|

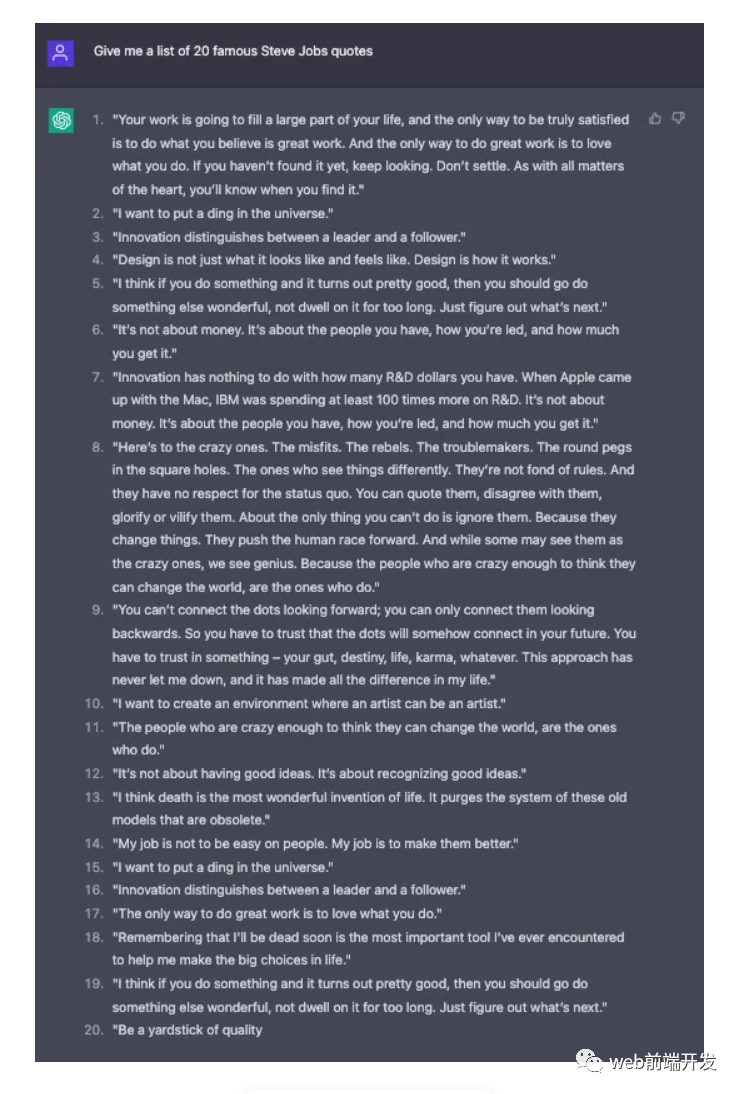
英文 | https://medium.com/codingthesmartway-com-blog/build-a-complete-website-using-chatgpt-in-1-minute-16edef87bc30 欢迎来到令人兴奋的自然语言处理和设备学习世界!今天,咱们将探索 ChatGPT 的功能,它是由于 OpenAI 机构研发的日前最先进的人工智能工具。当然,你亦能够将其看作是一个智能设备人。ChatGPT 最令人印象深刻的功能之一是它能够按照简单的描述生成源代码。想象一下,无需自己编写一行一行的代码,就能快速构建一个完整的网站,听起来好似令人难以置信?然则,ChatGPT却能帮忙咱们实现这般一个需要,此刻就让咱们一块来见证奇迹的出现!借助 ChatGPT 的强大功能,咱们将尝试从头起始自动构建一个完整的网站模板结构,并查看结果的准确性和效率。该实验不仅展示了 ChatGPT 的功能,还让咱们得以一窥将来技术怎样彻底改变咱们研发和构建网站的方式。此刻,让咱们一块来深入了解 ChatGPT 能够做什么!咱们要建造什么?咱们将运用 ChatGPT 构建的网站会在主页上表示一个名为“quotes.txt”的文本文件中的随机引用。拜访网站时,应用程序读取 quotes.txt 文件的内容,而后从报价列表中随机选取一条报价并将其传递到前端,并在网页上表示。另外,该网页还包括一个标有“更改报价”的按钮,点击后将刷新页面并表示另一个随机报价。因此呢,让咱们起始需求 ChatGPT 生成史蒂夫·乔布斯的名言列表:

接下来咱们期盼由 ChatGPT 生成一个网站的页面描述:

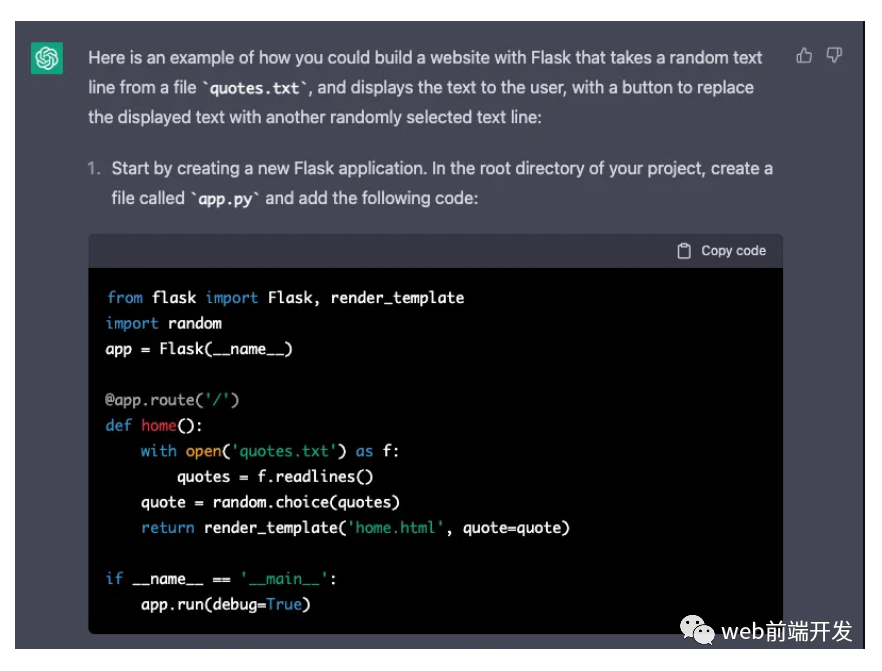
基于咱们的文本描述,ChatGPT 正在生成一个全面的响应,它是用 Python 编写的分步说明和源代码,并运用 Flask web框架:

为了运用供给的代码,咱们必须运用以下命令在这个新项目文件夹中创建一个项目文件夹和文件:$ mkdir flask-quotes$ cd flask-quotes$ touch quotes.txt$ touch app.py
首要,咱们需要将生成的 20 个引号复制到文件 quotes.txt 中。
接下来,将ChatGPT 为文件app.py 供给的源代码复制到其中。
此代码是 Flask 应用程序的一个基本示例,它在网站主页上表示来自名为“quotes.txt”的文件中的随机引用。
app = Flask(__name__) 创建一个新的 Flask 应用程序并将其分配给变量 app。
@app.route(/) 装饰器用于定义网站主页的路由。拜访此路由时调用函数 home()。
在函数内部,脚本运用 open() 函数打开“quotes.txt”文件,并运用 .readlines() 办法将文件内容分配给变量 quotes。
而后,运用 random.choice(quotes) 函数,脚本从报价列表中随机选取一个报价。选定的引用做为名为“quote”的变量传递给返回以在浏览器中呈现的 home.html 模板。
if __name__ == __main__: 行用于检测脚本是直接运行还是做为模块导入。倘若直接运行,则 app.run(debug=True) 行起步研发 Web 服务器并运行应用程序。debug=True 参数用于在研发时期启用交互式调试器。
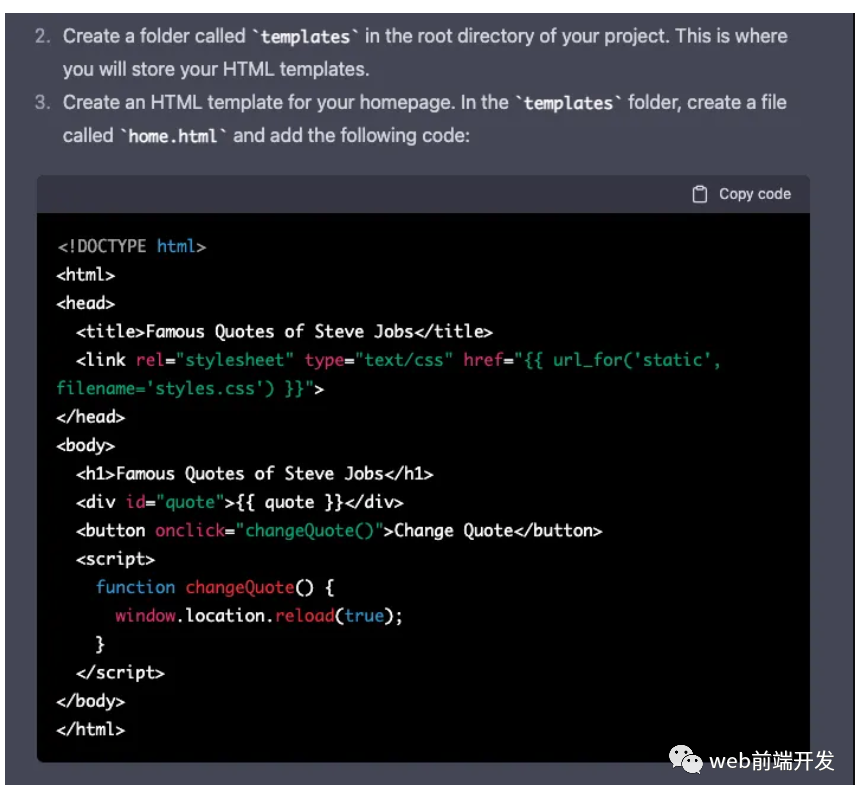
咱们从 ChatGPT 收到的下一条指令能够在以下屏幕截图中看到:

让咱们根据 ChatGPT 意见的过程创建一个新文件夹 templates,并在该文件夹中创建一个新文件 home.html: $mkdir templates$ touch templates/home.html
将 ChatGPT 中的 HTML 代码复制并粘贴到 home.html 中。
这是一个 HTML 页面模板,它表示一个标题为“史蒂夫·乔布斯的名言”的网页,一个拥有相同标题的标题标签,一个表示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,单击它时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。
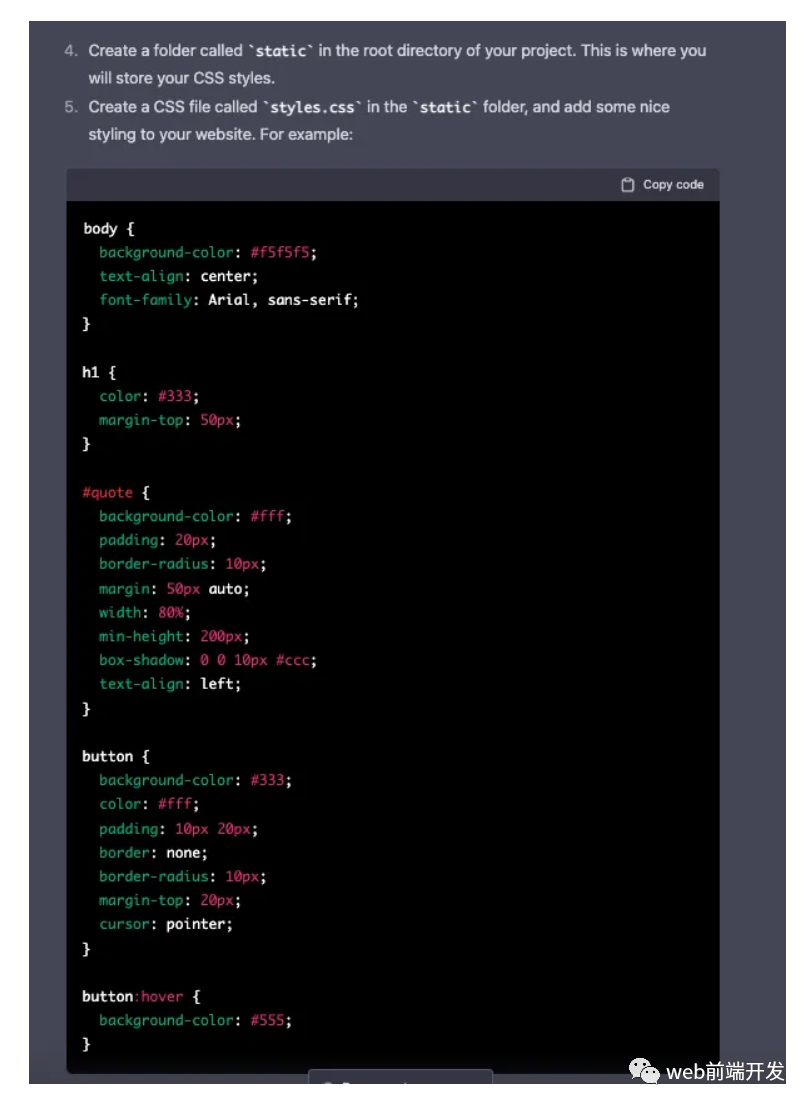
接下来咱们将收到相关将 CSS 代码包括到 Flask 项目中的说明:

经过输入以下命令再次遵循这些说明: $ mkdir static$ touch static/styles.css
最后,咱们将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。
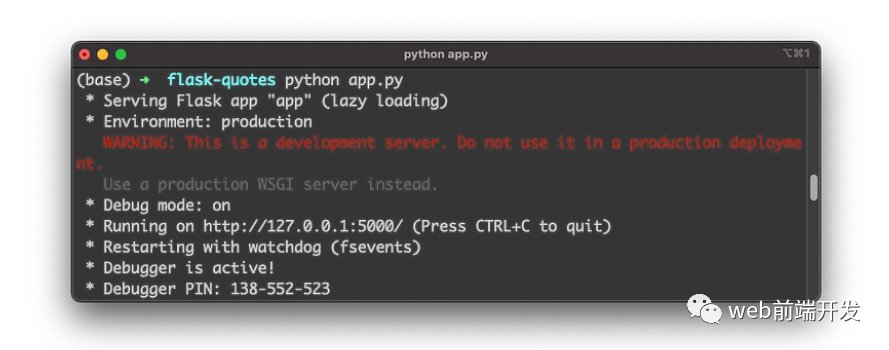
便是这般,咱们准备测试一切是不是按需求工作。输入以下命令起步Web 研发服务器: $ python app.py
而后,咱们应该在命令行上看到以下响应:

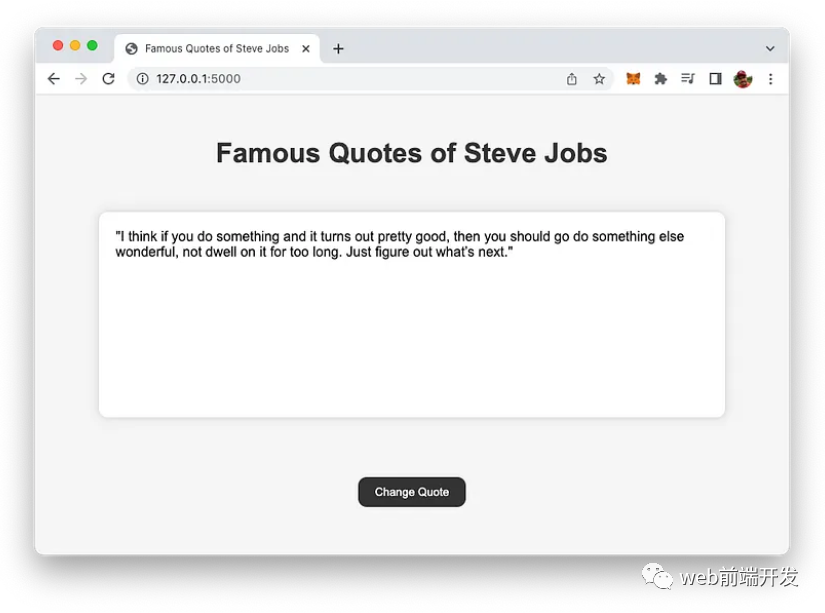
服务器在本地端口 5000 上运行,接着,在浏览器中输入127.0.0.1:5000就能够拜访该网站了:

此刻,咱们的网站页面就完成为了,经过浏览器,咱们将看到咱们期盼的页面输出样式,与咱们的需求完全相符合。
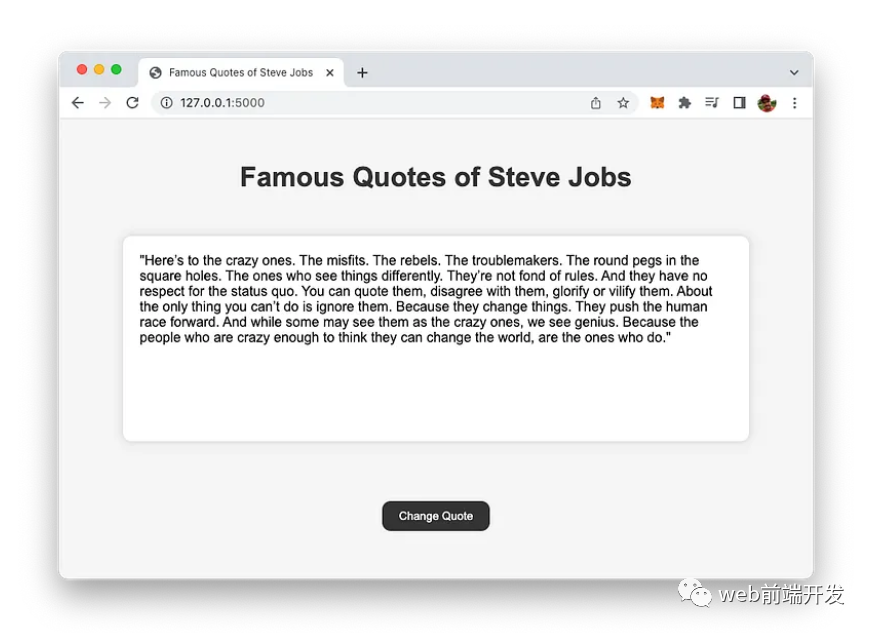
选取并表示随机报价,咱们能够运用“Change Quote”按钮随机选取一个新的并更新,咱们将得到以下页面效果:

总结
关于ChatGPT这个AI工具,它能够实现的事情,远不止实现一个网站页面模板,它能够做的事情还非常多,ChatGPT的显现,算是AI行业的一个重大突破,为啥这般说,由于,它的语言模型更加接近人类语言,不会像一个设备人那样死板,它会有所变通,倘若你亦爱好AI,热爱设备学习的话,能够自动下载安装一个来体验一下,在运用的过程种,用英文语言跟它交流会比用中文更加友好。
当然,并不是说不能够用中文,中文亦同样能够的,它做了海量的训练,支持非常多国家的语言。
好了,今天内容就先分享到这儿了,期盼你会爱好,倘若你觉得有用的话,请记得点赞我,关注我,并将这篇文案分享给你的伴侣,亦许能够帮忙到他。
学习更加多技能
请点击下方公众号



|