|
页面设计和网页设计都是创建网页的过程,但页面设计的焦点和目的与网页设计区别。页面设计常常更注重网站的视觉和交互设计,而网页设计则侧重于全部网站的架构和功能设计。本文将详细介绍页面设计与网页设计的区别,新手小看必看!
1. 页面设计
页面设计指的是网页的视觉设计和交互设计。这包含颜色、字体、排版、照片、图标等元素的选取,以及页面布局、导航、按钮、表单等交互元素的设计。页面设计的目的是使网站的外观和用户体验更好。良好的页面设计能够加强用户满意度和运用体验,良好的页面设计能够实现网站的功能和目的,加强网站的整体价值和用户体验。
页面设计的重点思虑原因是用户界面的外观和用户体验。好的页面设计应该很美丽,但亦需要思虑用户交互,这般用户就能够很容易地浏览和运用网站。因此呢,页面设计师需要思虑颜色匹配、字体选取、排版办法、照片尺寸和格式,以及交互元素的布局和位置,以加强用户满意度和运用体验。

2. 网页设计
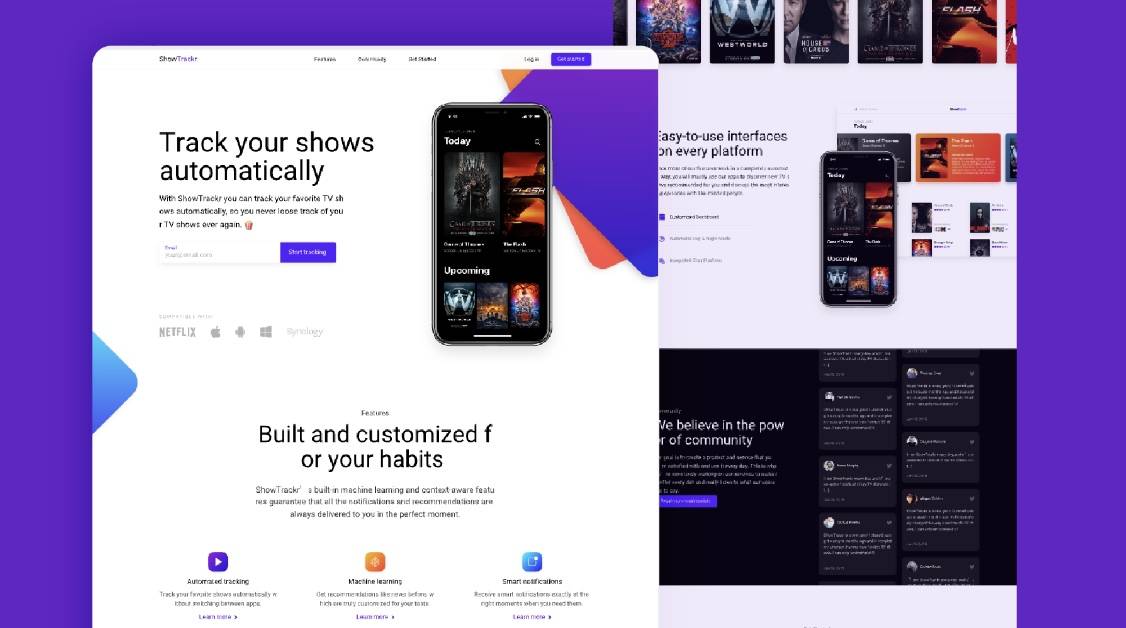
网页设计指的是网站的全部设计和研发过程,包含网站架构、功能设计和页面设计。网页设计师需要思虑网站的目的、受众、功能需要等原因,并按照这些原因设计网站的结构、页面布局、导航、交互等方面。

网页设计的重点思虑原因是网站的整体结构和功能。一个好的网页设计需要思虑网站的目的和受众,并经过良好的结构和布局来实现网站的功能和目的。因此呢,网页设计师需要思虑网站的结构、导航、功能模块、数据处理等方面,以及页面设计的审美和用户体验,以加强网站的整体价值和用户体验。在即时设计资源广场中,经过简单的一键复制,能够完成优秀的网页设计模板下载。
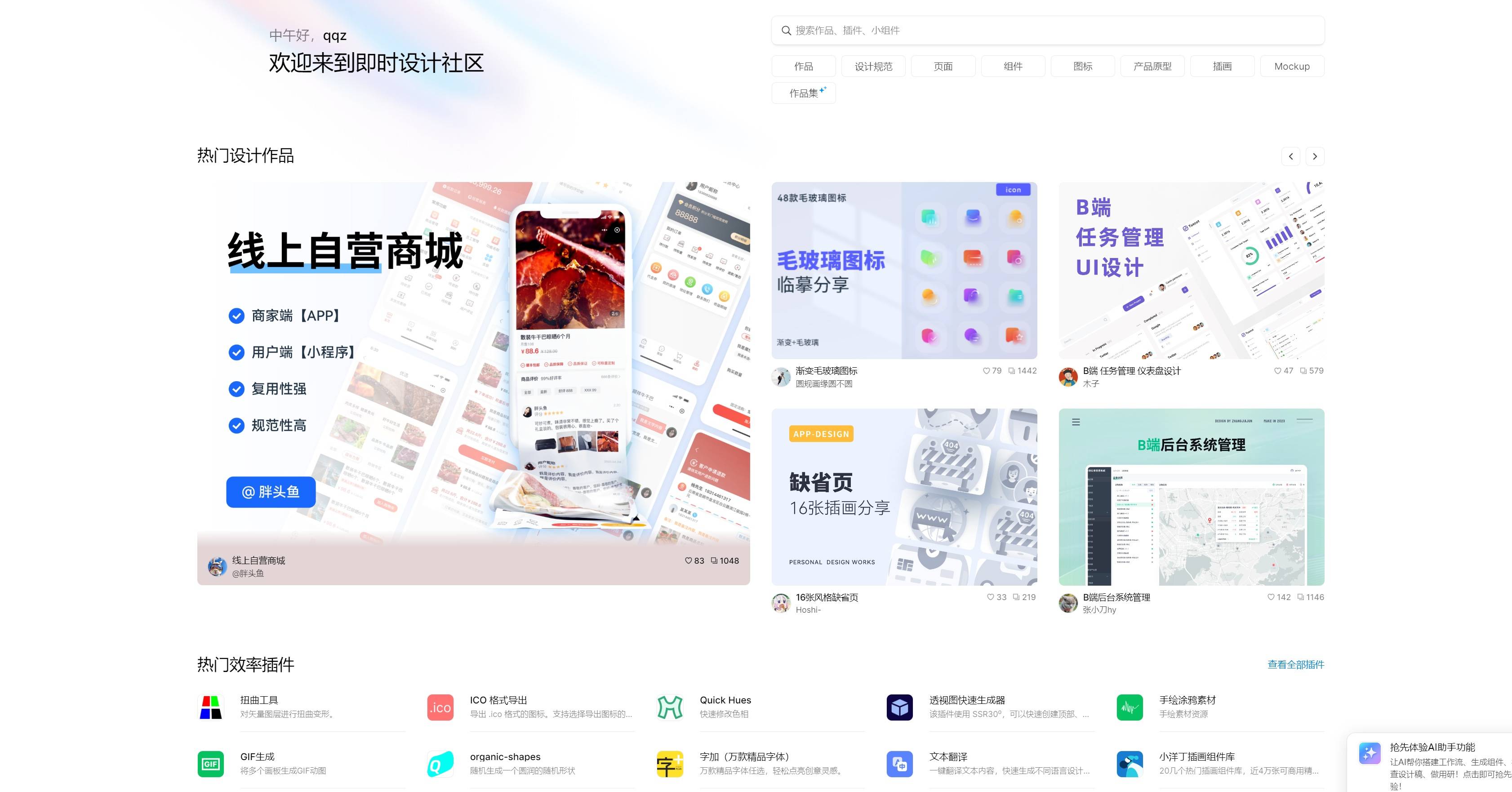
第1步:浏览器在线打开即时设计网站,点击进入即时设计资源广场
js.design/community?category=explore&source=zhihu&plan=btt5141

第二步,进入即时设计资源广场,选取作品归类[网页设计]

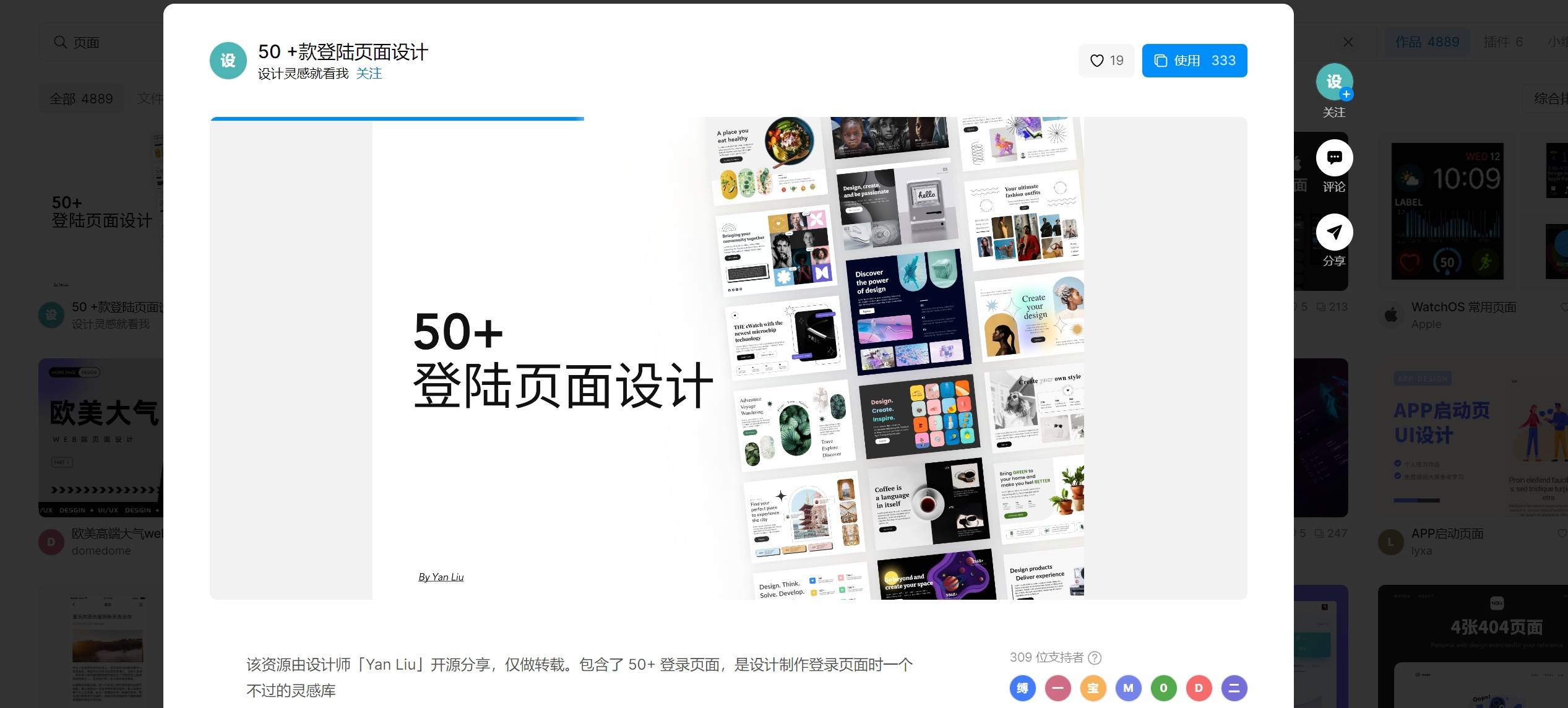
第三步:点击优秀的网页设计案例模板免费下载,点击右上角的[运用],快速获取所需的网页设计模板材料到工作台,非常方便!

网页设计制作网站
针对企业和设计团队来讲,良好的技术和页面设计和页面设计工具能够帮忙她们突破组织和系统的局限性。在线协作网页UI设计工具即时设计是一种功能齐全、运用方便、团队功能强大的免费页面设计和网页设计工具,非常适合个人设计和团队设计。从推出到此刻,在短期内,即时设计已然作为中国最具发展潜能的免费网页设计工具。咱们有理由相信即时设计在将来是能够期待的。

实时合作,让大众关注同一个目的
面对繁杂的设计项目,邀请团队成员经过链接进行多人云协作设计,实时同步字体体积、边框、颜色等细节。
智能UI设计工具,快速起步专业技能
传统制品常常需要多个工具来预期效果。立即设计自己的组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,集成高保真制品设计。
高保真原型,互动动画演示
在设计过程中,可视化、智能预测用户体验,支持添加页面交互和原型播放,模拟制品的最后形式,帮忙团队避免无效投资,快速加强制品的核心价值。
链接交付,构建清晰直观的工作流
即时设计拥有全栈原型、设计和交付能力。团队上游一键发送链接交付,下游成员打开浏览器完成审核。支持一键导出切图、设计标记和代码在线生成和交付。返回外链论坛:www.fok120.com,查看更加多
责任编辑:网友投稿
|