|
点击上方 蓝字 关注我吧!

今天给老铁讲讲怎么选取WordPress主题、编辑器、插件和优化!
大纲
1.主题、编辑器搭配和插件选取
2.主题插件的好坏评判标准
3.怎样减少页面加载和减少冗余
4.恰当排版布局
一、主题、编辑器搭配和插件选取
我这儿分别以B端独立站和C端独立站展开来举荐固定搭配,绝对是硬货!
1)首要是B端独立站、博客、信息导航网站
WordPress最快最轻量的主题---GeneratePress
纵横国外信息博客数年,seo极度友好,久经沙场未尝一败,极其轻量,几乎没加载,更没冗余,得益于完美继承gutenberg系框架,最佳搭配便是自家的编辑器Generateblocks,付费版式GP Premium能够全站自定义hook(钩子)、动态内容要求自定义、elements各样调用!能够说强大到无人能及,连Elementor的动态内容和容器模式亦是仿照他家的,全网非常多团队都在仿,但还是没法超越,我的绝大部分B端网站和博客都用此主题和编辑器,倘若做B端独立站有制品,能够安装ACF插件(Advanced Custom Fields
)亦是强大到不行的插件



优点:已然说不完,速度、加载、渲染、自定义无人能及
缺点:学习曲线陡峭,会玩的人实在少,普通做个博客页倒没问题
2)B端独立站非常多伴侣都熟练的---Kadence WP Pro

模版多,精致,近期加入了Ai功能,SEO友好,针对小白和初级建站的伴侣尤其友好
它的团队支持亦非常不错,继承gutenberg框架设计,无论加载还是渲染页面都很不错,最重要的是简单,况且兼容Woocommerce,做C端都不在话下!亦是有自己的编辑器,因此老铁无需额外安装~

倘若做B端的伴侣用Woocommerce插件让全网站都设置没法购买,只用于询盘,那就添加以下代码到codesnippet或wpcode插件就可(代码类型为php)
add_filter( woocommerce_is_purchasable, __return_false );remove_action( woocommerce_single_product_summary, woocommerce_template_single_price, 10 );remove_action( woocommerce_after_shop_loop_item_title, woocommerce_template_loop_price, 10 );
3)应该很少人听过Neve主题,这可是团队相当厉害且极其轻量的主题,倘若不会Generatepress的伴侣,真的能够入手Neve,速度超级快之余,SEO友好,兼容Woocommerce,手机端自适应尤其丝滑,用于个人的副业或作品展示都非常不错。

然则Neve的编辑器就有两个非常不错的选取:
Otter  ro 2.Stackable ro 2.Stackable 

前者更加轻量,针对博客、信息类网站尤其友好,加载速度超级快,瞬间渲染全部页面框架,后者功能多,炫酷、动画效果、各样展示功能型附带元素,做个非常好看的网站不在话下,亦算比较轻量。2)C端零售独立站以交易、简洁大方、兼容性强为主 首当其冲必定是大众熟知的---Astra虽然非常多博主举荐和对比,其实经过真实测试,它的速度没办法跟GeneratePress和Neve比,然则速度来讲确实能够并列前5,重点是团队研发和社区活跃度非常高,它跟Elementor便是天生一对。

做C端商城独立站可谓小白到进阶人员的首要,况且和各大插件兼容性都尤其好,有要求的伴侣买它家的Pro版,那就原生适配Mega菜单和各项自定义(没钱咋办?装elementkis插件咯,同样能够做到Pro版的功能)倘若你的动手能力非常好,爱好各样东西都自定义,况且尤其留意轻量化和干净度,那你就装Hello Elementor Theme,那可是Elementor编辑器自家的主题啊,不消说兼容性,速度亦是拉满的(当然Elementor本身就有点拉胯那个加载速度和冗余代码)

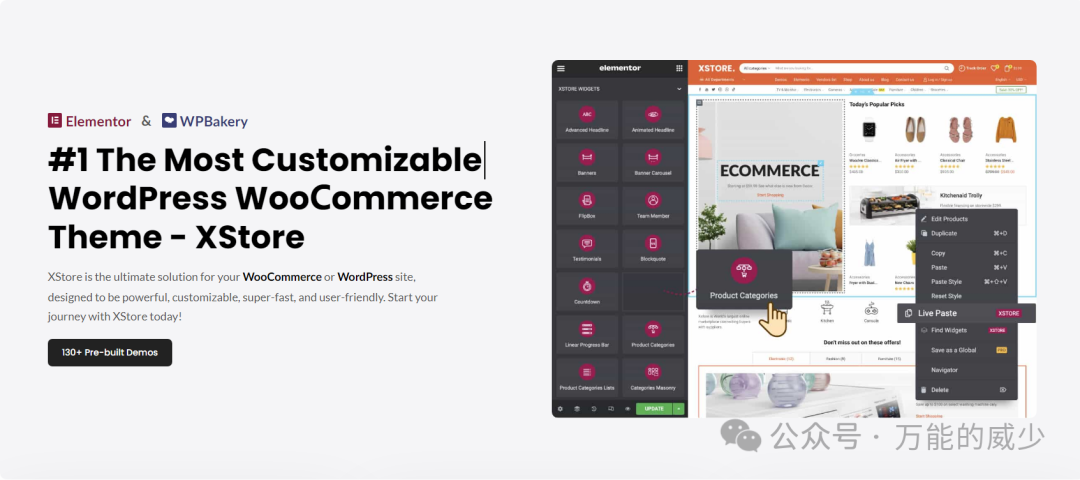
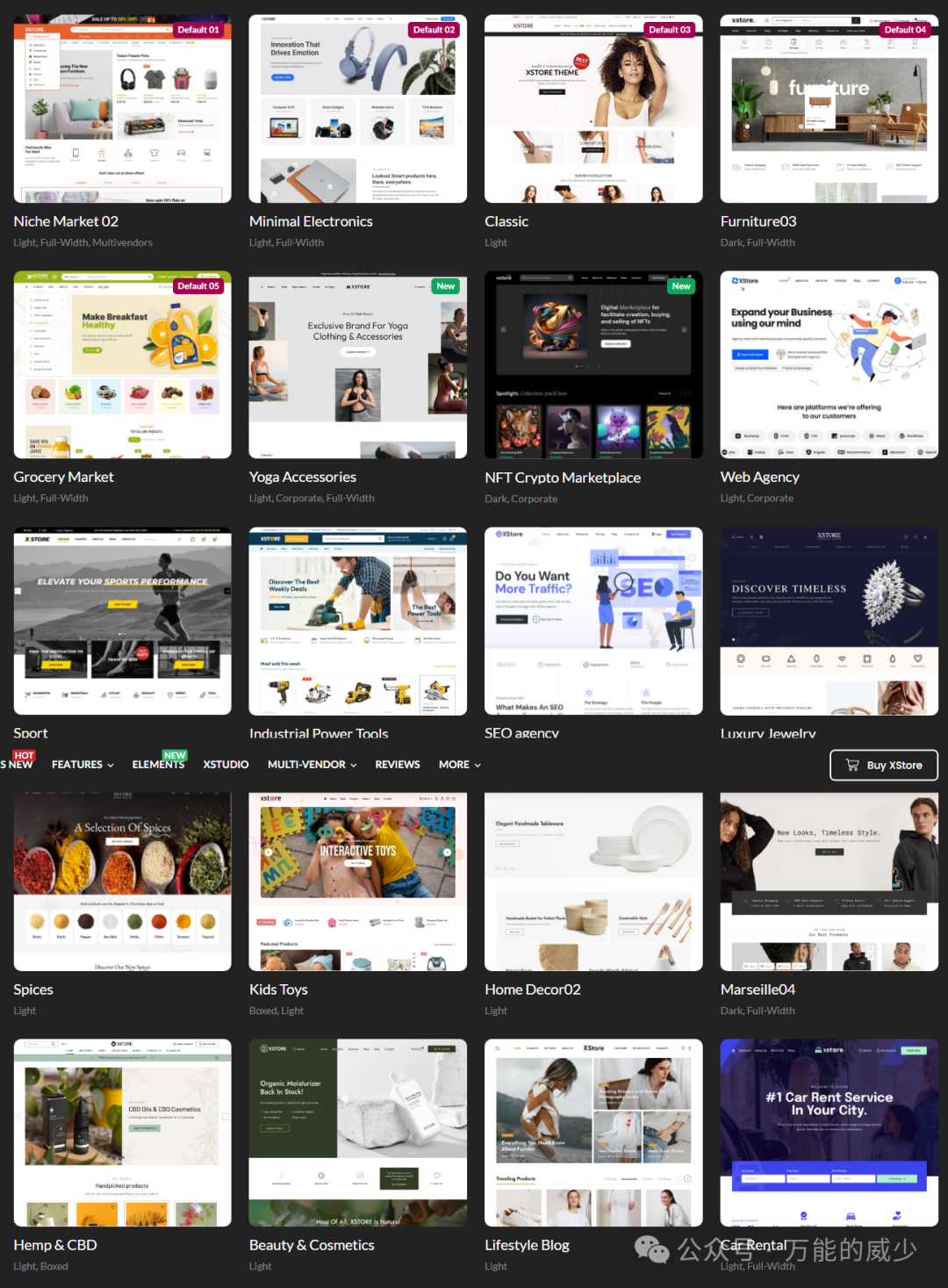
之前老铁亦指的是定要威少用Hello theme+Elementor建站,我说:“你小子识货”。。哈哈倘若说小白快速能获取一个专业的电商网站,又要简洁大方速度快,选它不会让你失望---Xstore

饱含多种行业、场景的模板,一键导入就可获取高挑上网站

让你从小白变能手不在话下
以上都是经过威少亲自测试,无恰饭~有兴趣的朋友能够自动测试
2、主题插件的好坏评判标准
一般我会以几个点去判断主题跟插件的好坏
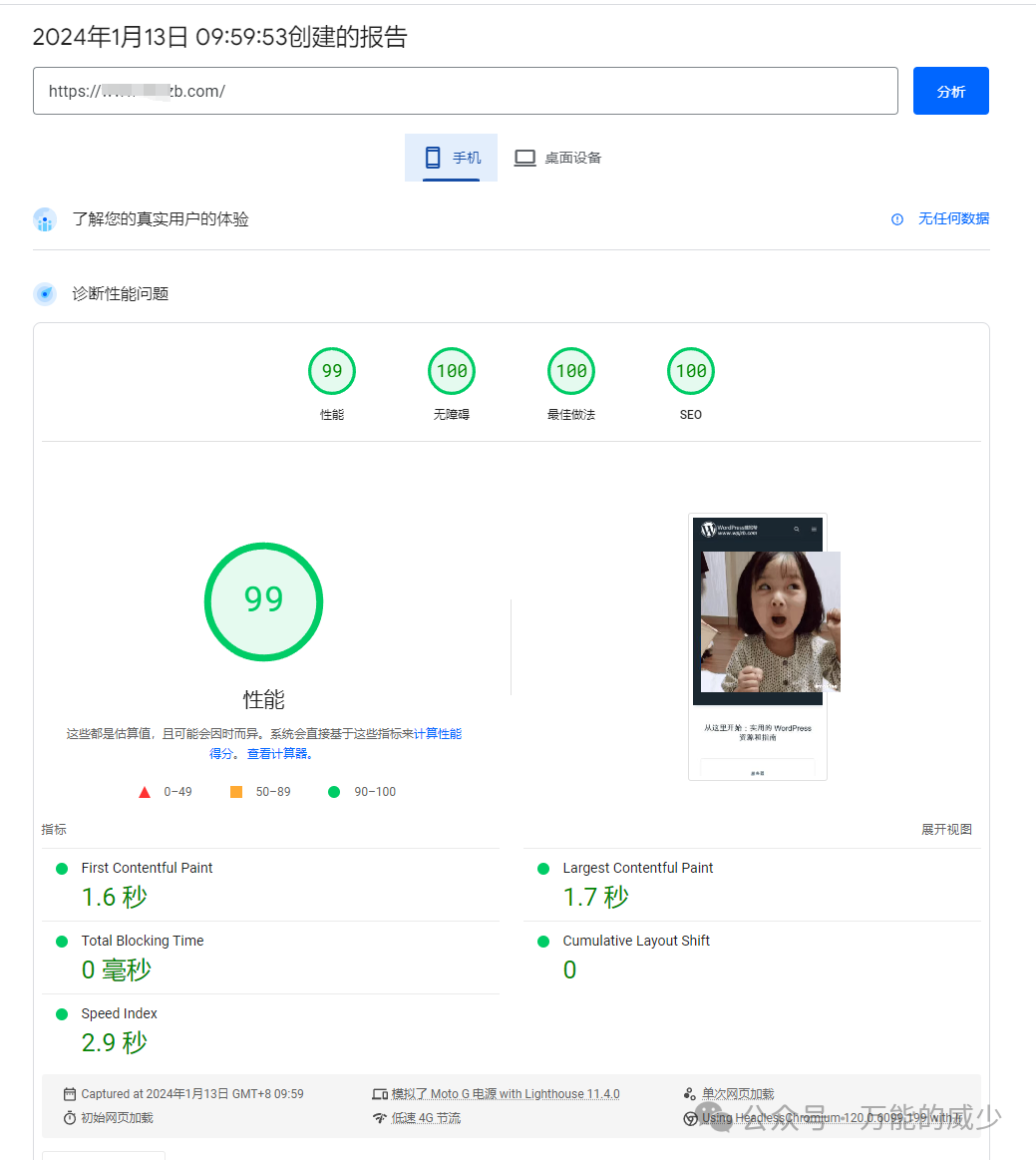
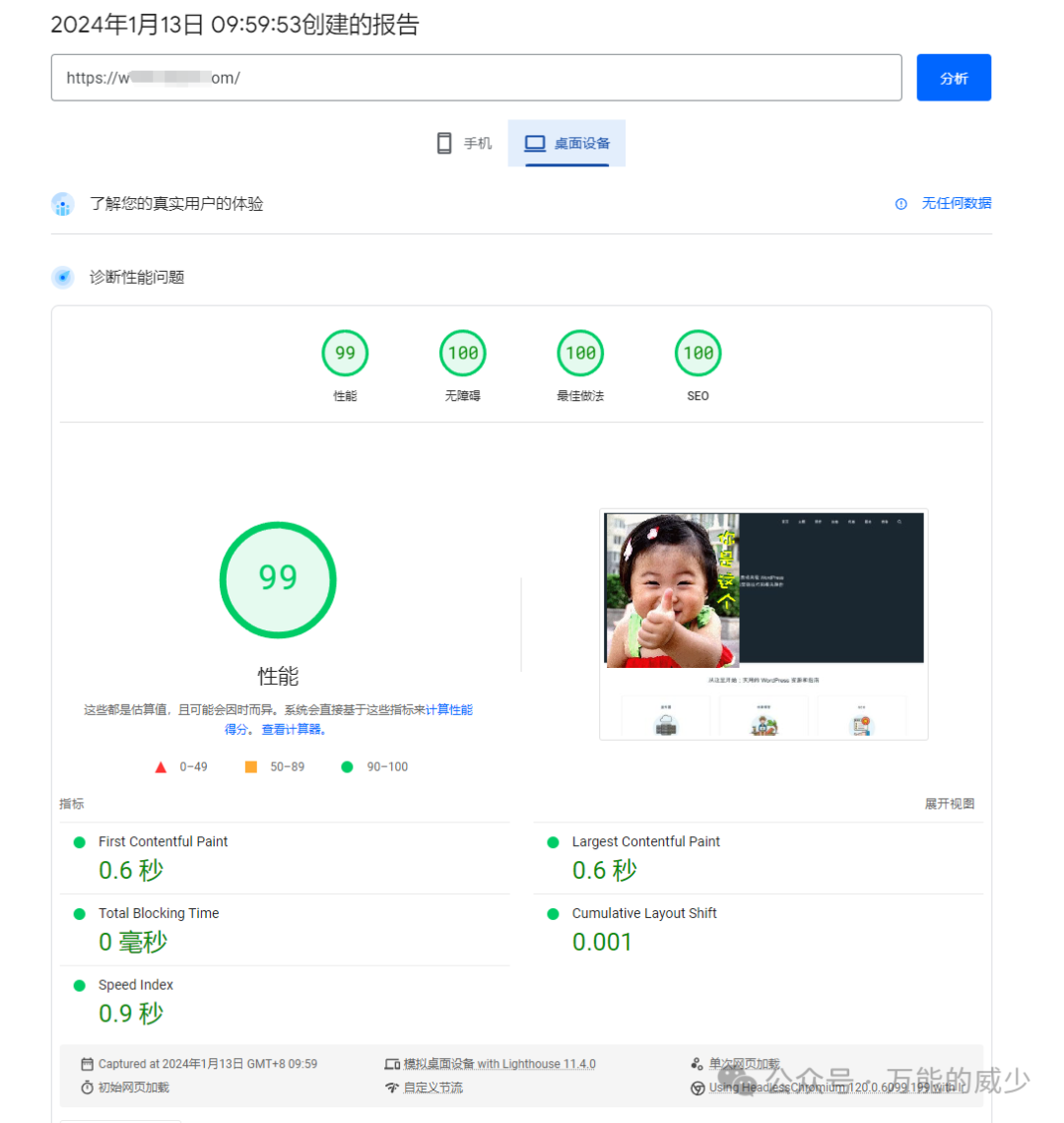
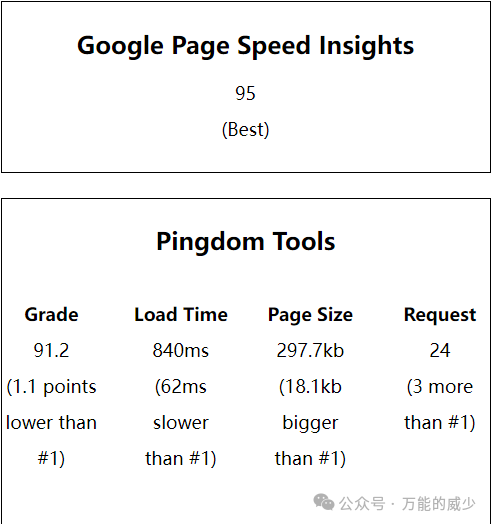
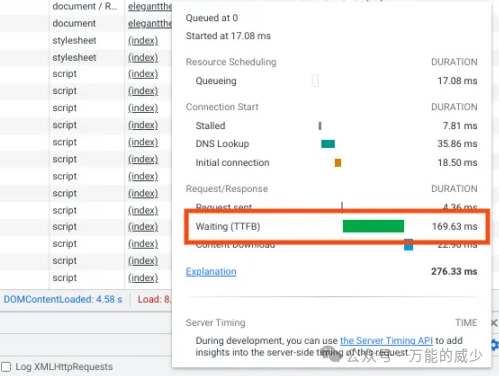
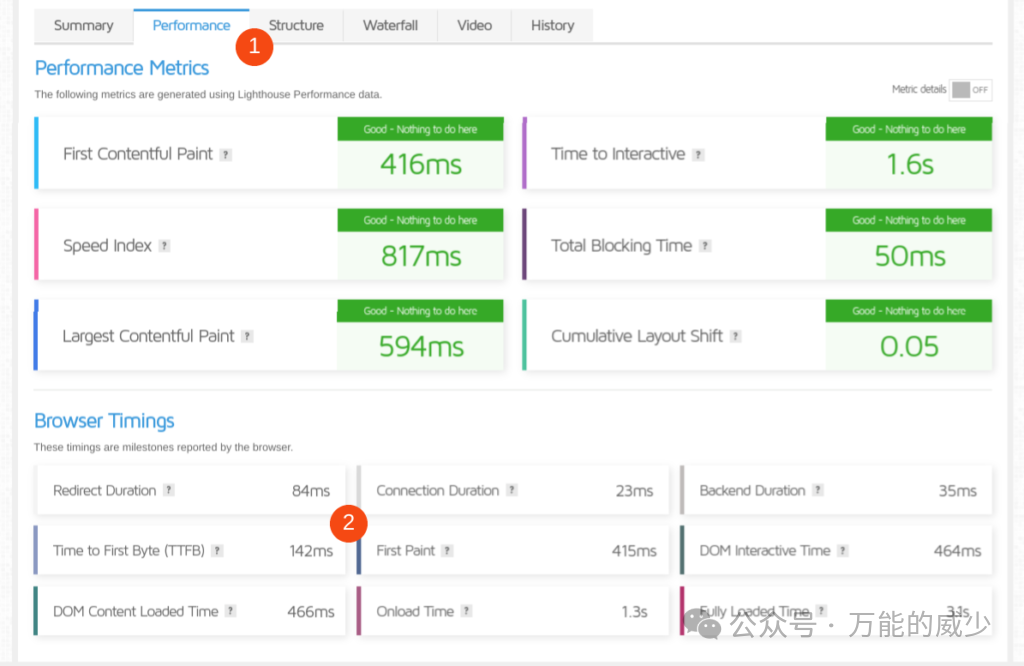
1.主题首次发送请求接收到数据的回源时间总和---TTFB(当然跟主机和DNS亦相关)

2.谷歌的性能指标---FCP, CLS, LCP

3.插件的团队是不是勤于修正bug、社区活跃度、更新频率、团队为用户解答问题的态度和响应

有些营销号故意抹黑WordPress说什么频繁更新啊,安全漏洞啊等等,我就问一下,倘若一个服务,一个软件,无频繁更新和社区活跃度低,你在生产过程中显现任何问题你找谁?信息时代始终在变,社区活跃度高,运用的人多,各样问题亦许都会存在,但总有处理的方法!因此为何全世界56.8%的运用占比,美国NASA宇航局花百万美金搭建WordPress网站(白宫等互联网大企都运用)。仅有良好的生态社区才可连续稳定发展,这是国内始终没法达到的状态(太多资本和阻碍介入)。
3、怎样减少页面加载和减少冗余
减少插件运用!!!减少插件运用!!!减少插件运用!!!重要事情说三遍~
小白一般(包含fiverr和upwork还有服务商)都爱好装超级多插件,原由很简单,由于她们按照客户实现的功能来装,而不懂找处理方法,引起网站加载慢,兼容性有问题(由于php版本亦是有讲究的)。
别TM什么都往里面塞,能用原生编辑器实现的就别额外装~B端网站我通常掌控在8个插件以内,C端的看详细实现的功能。
优化插件能够选取的有:免费:WP Fast Cache、Super Fast Cache、Autoptimize、Phastpress
付费:WPRocket、Flyingpress、Perfmatters、Asset CleanUp
SEO插件最举荐的有:
1)All in one SEO

独一对中文最友好,简单傻瓜式的WordPress SEO插件,设置简单易懂,界面清爽
2)Yoast SEO

更新频率最高,运用人群最多,功能最为完善的SEO插件,非常多额外功能,针对商城的SEO设置颇为深入
3)Rankmath

免费版本都足够运用,付费版会额外增多更加多功能,简直是低预算的福音,会比Yoast SEO更加轻量有些,近年来运用者亦大幅上涨。
4)SEOPress

更为轻量级的SEO插件,体积小,五脏俱全,需要购买Pro版才可发挥极致效果,更加多的结构化设置。
5)SlimSEO

体积最小,速度最快,代码极其干净,保存运用的部分,不掺杂不常用的功能,性价比很高。
4、恰当排版布局
昨晚跟几十个老外一块学习SEO和网页设计中的UX排版,八十多个来自区别国家的Geeker,重点是围绕业务和计算机之间怎样达到最好的搭配,由于我经常都会跟大众讲,样式UI/UX是给人看的,底层的代码是给设备搜索引擎看的,仅有人和设备都读懂,清晰的理解你所设计、表达的内容及含义,这才是合格的数字化制品;因此你会发掘有些很好看,很美丽的网站,然则流量很差,结构化数据做得很差,其实非常多时候为了好看,为了实现功能等等(或本身就没打算做SEO和推流)。
一个页面的呈现次序和排版是有规律的
例如主页,并不是你做轮播,我亦做轮播,看到大众做我跟着做,不止影响速度,对方网络环境差的时候加载不出来更影响体验;因此一切的设计都由项目和目的展开,设定好目的再动手。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
通常的路径便是→告诉别人你卖什么(供给什么服务)→你的强项和处理那些痛点问题→咱们是谁,有过那些成功案例→行动号召板块(CTA)
短短一行字涵盖全部页面的行径路径,而不是把自己想象的页面排版去实现出来,到最后你自己亦不晓得为何这么设计 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
做之前,请大伙知道自己的业务线、制品线、目的是什么、受众是那些人,品牌logo的配色和认真地打个草稿。。。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
最后需要购买服务器的伴侣还是强力举荐:
倘若你在思虑更换独立站服务器,想建站不晓得选什么服务器,有独立站但速度慢响应慢,那我强力意见你运用此次举荐的服务器
假如你购买了之后,你能够在我的公众号后台发送关键字
【hostinger优化
】获取优化稳定
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
优惠购买链接:https://linkto.cyou/host
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
如需建站、网站优化、调试、抢修、搭建高容错高性能独立站环境、搭建云服务等能够咨询我(有偿)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
以上是今天的所有内容,觉得有帮忙的家人们欢迎点赞和在看~感谢支持 |