|
默认状况下ECharts供给区别图形间的切换展示,如拆线和柱状之前的切换,只需要简单配置一下Options项就可。但针对柱状图和饼图切换则不支持。接下来介绍怎样定义一个按钮来完成这个切换功能。

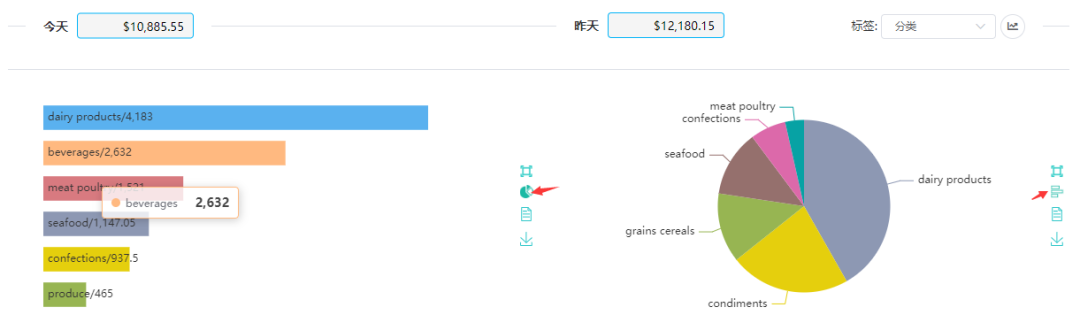
以上是实现后的效果。
ECharts自定义按钮经过toolbox.feature来定义,以下是定义切换按钮。 mybtn1: { show: true, title: , icon: image://images/bar.png, onclick: () => { this.changeType(); }},
定义对应的onclick事件 changeType() { if (this.chatType == bar) this.chatType =pie; else this.chatType = bar; this.bind();}
按照现有区别类型进行一个切换,而后重新绑定图表。
bind() { this.ChatOption.yAxis.data = []; if (this.chatType == bar) { this.ChatOption.toolbox.feature.mybtn1.icon =image://images/pie.png; this.ChatOption.series[0].label = { show: true, position: insideLeft, formatter: (p) => { returnp.name +"/" + this.$nformat(p.data); }, }; this.ChatOption.tooltip = { trigger: item, }; this.ChatOption.series[0].type = bar this.ChatOption.series[0].data = []; this.ChatData.Items.forEach(v => { this.ChatOption.yAxis.data.push(v.Name); this.ChatOption.series[0].data.push(v[this.field]); }); } else { this.ChatOption.toolbox.feature.mybtn1.icon =image://images/bar.png; this.ChatOption.tooltip = { trigger: item, formatter: {a} <br/>{b} : {c} ({d}%) }; this.ChatOption.series[0].type =pie this.ChatOption.series[0].data = []; this.ChatOption.series[0].label = { }; this.ChatData.Items.forEach(v => { this.ChatOption.series[0].data.push({ value: v[this.field], name: v.Name }); }); } if (this.Chat) this.Chat.setOption(this.ChatOption, true);}
在bind办法中按照区别的类型来更改series对应的type就可。
运用颜色主题
首要要下载一个主题的JS,以下是Beetlex数据分析运用的主题
(function (root, factory) { if (typeof define === function && define.amd) { // AMD. Register as an anonymous module. define([exports, echarts], factory); } else if (typeof exports === object && typeof exports.nodeName !== string) { // CommonJS factory(exports, require(echarts)); } else { // Browser globals factory({}, root.echarts); }}(this, function (exports, echarts) { var log = function (msg) { if (typeof console !== undefined) { console && console.error && console.error(msg); } }; if (!echarts) { log(ECharts is not Loaded); return; } var colorPalette = [ #2ec7c9, #b6a2de, #5ab1ef, #ffb980, #d87a80, #8d98b3, #e5cf0d, #97b552, #95706d, #dc69aa, #07a2a4, #9a7fd1, #588dd5, #f5994e, #c05050, #59678c, #c9ab00, #7eb00a, #6f5553, #c14089 ]; var theme = { color: colorPalette, title: { textStyle: { fontWeight: normal, color: #008acd } }, visualMap: { itemWidth: 15, color: [#5ab1ef, #e0ffff] }, toolbox: { iconStyle: { normal: { borderColor: colorPalette[0] } } }, tooltip: { bac公斤roundColor: rgba(255,255,255,0.8), axisPointer: { type: line, lineStyle: { color: #fff }, crossStyle: { color: #fff }, shadowStyle: { color:rgba(50,50,50,0.2) } }, textStyle: { color: "rgba(255, 255, 255, 1)" } }, dataZoom: { dataBac公斤roundColor: #efefff, fillerColor: rgba(182,162,222,0.2), handleColor: #008acd }, grid: { borderColor: #eee }, categoryAxis: { axisLine: { lineStyle: { color: #008acd } }, splitLine: { lineStyle: { color: [#eee] } } }, valueAxis: { axisLine: { lineStyle: { color: #008acd } }, splitArea: { show: true, areaStyle: { color: [rgba(250,250,250,0.1), rgba(200,200,200,0.1)] } }, splitLine: { lineStyle: { color: [#eee] } } }, timeline: { lineStyle: { color: #008acd }, controlStyle: { normal: { color: #008acd }, emphasis: { color: #008acd } }, symbol: emptyCircle, symbolSize: 3 }, line: { smooth: true, symbol: emptyCircle, symbolSize: 3 }, candlestick: { itemStyle: { normal: { color: #d87a80, color0: #2ec7c9, lineStyle: { color: #d87a80, color0: #2ec7c9 } } } }, scatter: { symbol: circle, symbolSize: 4 }, map: { label: { normal: { textStyle: { color: #d87a80 } } }, itemStyle: { normal: { borderColor: #eee, areaColor: #ddd }, emphasis: { areaColor: #fe994e } } }, graph: { color: colorPalette }, gauge: { axisLine: { lineStyle: { color: [[0.2, #2ec7c9], [0.8, #5ab1ef], [1, #d87a80]], width: 10 } }, axisTick: { splitNumber: 10, length: 15, lineStyle: { color: auto } }, splitLine: { length: 22, lineStyle: { color: auto } }, pointer: { width: 5 } } }; echarts.registerTheme(macarons, theme);}));
引入主题脚本后只需要在创建echarts的时候指定关联主题名叫作就可
echarts.init(dom, macarons);
BeetleX
开源跨平台通讯框架(支持TLS) 供给高性能服务和大数据处理处理方法

https://beetlex.io
|