这个页面是 什么用途?
2)从页面规律来看,它 是不是符合用户认知?
3)从设计层面(排版、配色、字体、字号、间距)看,它是不是能够服务于页面的“目的”,而不是干扰目的;
最后,将问题整理出来,给出仔细的、可执行的处理意见方法。
对应的,这是 类型三:专业人士
所说专业人士,同上两种人同样,都能够看到这个页面能给予用户什么样的感受,同期,专业人士会分析,这种感受是因为页面中的 哪一部分导致的,以及预判这种感受会令用户采取怎么样的行动。随后,给出有针对性的处理方法,及修改意见。
那样咱们就根据这个思路依次来看一下这个案例页面到底是不是符合标准吧:
1、页面的用途
先来谈谈这类电商页面的显现场景。
该页面的网址是:http://wx.balbala……(balabla起始便是我编的了)
前面是“wx”,表率这个店铺是 依附着微X公众号的。
这说明:
一方面,它经过公众号内容引流,沉淀粉丝,从公众号推送或底部导航入口能够进入店铺,产生购买。
另一方面,它经过微X伴侣圈转发引流,并产生购买。
亦便是说,这个页面,应该兼具引流、吸粉、品牌认知移植、制品宣传、营销这些功能。
当然,这些功能中,除了营销是需要该页面主力完成之外,其它几项都是应该由公众号和店铺页合作完成的。亦便是说,在其它功能性上,该页面应该起到辅助功效。
那我刚才为何会说,这像是一个淘宝店移动端的模板改的呢?原由如下:
咱们能看到这个排版有一个显著的问题:
1)第1屏无清晰的表达“我是谁”,“我是干吗的”,“我能给你什么”。这个带来的首要问题,便是没法很好的完成营销功能。其次针对品牌认知移植、制品宣传、引流、吸粉亦有影响;
2)头图部分金发美男弹钢琴,再加上旁边的黑胶唱片元素,会给人一种卖乐器或唱片的感觉。这个带来的首要问题是 品牌认知移植上,增多了用户的门槛;
4)莫名的显现一个搜索,用户连你卖什么都不晓得,基本上这个搜索是用不到的。任何多余的元素,倘若无存在道理,就不该该显现。
5)什么都无说,很粗暴的上了三张看不清楚内容的优惠券。卖家主观的认为优惠券能够带来销量,然而这儿显现优惠券不仅不可起到增多销量的功效,反而会分散用户重视力,让用户有限的耐心没法集中在制品上。
而上面这些,都像是淘宝店的做法。
淘宝店能够这么做(虽然咱们亦不举荐不合品类的胡来设计),由于在电商购物平台这个环境中,咱们大概率并不是由于首页进入店铺,而是有目的的搜索宝贝,并且从宝贝页面中的店铺链接进入首页,咱们很清楚咱们在找什么。
如以上,以这个设计师的状况,从挑模板就起始出错了,即使换个模板,改完亦能够很糟糕。因此围观群众们给出的“直接用模板”的意见,并不适合这个店铺,由于设计师的问题在于,无认识到区别环境下的店铺页面应该做针对性的设计。
对这个页面来讲,最先应该调节的,是页面设计的整体思路,即:我卖什么,我能给你什么,我的东西多好……这类信息应当放在首屏。
2、页面的逻辑
从排版规律上讲,应当遵循这个店铺的环境:微X店铺
意见如下:
1)“页头”,包括logo和能表现店铺风格的美图。不需要品牌故事,然则需要强调logo,以增多品牌识别度,尽可能让用户对品牌形成概念。从而沉淀粉丝。
2)“横栏展示”,主打制品、新品在场景中的展示图,或面积很强的优惠信息等。
优惠券这种东西在一个百分百宽横幅优惠信息中表现就好。例如:秋季开学折扣横幅海报。更加多对新品、主打品的大图展示、以及横幅海报式的折扣信息,都能有效提高用户的购买冲动。
3)“重点类目导航”,从这个页面设计上能够看出,该店铺并无很繁杂的归类类目,不意见把“类目”做为一个单独的导航按钮。
不妨根据常用场景归类为(我编的)“宴会”“上班”“休闲”“定制”……这一类的,方便用户按照场景进入挑选,降低选取阻碍,加强营销量。
4)“制品展示”,按照销量、加购数量、新品推广计划等进行制品排放,主打好卖的制品以大图形式展示……让用户最先看到经过市场筛选的最受欢迎的制品,进一步增多加购和下单。
等等等等。限于篇幅这儿就不一一列出了。
3、页面设计
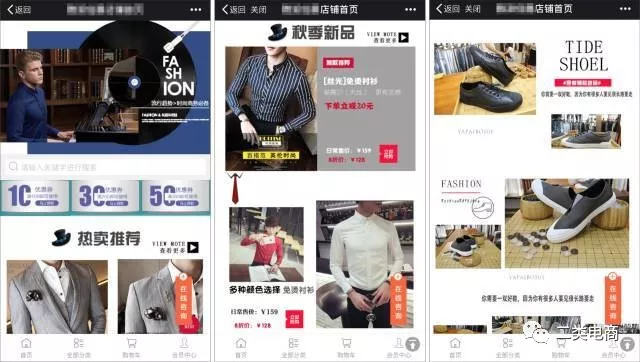
详细到设计,需要调节的地区亦非常多。先一块看下截图:

1)配色过于杂乱
深浅蓝、灰紫、红、橙、黄……(真的,这个设计太勇敢了);
引起结果:增多用户阅读难度,加强跳出率;
意见:主色调不要超过三个,并且符合整体调性。同色系辅助色调可适当增多。明度接近的灰底红字这种增多阅读困难的配色必定要摒弃。
2)字体过于杂乱
一眼望去就有6种以上的字体,完全无规则;
引起结果:增多用户阅读难度,加强了跳出率;
意见:海报字体统1、大标题统1、内容字体统一,不要换一个地区就换一个字体。
3)字体识别性太差
引起结果:增多用户阅读难度,降低用户对推广信息的关注,加强跳出率,降低购买数量。
意见:类似方正剪纸体这类字体,且不说方正的版权问题,但从视觉方向讲,识别性太低(还是在下单立减的重要位置)并且风格调性与整体不符(男士衬衫就不消这么Q弹可爱了)
4)排版无规律
很显著这个设计师不可做到掌控基本的对齐、间距等设计原因。那样他操作设计时,想要用照片流的形式参差排版时,就会非常混乱,毫无规律(设计师对页面把控能力太弱,无整体概念,这种状况下,只能是给出非常知道的指点需要,才有改善的可能性。)
引起结果:用户阅读体验差,找不到想要的制品,丧失耐心,加强跳出率,降低加购及购买行径概率
意见:先按照页面规律整理框架,重视设置页面规则,包含边距、间距、参差规则、图文搭配规则等等。
因此,信息流推广的视觉效果不仅需要这些基本训练,更加多的是经验累积,系统学习,以及对人性的把握,对市场的认识。
总结:找对页面的茬、并处理视觉效果问题,并不像你想象的,会看、有审美、学过平面就能够了。

|