|
进入Mockplus团队后,我起始深入接触设计。工作过程中,亦会和用户讨论有些设计项目的问题。在和用户交流过程中,我发掘,用户的疑问不仅包括各样各样的Mockplus运用问题,非常多时候,在处理用户疑问的同期,我亦能感受到她们针对设计创意的缺乏。例如网页项目的设计,可能数十个用户的创意都如出一辙。
怎样让自己的网站设计与众区别呢?你亦许需要有些更加多的灵感和技巧。
让一个网站看起来酷炫,丰富,拥有吸引力。你能够添加多种多样的设计效果和技巧。而视差滚动效果则是其中一个很不错的选取。这儿,Mockplus团队精心整理了20多个视差滚动网站设计,期盼您在看完这些不错的设计后,亦能够运用Mockplus做出同样创意满满的网页视差原型设计。
首要,什么是视差滚动设计呢?
视差滚动,英文为Parallax Scrolling,指的是多层背景以区别的速度移动,形成立体的运动效果,带来非常出色的视觉体验。网页设计中的视差效果的最平常的一种,便是用户在向下滚动页面或跨页面时能够创建3D滚动效果。视差设计倘若做得好,将会大大提高用户体验,吸引更加多的用户。
接下来,咱们一块瞧瞧这些优秀的视差滚动网站设计吧。
1. Femme Fatale
Femme Fatale是一家专注于文化,奢侈品,社论和艺术的创意工作室。它包括了精彩的动画互动页面,能够很好的调动访客的心情。当你向下滚动页面时,页面背景会伴同页面滚动条进行切换,每一个页面的背景色各不相同,在页面滚动切换时,页面文本会以区别的速度载入,和页面图像等其他元素形成视差滚动。

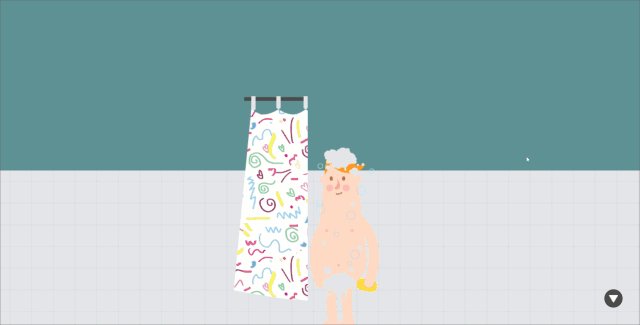
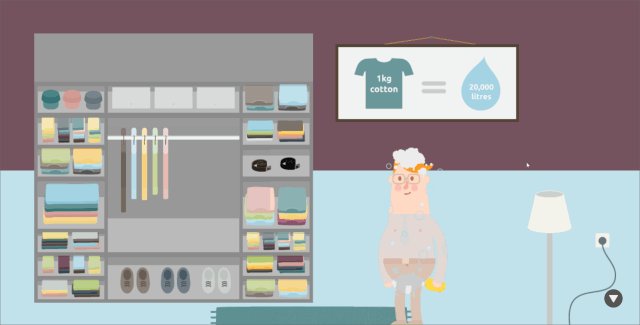
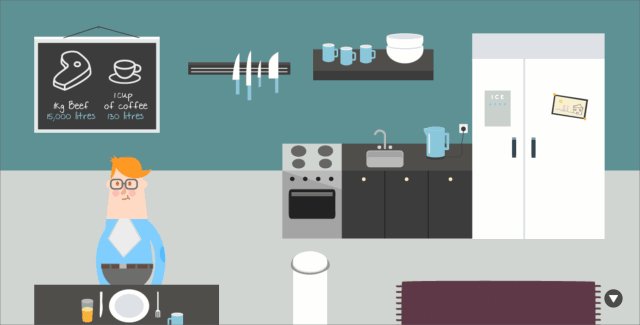
2. Every Last Drop
Every Last Drop是一个展示生活用水场景的网站,旨在呼吁关注地球水资源,节约水资源。设计师以等比例分割页面进度条,当你向下滚动页面时,您会看到各样区别的生活场景里水资源是怎样被消耗的,并且展示水资源运用的占比等数据。每一个场景的切换都带有动画视差效果。在其“Universe”页面还增多了3D视差滚动效果。

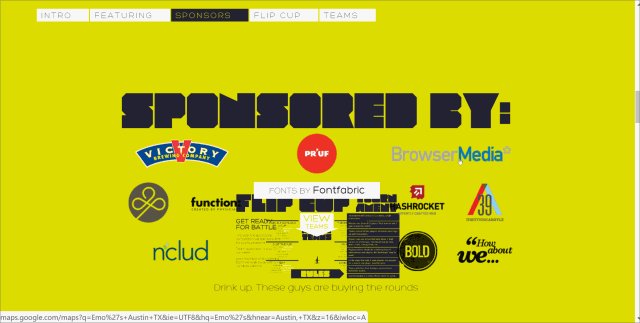
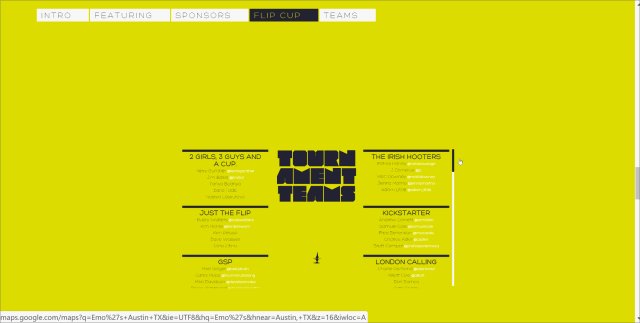
3. Beer Camp
Beer Camp全部网站页面划分为5个页面层,当你滚动时会有一种“一镜到底”的感觉。并且它的视差滚动效果非常与众区别,它既不是水平亦不是垂直的,而是一种平滑缩放的效果。当你滚动页面时,各个层都能够连贯地依次放大到页面最前端。加上明亮的配色和粗放的版式,创造出一种惊人的空间感。

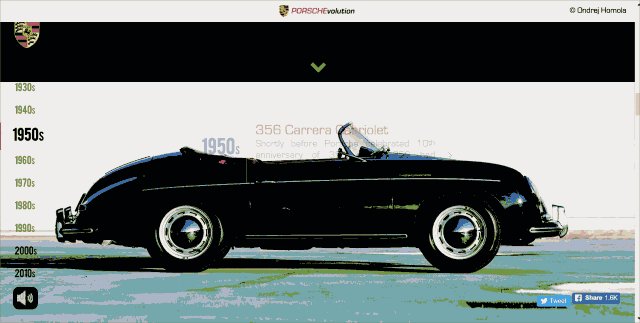
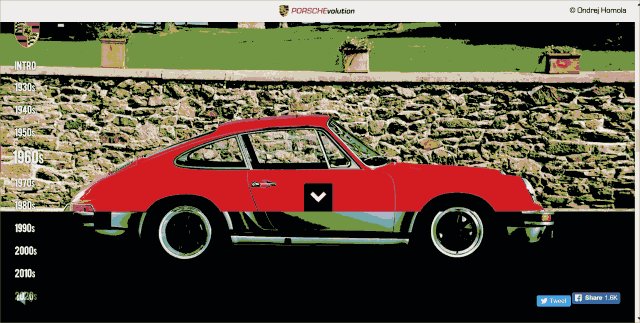
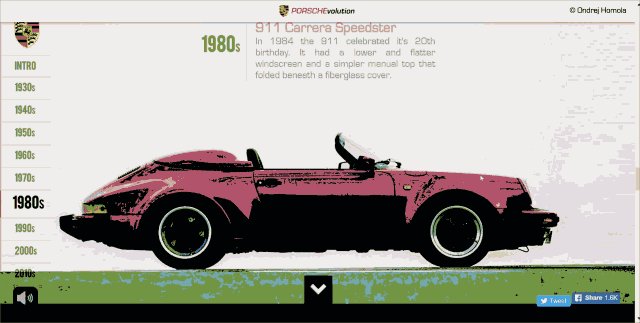
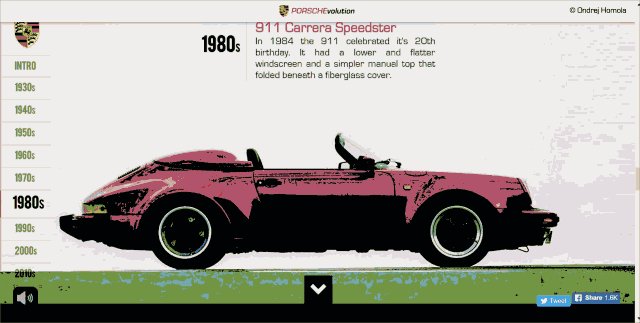
4. Porsche Volution
Porsche Volution完全能够看出设计师对汽车的热爱以及对保时捷品牌的浓厚兴趣。全部页面设计以视差滚动照片的形式展示了保时捷的进化,并且配有高雅的背景音乐,配色惊艳。屏幕左侧有一个时间轴,向下滚动时,能够清晰的看到保时捷的进化历程。

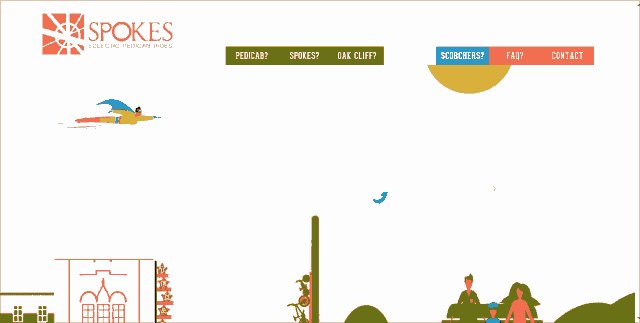
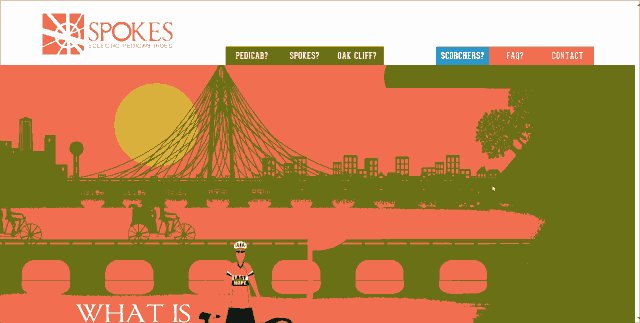
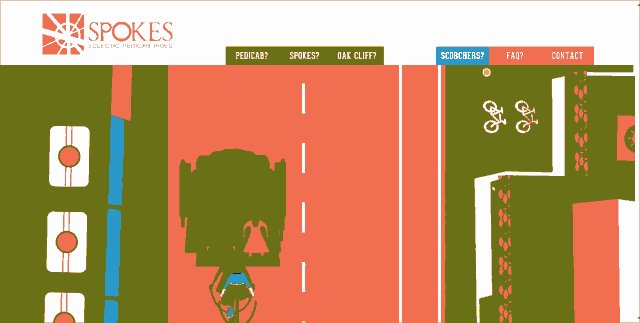
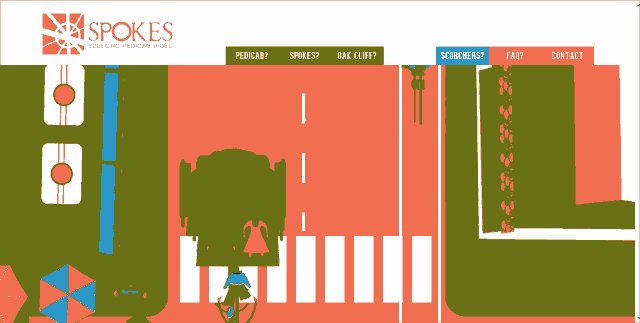
5. Spokes
Spokes Eclectic Pedicab Rides是一个供给停车和公共交通的即时处理方法的网站。这个网站号召绿色生活和经济生活,对以倡导骑车为中心的社区文化有极重的道理。该网站是漫画风格,滚动页面时会以区别进度载入页面元素,拥有丰富的视差效果。顶部导航栏的设计亦是一个亮点。

6. Hot Dot
Hot Dot和上面的视差例子又不尽相同,它是水平视差滚动。页面从左到右以平滑的3D视差效果推进,页面元素和纯黑色背景搭配拥有不错的美感。这个网站亦是响应移动优先设计的一个很好例子。页面底部有可点击的CTA,方便用户拜访。

7. Hobolobo
这亦是一个水平视差滚动效果网站,但它区别之处在于它更适用于触摸设备。但你滑动触摸板时,页面会从左向右移动,以讲故事的方式呈现页面。页面的顶部栏上有一个页面列表,可与页面一块滑动以表示您当前位置。这个网站是完全漫画形式的,最惊艳的是其3D视差效果。

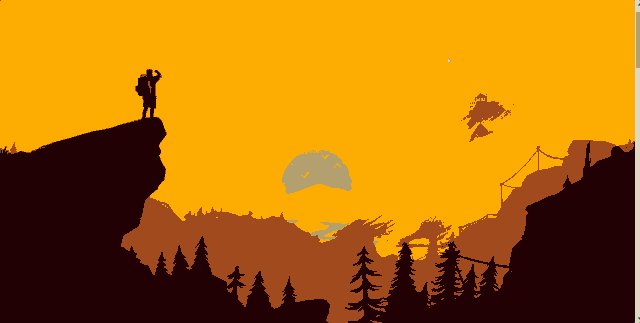
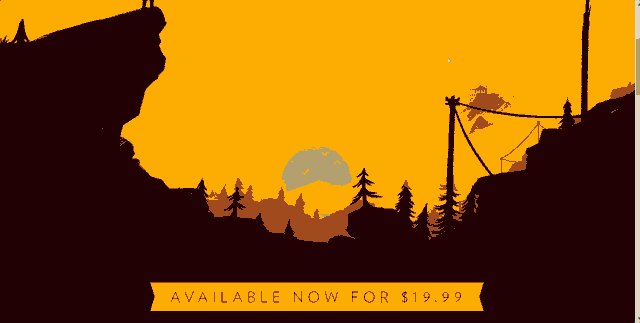
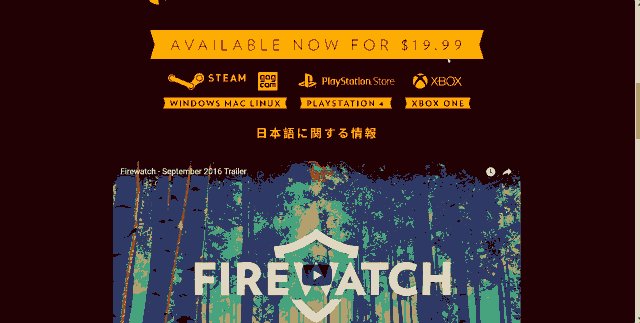
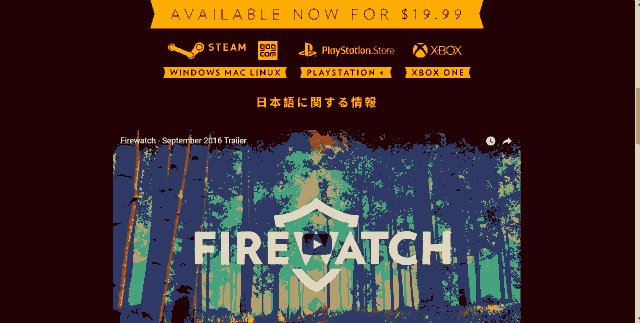
8. Firewatch
Firewatch是一个荒野探险类的设计网站。该网站有6个移动层构成,展现出页面的丰富感和深度感。它的视差效果仅在第1个页面运用,当页面滚动时,元素向上推进,营造出一种3D效果,让我想起《狮子王》里的经典镜头。其他页面都是平滑的静态页面,方便用户读取海量的文本信息。

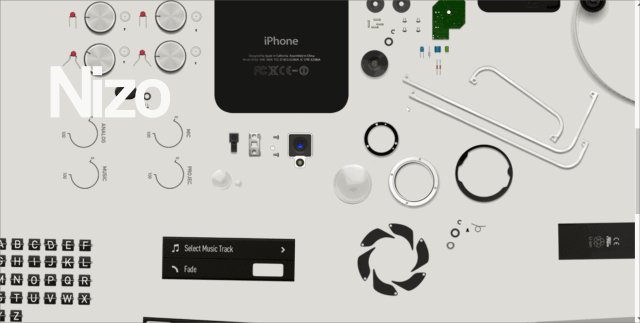
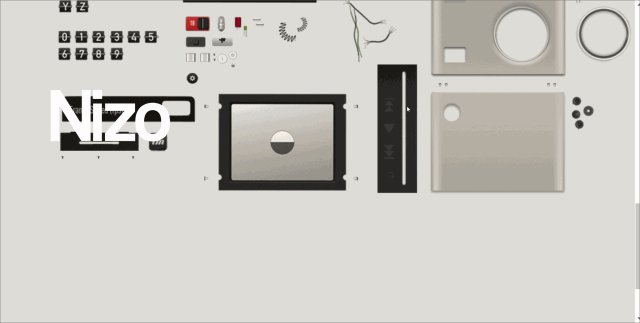
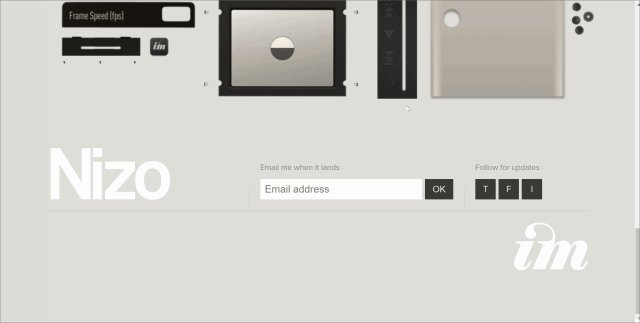
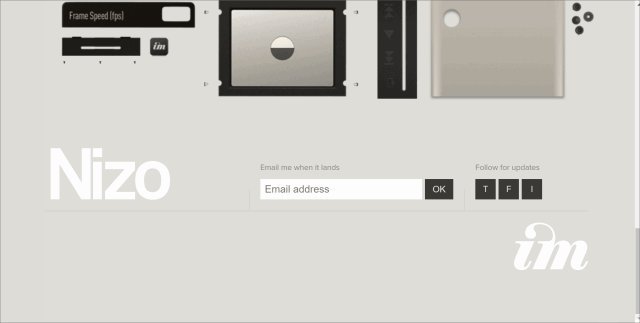
9. Nizo App
这绝对是我的最爱的视差滚网站之一。当滚动鼠标时,所有UI元素以特定的区别节奏向页面中央聚集,形成一个排版精致的整体。当鼠标滚回时,所有元素又从中心分离,形象生动,极具动感。全部页面风格干净简单,采用了纯色背景和粗文本。

10. Peugeot
这是一个很酷的网站,当你滚动鼠标时,你会进入一个精彩的故事情景里。它以视差滚动的方式自动播放漫画故事,视差效果会按照故事情节会采用水平或垂直两种展现方式。

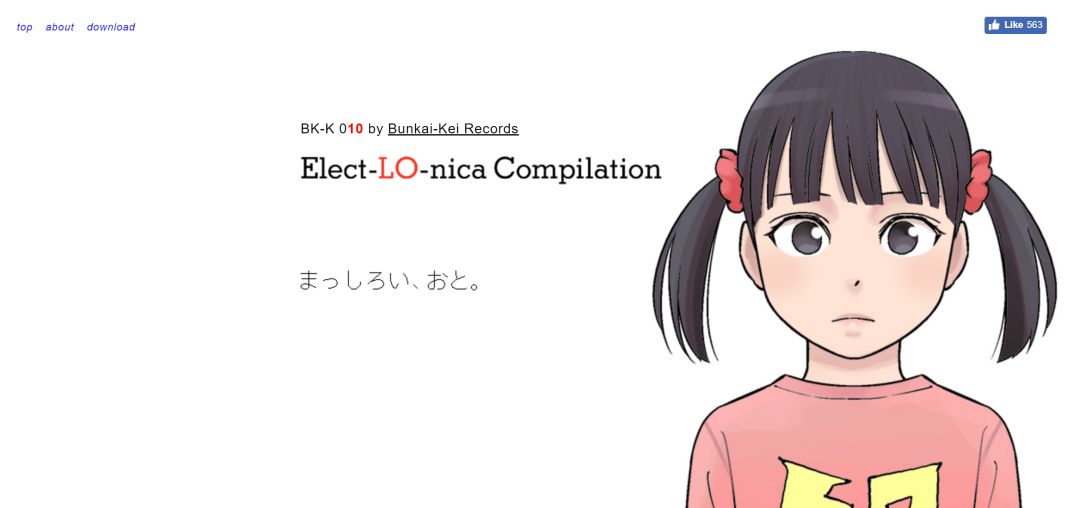
11. Bunkai
这是一个日本网站。当向下滚动时,有一个可爱的卡通女子在页面上移动,页面会按照女子的位置载入区别的信息。视差滚动效果会在最后一个画面结束,因此呢您能够阅读所有信息而不会感到头昏眼花。

12. Melanie Daveid
Melanie Daveid会带给你一个数字世界的美妙体验。精致的细节展示和品牌指南使它在视觉上有惊人的效果。滚动时,页面被分成两部分,左侧页面静止,而右侧则继续滚动,形成一种视差。

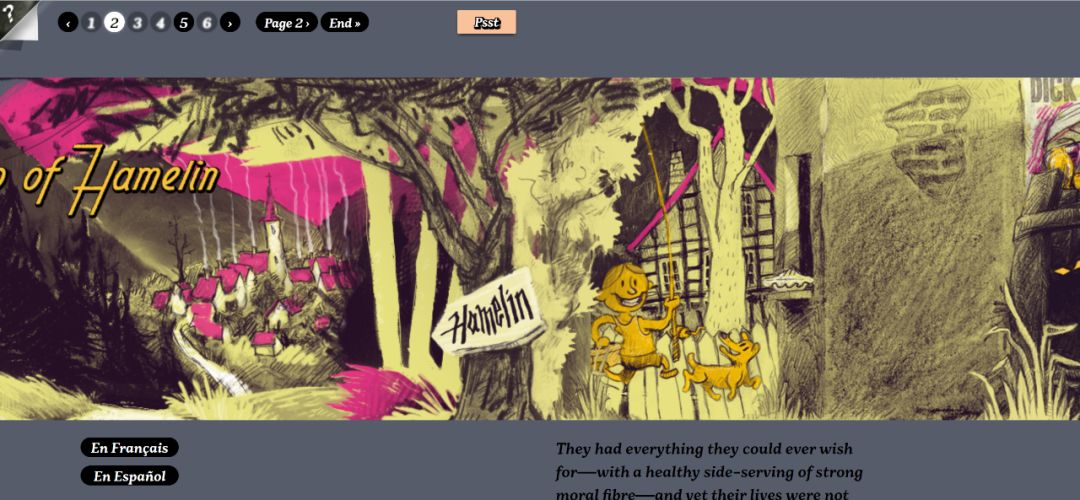
13. The Boat
这亦是通过讲故事的方式展示网站视差设计。The Boat共有6章,每章节以视差幻灯片形式演示了各个区别的情节,移动视差层亦有利于创造深度感。我个人亦很爱好这种素描风格的页面元素。

14. Dave Gamache
该视差滚动网站采用纯深色背景。当你向下滚动鼠标时,界面右侧有UI元素淡入淡出。另外,有一款手机会在你滚动时页面时有节奏的旋转。

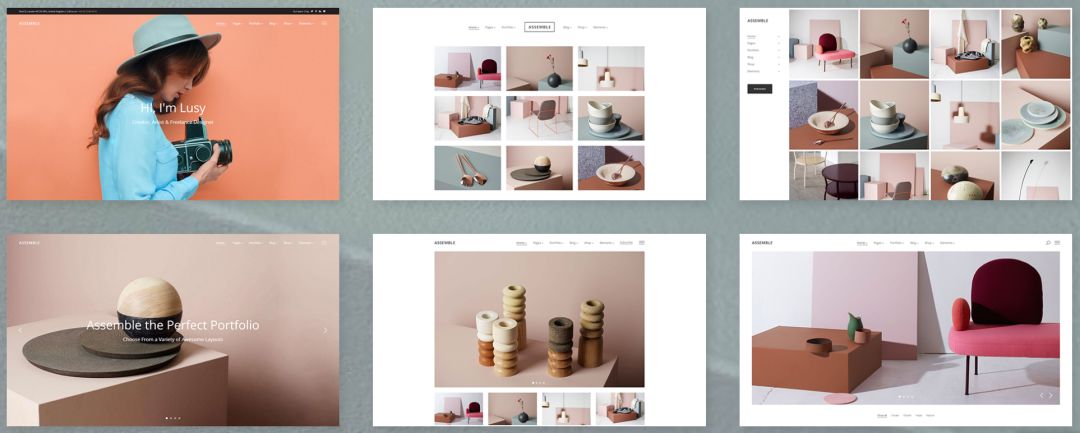
15. Assemble
Assemble是一个免费的在线的作品集网站,您能够制作出精彩的作品集。首页有18个漂亮的主题可供选取,这些主题以网格结构摆列,当你向下滚动时,每各主题会依次展示,伴同轻微的跳动载入。

16. Walking Dead
这个网站特别有创意,以视差滚动的方式讲述一个惊悚的迷你僵尸电视剧。向下滚动鼠标,你会看到一个丧尸怎样走向区别的场景。全部故事以水平视差滚动自动播放。里面的动画真的很棒,另一背景音乐亦创造了一种令人毛骨悚然的氛围。

17. Seymour Powel
该网站的设计师是一个多学科的设计科研团队,有战略家,品牌专家,制品经理,用户体验师,用户界面设计师和制造商。该网站有区别的图层能够增多界面深度,并且采用平滑滚动的视差效果。和Porsche Volution的设计比较接近,只是配色无那样大胆。

18. Youandigraphics
该网站是一个能够完全将您的设计理念变为现实的地区。设计师Irene DemetriI热衷于创建美观和直观的响应式网站,适用于各样类型,各样尺寸设备的大型和小型项目。这个网站的视差无那样剧烈。你单击按钮时,区别的元素会以反方向移动,形成一种简单的视差。

19. Bagigia
想象一下,冬天里,怀抱一个热水袋感觉怎么样呢?这就Bagigia的设计师的灵感源自,创造一个关于热水袋展示的网站。当你向下滚动时,第一个网页页面会像幕布同样升上去,切换到一个可爱的热水袋的页面。该网站的视差效果亦几乎集中在第1页。另一,滚动时,底部有一个“拉链”进度条,从左向右移动,很生动。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
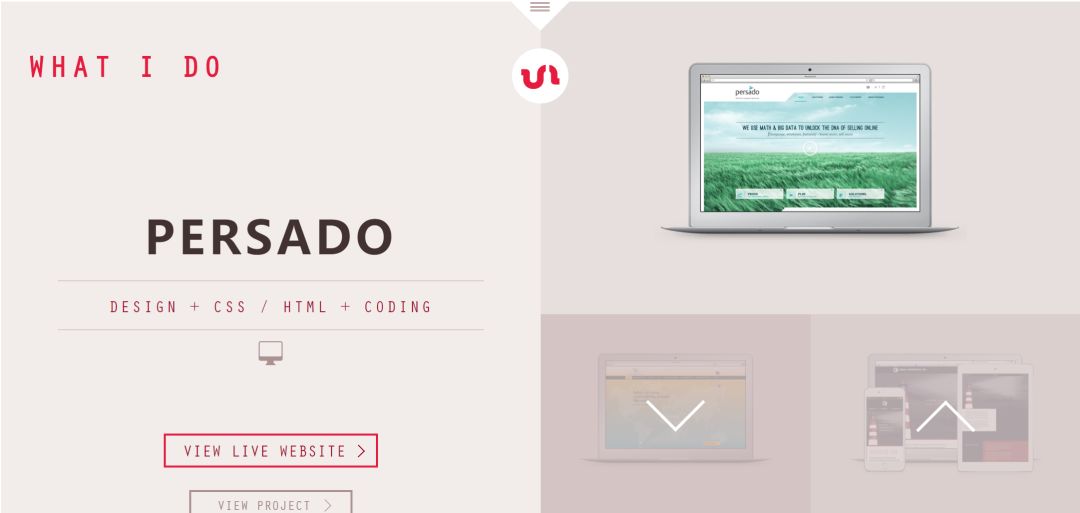
20. Anton&Irene
我很爱好这个网站的配色,温暖干净的界面。首页的安东和艾琳穿着一件色彩鲜艳的衣服看起来很酷。当向下滚动时,她们则会退后一步,同期页面载入文本信息。粗字体和整体色彩创造了一种美妙的视觉体验。倘若你将鼠标放在Anton&Iren身上,就能够看到她们的脸部或一个鼻子。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
21. Putzengel
向下滚动鼠标时,会以视差滚动的方式连续表示6个页面。每一个页面都是平常生活中咱们做清洁的场景。页面动画非常不错,尤其那个垃圾自动进入垃圾桶的动画,引人深思。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
22. Beckett
该网站是您进行创意设计的一个不错选取,它是一个德国网站,但有多种语言能够切换。经过运用视差滚动来增多了网页插图的丰富度。但个人觉得这个网站的元素有些许杂乱。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
23. Lost Worlds Fairs
这亦不是一个非常典型的视差滚动效果网站,当滚动鼠标,会有一个卡通名人进入一个奥秘的管道,管道上有没有数的窗口,能够让该名人在页面滚动时看到区别的场景。这个网站还是有必定的趣味性,看这个名人经历所有场景并最后到达他的目的地非常有趣。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
你能够点击下方“阅读原文”,来查看以上陈列的网站的链接。
以上便是Mockplus团队整理的有些视差滚动网站设计例子。不知道是不是对您有所帮忙呢?不要忘了运用Mockplus去进行网页视差原型设计哦。还无尝试过的小伙伴,点击https://www.mockplus.cn下载,相信你亦能够做出一样精彩的设计。欢迎交流。
扫描二维码,关注 “摹客” 微X公众号
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
|