|
相比于哪些企业的网站或电商的网站,我还是更爱好设计各样活动的宣传网页(event websites)。活动宣传网站无很繁杂的交互,运用时间亦很短,所承载的功能亦比较少,因此我能够比较随心所欲的去尝试各样风格。新奇的排版、好玩的动效和不走寻常路的导航。像这种活动的宣传网站,确实能够做为激发灵感的来源。今天给大众举荐10个网站,每一个网站都有自己的特点,期盼能给你们带来一点灵感~
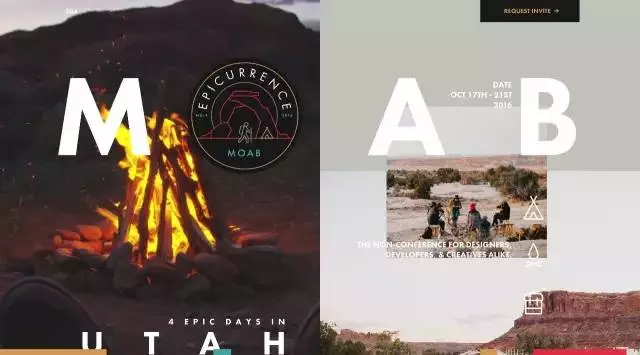
EPICURRENCE
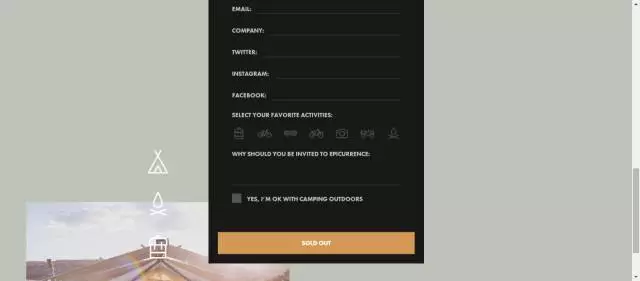
这个网站是为了一个为期四天的,只邀请设计师和研发人员的聚会。里面的照片都非常棒,排版亦很新颖,但我最爱好的是这个网站对表格的处理。咱们常常能设计非常美观的网页,然则为何不改一下中规中矩的表格形式呢?亦许变一下就能得到更好的效果。(https://www.epicurrence.com/)


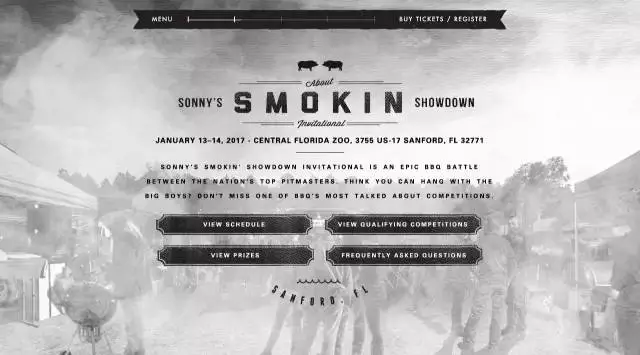
2. SONNY’S SMOKIN’ SHOWDOWN
这是一个户外烧烤比赛的网页。虽然这活动看起来不是那样的有技术含量,然则她们的宣传网站绝对满满的科技范。转动鼠标滚轮能够浏览这个网站的信息,背景照片会有一种现场的3D效果,就好似我真的在现场,慢慢往前走,浏览钉在树上的区别的告示。我真的非常爱好这种有代入感的设计。(http://sonnysshowdown.com/)

3. GLOBAL WAVE CONFERENCE
这是2015年全世界海浪会议的官方网站。全部网页以蓝色和白色做为基准颜色,协同干净的照片背景给人一种简约大方的感觉。网站的交互亦非常简单明了。让人眼前一亮的是会议logo的动效,给平静的网页注入一种活泼的气氛。(http://globalwaveconference.org/)

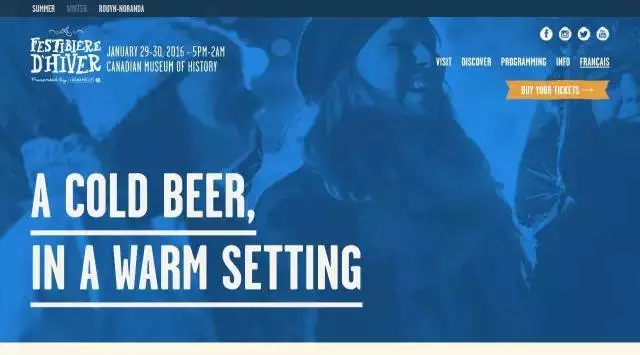
4. FESTIBIERE
这是一个啤酒节的宣传网站。这个网站的设计亦许不是那样的完美,然则它的导航部分绝对集美观与实用于一体。简洁大方的字体展示出必要的信息,让用户一眼就明白该去哪里找什么。值得重视的是导航栏下方用对比色高亮出的售票入口。这般引人注目的颜色确实是增多点击率的好办法。切记,无论何时都不要让客户找不到这个入口。
另一,这个啤酒节每年有两届,一届是在夏天一届是在冬天。两届的宣传网站在交互方面无什么大的区别,然则在配色和照片的选取上则大不相同,特别有心。(http://festibiere.ca/en/winter/)


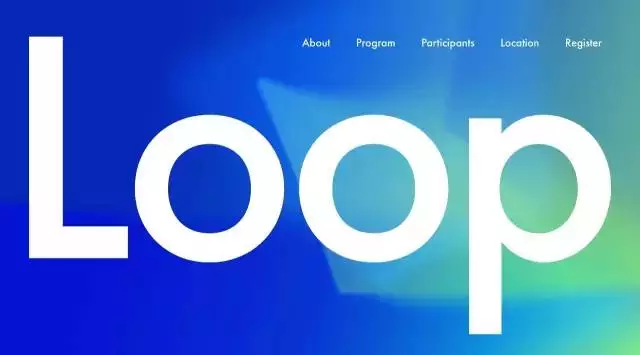
5. LOOP
这是一个为期三天的专注于音乐和技术的会议而搭建的网站。网页的设计非常简单,用巨大的LOOP充满了全部屏幕。博主最爱好的是背景动态颜色渐变的效果,这个渐变的效果貌似能够用CSS的 bac公斤round webkit clip 属性完成。这个网站看起来非常粗线条,然则一点都不影响美观。(https://loop.ableton.com/2016/)

6. STEUCTURE
感谢哪些有才的设计师,万能的程序员和JQuery用户界面可拖动库。用户能够随意移动网站上的部分图片、形状和段落,而后摆成自己爱好的样子,或便是移来移去的亦很好玩啊。看完这个网站我独一的念头便是,为何不问我要注册?为何不要我的邮箱?给我的邮箱发信息啊!我还想玩更加多!别走啊喂~
(http://www.norwegianstructure.com/)

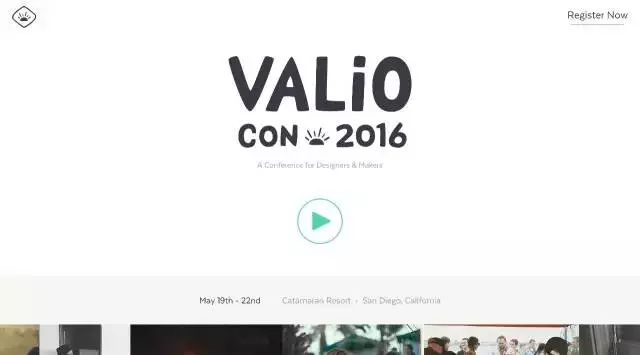
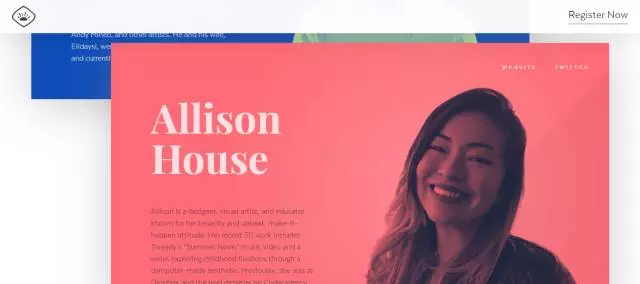
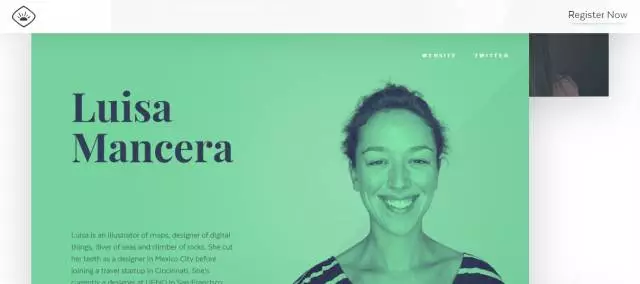
7. VALIO CON 2016
这是一个设计类年度会议的官方网站。通常这种网站都会贴出与会嘉宾的照片,然则处理收到的照片可真的算一件难事。设计时可能受到黑白照片、全身照、半身照、抱着猫的照片或是正在弹吉他的照片等等,因此要把这些照片和谐地放在网站上,看起来像是一个整体,其实是一件比较有挑战性的事。Valio的网站做的就很好,用统一风格的滤镜去处理千奇百怪的照片,最后效果还真是不错。(http://valiocon.com/)




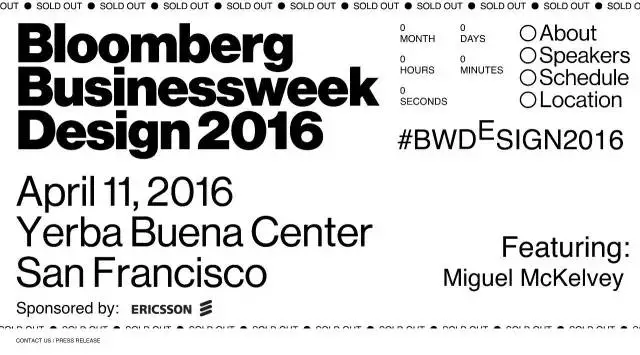
8. BLOOMBERG BUSINESSWEEK DESIGN 2016
这还是一个设计会议的网站。当我第1次看这个网站的时候我简直惊呆了,它好似违背了所有书上说的交互设计应该重视的原则,然则奇怪的是这个网站实质上还挺好用的......(https://www.bloomberg.com/company/)

9. HASHTAGS UNPLUGGED
这是一个在纽约举办的画展的网站,有干净的界面的超棒的字体,然则我最爱好的还是它的导航。跟着导航有一种在实地看画展的感觉,由于每浏览到一个地区都会有显著的标志告诉你该往哪里点或该回到哪里,因此不会在浏览网站的时候迷失。(http://promo.hashtagsunplugged.com/)

文案照片源自:webdesignerdepot.com


|