|

谷歌站长工具频道在 Youtube 上更新了近期一个视频,分享了3个能够改善谷歌seo的内链技巧。这一期的视频由谷歌的 Martin Splitt 制作,基于用户体验和SEO供给了有些内链技巧。
内部链接的3个技巧
Martin Splitt 强调了内部链接的3个要点: 用户导航:内部链接引导用户浏览网站,帮忙用户找到关联内容并认识网站的结构。搜索引擎抓取:Google 的蜘蛛运用内部链接来发掘新页面并认识网站上区别页面之间的关系。HTML:正确运用HTML 元素,带有 href 属性的 < a> 标签,针对创建有效链接来讲很重要。Google 的一项重点意见是在链接中运用描述性、有道理的锚文本。
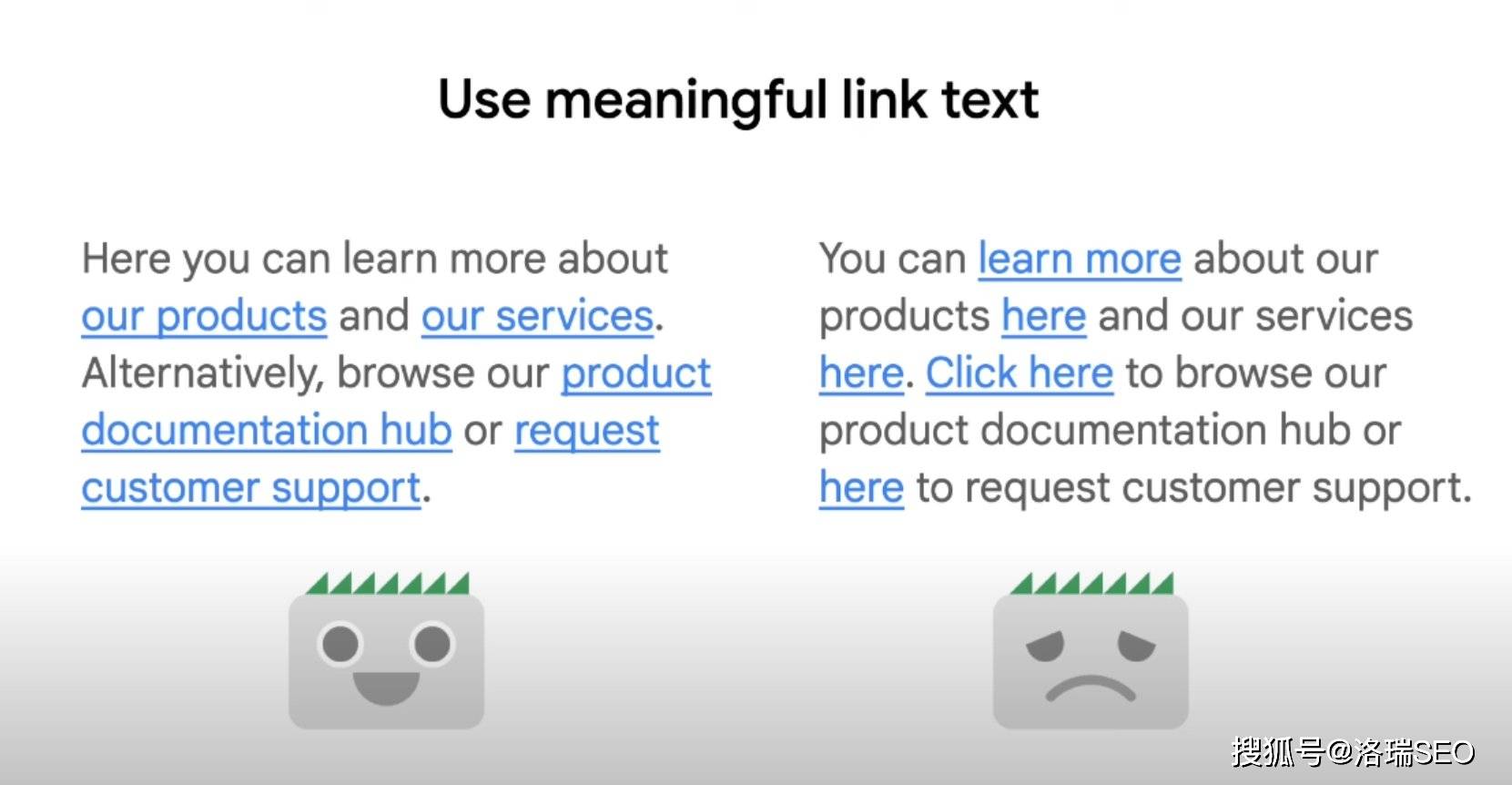
Splitt 在视频里面展示了锚文本的功效以及重要性,以下是他在视频其中用的例子:

Splitt暗示:照片右侧的这些毫无道理的锚文本,就无太多的道理,并无好的用户体验,无直观的让用户晓得经过这个链接能够去哪里,背面的内容是什么,以及内容之间的关系。
我的看法:这种锚文本被咱们站长作为 “General” 锚文本,它不具备任何含义,当然咱们很少或说基本不会在自己的网站运用这些锚文本,然则当咱们进行海量外链发布的时候会运用一部分这种 “General” 的锚文本来增多锚文本的多样性,从而避免谷歌的处罚。
运用恰当数量的链接
Splitt 还警告不要过度运用内部链接。
他意见在给关联内容添加链接的时候要运用批判性思维,判断要不要加链接,必须让用户安心读内容,而不是添加非常多的链接来过度分散用户的重视力。
这种从用户体验的方向出发的思维,我个人觉得无太大问题,在用户阅读咱们辛辛苦苦撰写的内容的时候,尽可能不要添加非常多锚文本,倘若说你写这篇内容关联的链接确实尤其多,我意见你能够修改元素的css样式,这般的内部链接能够引导搜索引擎看到与这篇内容关联的内容,然则又不影响用户的阅读体验。
创建链接的重视事项

Splitt 不鼓励运用非标准元素(例如 spans、div 或 buttons)来创建链接,并暗示倘若某个元素的行径类似于链接,这个并不用过度担心,咱们运用的CMS里默认的链接不会显现这种非标准元素链接,有些不熟练HTML的站长可能不太理解,能够去官网瞧瞧我列举的例子。
内链要点总结
总结一下 Martin Splitt 在这个视频里所提醒的内链的技巧和重视事项: 运用内链的时候不但要思虑SEO,还得思虑用户的浏览体验,尤其是过度运用内链,这般容易分散用户重视力和视觉焦点。内部链接的锚文本最好是描述性文字,锚文本必须有语义,而不是“read more”这种锚文本。运用正确的HTML结构 标签做链接。返回外链论坛:www.fok120.com,查看更加多
责任编辑:网友投稿
|