|
Dec 9 阅读时长约10分钟
文案源自于:Be Theme
翻译:田晓青、罗几、cyruan、周慧敏
审校:Dong Cong
关于怎样运用基本工具(如Be Theme)来创造和快速搭建一个优秀网站的有些实用意见和案例。

随着数字市场的连续扩大,这寓意着网页设计师和前端工程师将有更加多的商场机会。这当然是好信息,然则其中亦隐匿着陷阱。现如今的客户对她们在网络上的形象期望变得越来越繁杂。此刻的网页设计专家有义务和决心尽最大奋斗可能去满足客户和她们的需要。
你亦同样,必须更奋斗(或更聪明)才可得到这份工作。你必须供给与众区别的网站以及实现这个网站的工具,例如:Be Theme 这个工具。
Be Theme是市场上最大和最通用的WordPress主题工具。它能帮你完成大部分非创造性的工作,亦能整合一个引人注目的可交付制品所需的所有繁重工作。
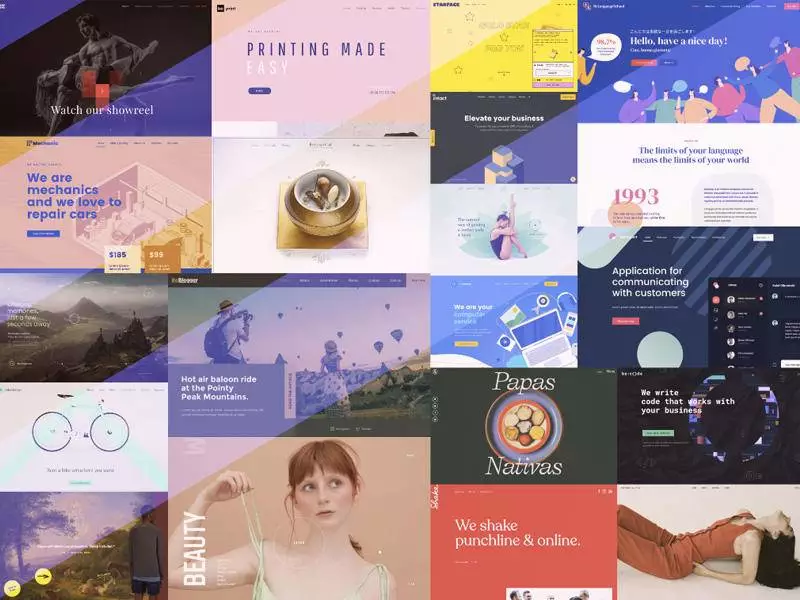
从有些创立创意网站的实用意见来瞧瞧Be Theme 能够供给什么功能。海量的优秀案例会给你供给一个很好的模版,这般你能够创建出令人印象深刻、迷人的以及用户黏性高的创意网站。
过度留白?不是个坏主意。
虽然“多便是好”实质上是一个很好的经验法则。但空白界面似乎比你想象的更有吸引力,恰当运用留白并确实不是容易的事。
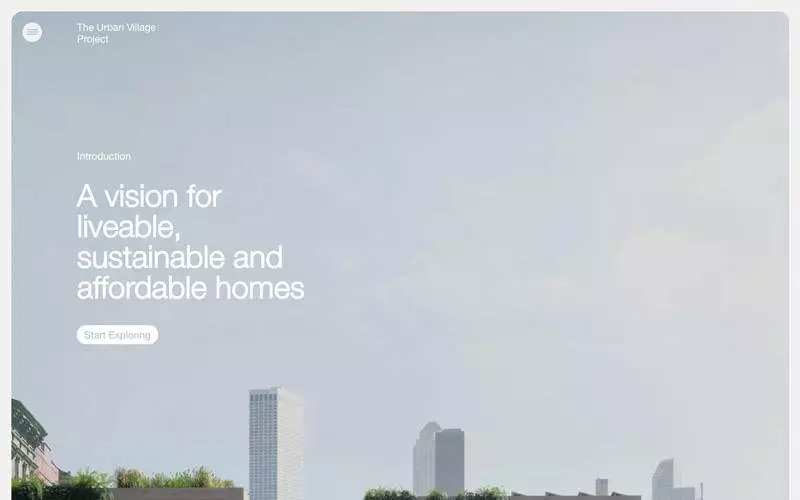
The Urban Village 项目的简洁设计运用户的视觉焦点停留在重点信息和关键元素上:

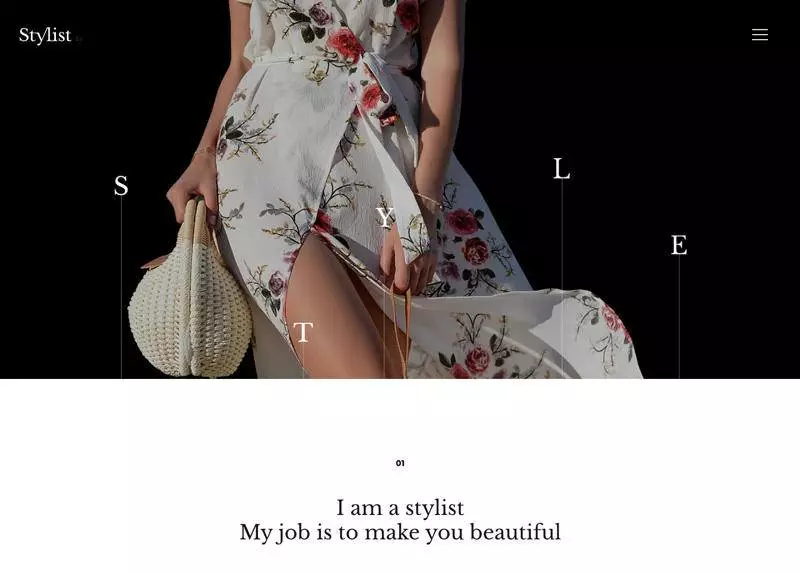
Stylist项目诠释了留白怎样加强品牌元素并将重点放在设计上。

The Drive New York 项目一样展示了怎样利用留白来加强品牌的独特性。

Andstudio网站运用留白做为重点的设计元素之一来创造引人重视简约界面。

使留白作为品牌的一部分是传达信息的一种绝佳方式。
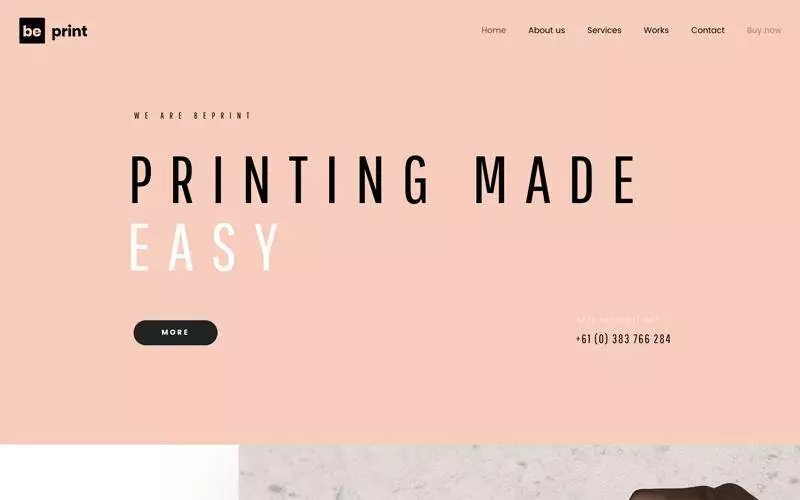
BePrint 2 网站是一个海量留白和独特排版相结合的优秀案例:

向访客展示,你的创意怎样让她们受益
不要试图让客户认为你的创造力有多强,网页设计不是你个人创造力的展示,它的目的在于能为你的访客和客户做些什么。当你的设计能够帮忙拜访者认识到,她们真正仅有在运用你的制品或服务才有这般的体验时,那样一点点的创意都是非常有效的。
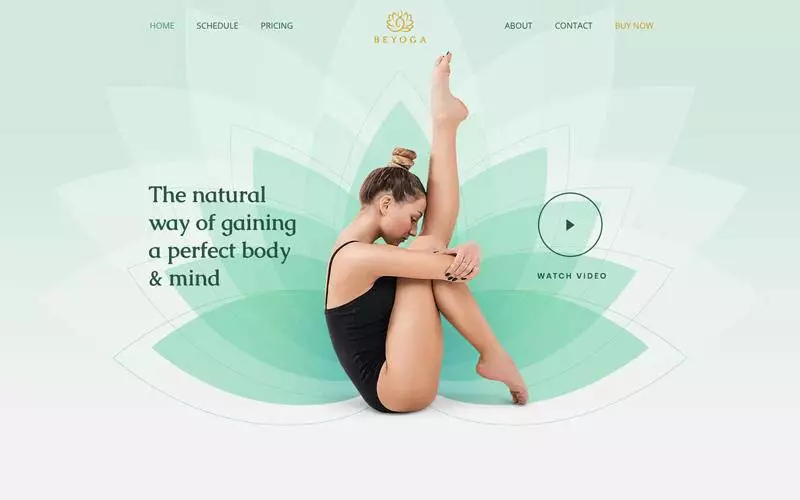
BeYoga3供给了一条清晰知道的信息,并展示了该服务能够帮忙客户实现那些目的。

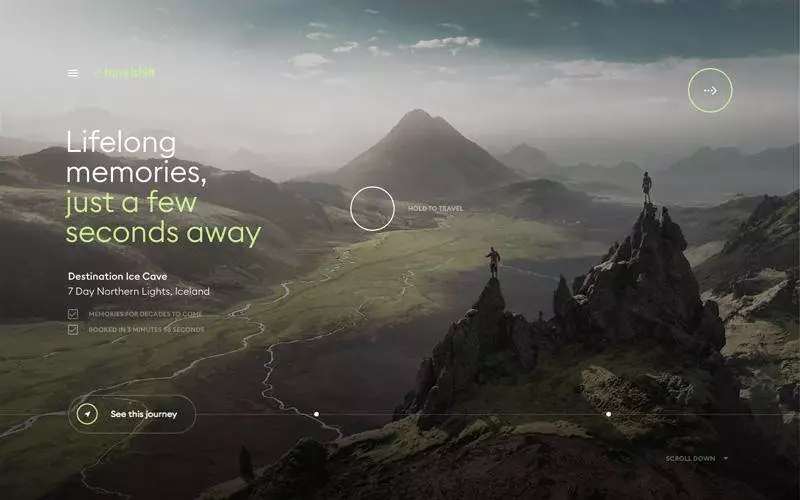
Travelshift 让游客参与到她们想要参与的体验中。

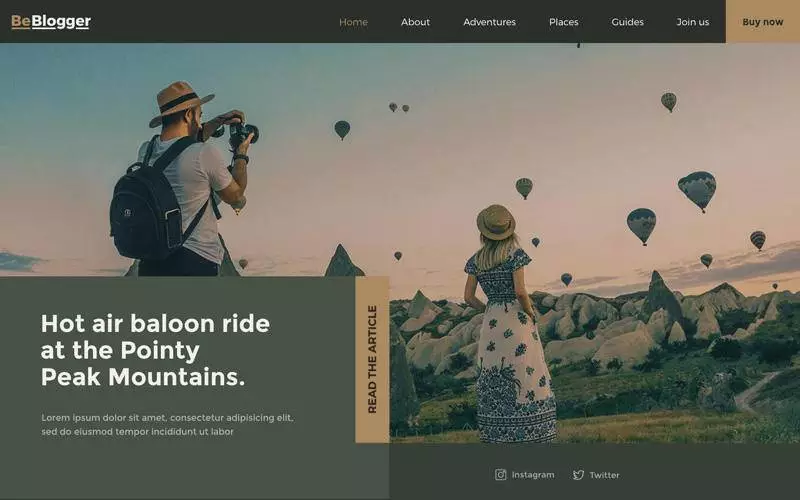
在这个BeBlogger 3的例子中,故事设定为冒险和惊险的故事情节:

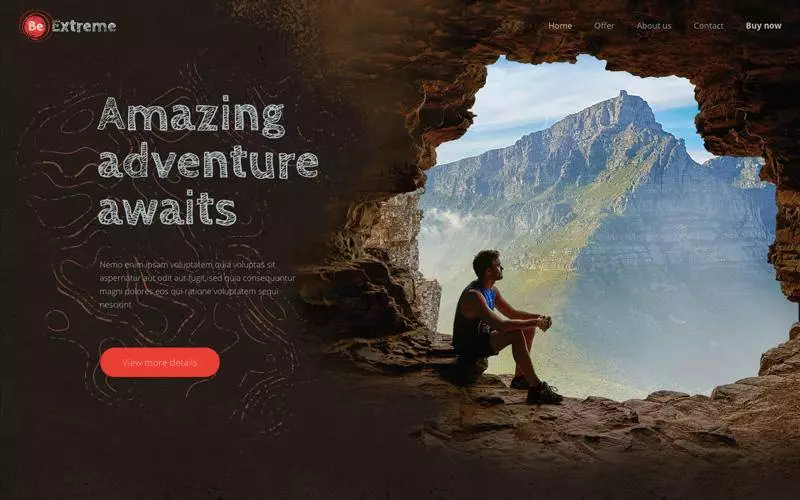
BeExtreme为旅行社,旅行博客,或目的地网站供给出色的基本服务。它还能够做为灵感的源自,鼓励访客从家中走出来,去瞧瞧更广阔的世界。

运用锐化,高清晰的照片和创造性的插图
高清照片和插图在区别运用行业都起着很重要的功效:
1、照片本身便是你想要传达的信息的一部分
2、它们更期盼做为品牌元素被铭记
3、它们反映了在网站设计时所触及的专业技能和小心。
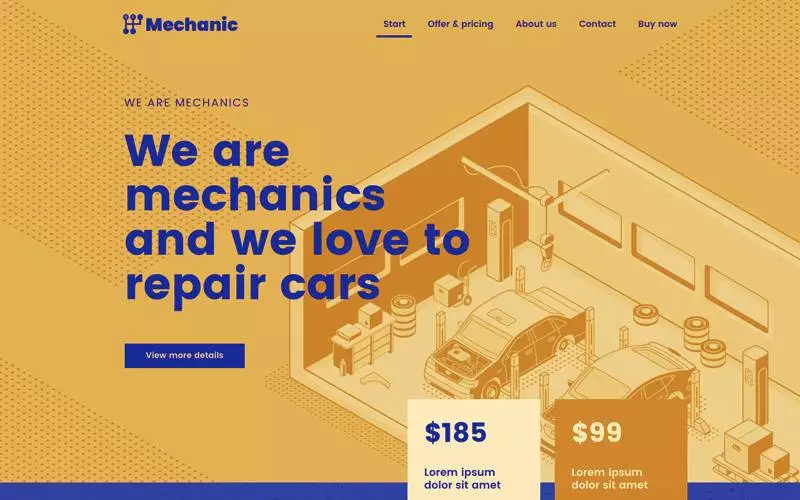
《机械师4》独特的插图和标志性的色彩让它特别有可能被人记住,它展示了怎样用一种意想不到的设计来提高平常服务:

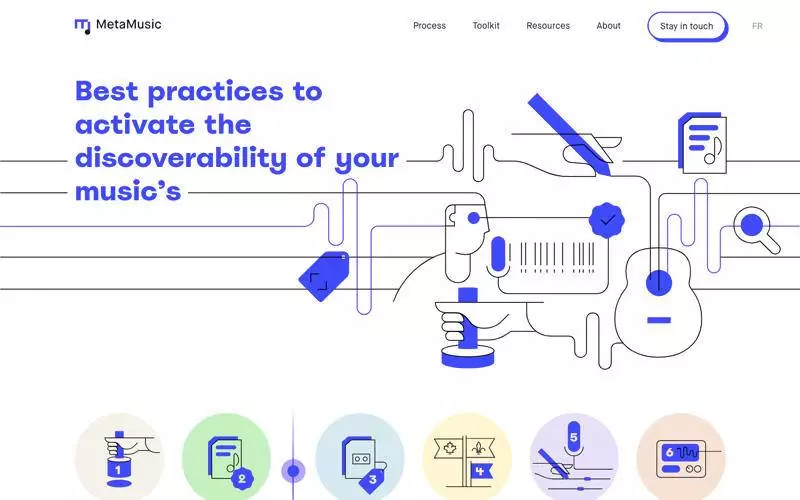
MetaMusic的登录页面设计是由于一个引人注目的线条插图构成的,它与排版等其他元素协调搭配,让网页呈现出一种独特的视觉效果:

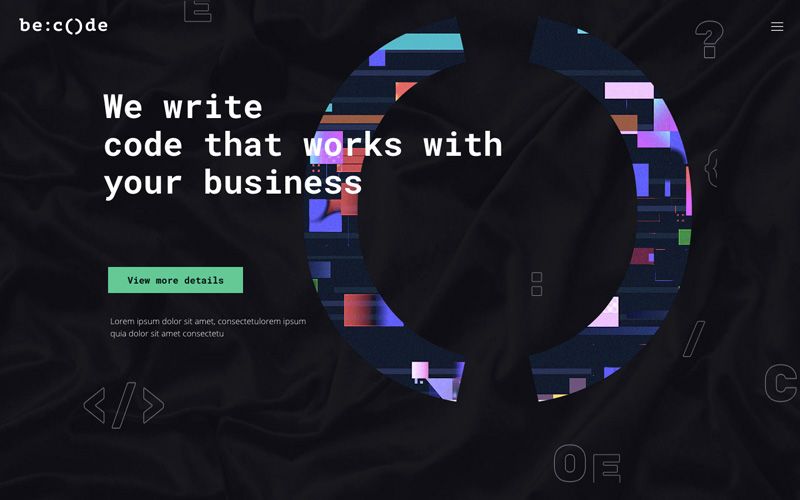
BeCode 2是Be Theme的另一个例子,它表达了怎样将创意插图与趣味形状相结合,把设计提高到更高的水平层次上,同期帮忙提高了对服务的全新感知:

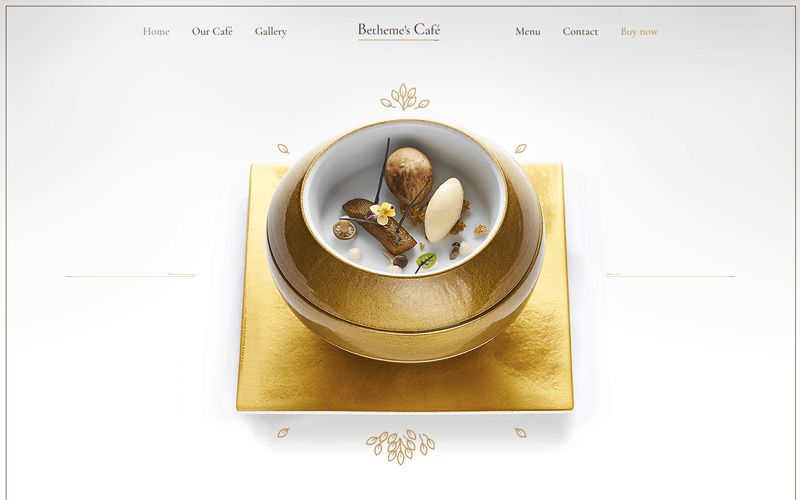
BeCafe 2展示了怎样运用引人入胜的“签名”图像,使网页呈现变得与众区别,同期,它还赋予每一个品牌所追求的独特触感:

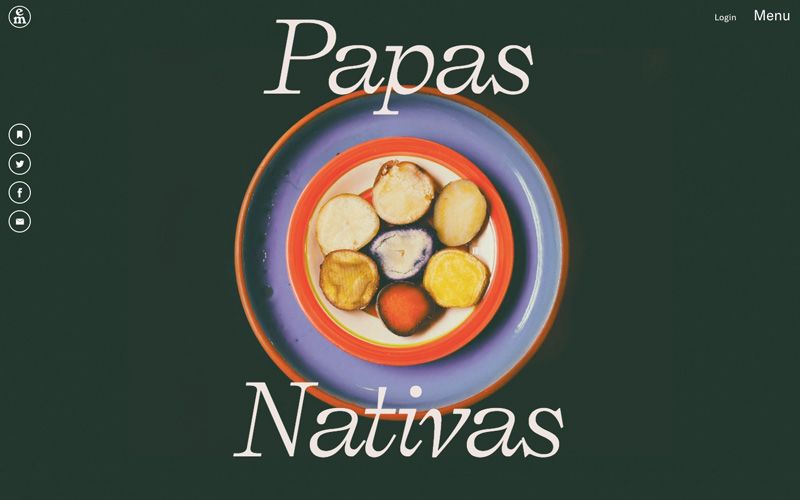
《Emergence》杂志的专题页面《Papas Nativas》设计精妙,用加了滤镜的照片为故事营造了氛围:

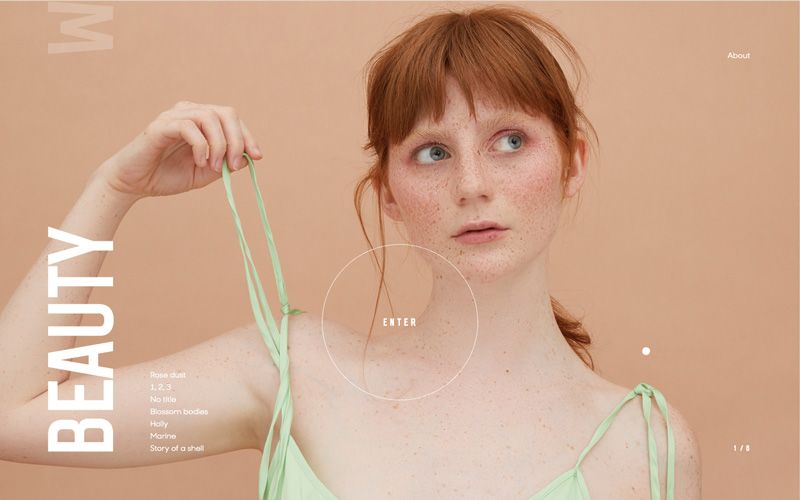
Daphne Launay的作品集中首要印入眼帘的便是她出色的作品,全部设计围绕主体题材的优雅气氛展开:

Sheep Inc’s里的风格是将杰出的设计和排版与独特的照片组合,过目不忘。

选取一组迷人的色板
你选取并用于作品的色板能够区别于其他网站,当然,这并不是它与别区别得到海量关注的所有原由。你不必是认证合格的色彩搭配师或得奖艺术家,亦能够得到合适的颜色组合。你需要做的便是遵循几个简单的规则。
选取能够立即吸引重视力的颜色
选取的颜色能够支撑品牌和你想要传达的信息
BeLanguage 3运用鲜艳醒目、引人注目的颜色表现主题:怎么样学习新语言能够有趣又有益。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
BeScienceCentre预设网站便是利用色板吸引你的重视,让你想要继续浏览的一个例子:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Shake熟悉地运用它的品牌色给网站创造了一个让人难忘的印象,变成白色的渐隐动效让它们能够连续以最低限度的流量运转,而不必违背让人印象深刻的初始状态:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
BePolyglot里好看的色彩主题毫无疑问地强化了服务背面的理念,创造了充满吸引力却仍然专业的气氛:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
BeApp4是一个很好的案例,展示颜色和图案怎么样贯穿于设计:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
BeProductions有一个不起眼但影响很棒的办法,它很机智地运用主品牌色强调设计中的关键元素:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
让你的CTA按钮易于发掘且不会被忽略
创建一个网站吸引游客进入且深入探索需要花费的时间和精力可不止一点点,然而,倘若她们还需要搜寻CTA按钮,或按钮无很好地融合于网站运用流程,哪些时间和精力就白费了。
换句话说,这些按钮实质上应该很容易被发掘和点击。
Intact凸显重要操作的方式很好,重要操作按钮和网站的全部颜色以及风格非常统一。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
BeITService 2的CTA按钮很容易找到。经过CTA按钮能够打开探索她们更加多制品信息的前门。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
BeProduct 4的CTA按钮经过应用品牌色和背景形成为了鲜明的对比,来吸引用户的重视力,运用户在购买制品前,能够更方便认识她们的制品。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Starface World采用了极少但引人入胜的颜色,让用户没法错失网站上最重要的操作:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
CTA按钮不必定必须与页面上的所有其他元素与众区别,亦能够和其他元素保持统一,倘若按钮位置摆放恰当,亦能够很引人重视。BeBikeRental是一个很好的例子:
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
总结一下怎么样设计拥有创意的网站
秘诀在于你需要有想象力和创造力。这儿介绍的实用技巧为你供给了一个框架。很简单,执行起来亦不是尤其困难。倘若你牢记它们并运用了优秀的网站工具,那样实践起来没什么太大问题。
您还需要一个不会让你停滞不前,亦不会对你想要创造的东西施加不必要的限制的工具?您想要一个能够让您随着业务起始增长,能够让你快速迭代网站的工具?
Be Theme有近500个创意网站案例,你能够从中得到无穷的灵感。每一个网站都基于前面说到的原则,并且高度定制,你能够专注于客户的需要。经过Be Theme这个强大的工具,你会非常容易的制作你独一无二的网站。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
原文:https://tympanus.net/codrops/2019/12/09/showcase-of-creative-websites/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+tympanus+%28Codrops%29
感谢阅读,以上内容由花火译文小组翻译,转载请注明出处!
- END -
花火圆桌
花火圆桌是由于一群热爱设计的BAT设计师发起的分享交流社群,日前已聚集了18000多位来自五湖四海的小伙伴,一块分享、解惑,并常有线上线下活动一起成长进步。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
关注公众号:回复以下关键词,会有海量资源哦
| UI | 手绘 | 交互 | 字体 | 软件 |
加微X入群:huahuokefu还能得到更加多
|