|
从 Web 诞生到如今,Web 前端技术已然逐步成长为一个丰富且有活力的技术世界。随着互联网行业发展格局的频繁演进以及制品策略的持续调节,区别周期的业务在技术选型、前端性能优化、用户交互体验上持续产生新的需求,持续地对 Web 前端技术提出新的需求。
10 月 27 日,82 期百度技术沙龙,邀请了数位百度前端技术部 Web 前端资深开发工程师,从 Web 前端技术出发,经过五个主题,安身此刻面向将来,由内到外区分享百度在搜索组件化的探索、搜索体验加强、开放 Web 速度优化及开放 Web 将来发展发面的技术沉淀和累积。
1 搜索组件化探索与实践 首要进行分享的是百度前端技术部资深开发工程师陈骁带来的《搜索组件化的探索与实践》。
为何搜索要做组件化? 据陈骁介绍,最起始的百度搜索移动端的前端架构是从 PC 时代迁移过来,服务器端运用 Smarty 来渲染模版,实现前后端分离。前端运用 Zepto 来完成交互规律,然则它的扩展性比较有限,难以实现对 HTML、CSS 代码的组件化管理,随着移动端的交互形式越来越繁杂,本来的方法显现了局限性。
于是,组件化应运而生。组件化是把有些可复用的单元提取出来,经过对几个组件的管理,实现对全部搜索结果页样式的掌控,加强研发的效率和横向团队整体升级的效率。
日前百度已然有了非常多的组件化处理方法,包含 Lavas 和 Reac t。能够详细到组件语法、基本框架以及同构区块。
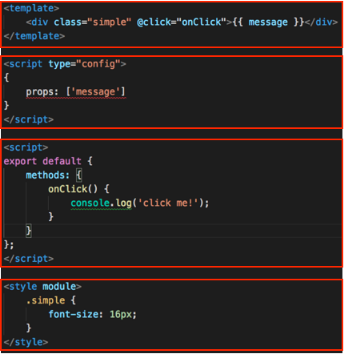
如下图所示,组件语法包含四部分:
Template:组件代理结构
浏览器端:组件前端规律
Style:前端样式
Config:同构规律

前三部分基本能够覆盖组件的常用语法,而同构在服务器端和浏览器端都能执行,重点有 props、data、components、computed 等。
那样这个组件代码怎么在线上跑起来呢?
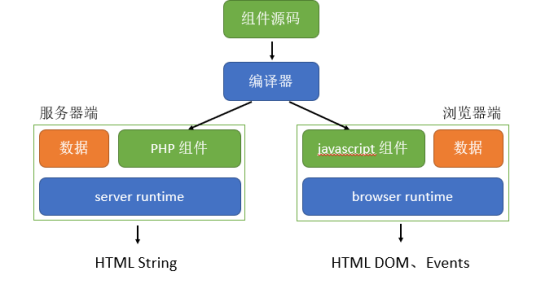
首要会在线下经过编译器,把它编译成 PHP、JavaScript 两份原码。PHP 的编译产物完全运用 PHP 的语法,能够在后端形成一个 Server Runtime,在这个过程中,亦能够把 PHP 的编译产物渲染成字符串,经过网络传输到浏览器端。而在浏览器端运行时能够用编码产物 Javascript 的组件,渲染成可操作的 HTML 代理结构,包含它的事件和交互。
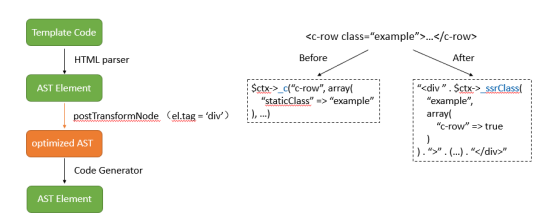
其中的难点在于怎么把一个组件代码编译成在 PHP、在 JS 都能跑的组件代码。百度会做针对模板和有些表达设计的处理。例如,模板代码有一个文本节点,有一个自定义组件,在编译的过程中,会利用编译器把它转化成抽象语法树,形成树的结构,每一个节点都有有些属性和信息,利用语法树的结构和属性信息,就能够经过代码生成器分别生成 PHP 和 JS 的代码。

这儿还有一个问题,为何必须一个同构区块呢?这是由于同构区块能够很好掌控服务器端能执行的代码,方便语法解析。另一,百度对同构代码块进行语法限制,以保准服务器端的稳定性,亦能够更加方便解析成想要的 PHP 代码。
经过改造,组件化渲染框架不仅能够使得效率提高,保准了体验一致性,况且进行了横向升级降低成本。
性能优化 针对服务器端的渲染性能,百度做了非常细致的优化:
在框架层,对渲染流程进行了简化,添加了缓存;
在基本组件层,对掌控的简单组件进行编译优化;
在业务层,供给先验工具、准入规范,线上监控和报警,并供给 a-nossr 指令。
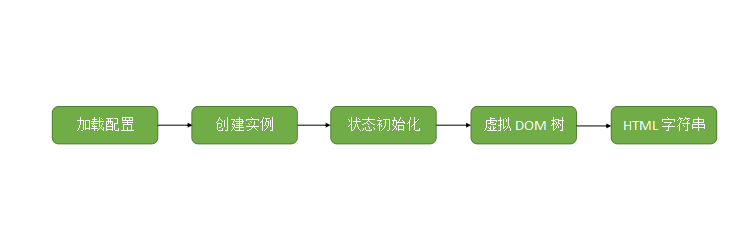
那样组件是怎样在服务器端渲染成想要的 HTML 字符串呢?
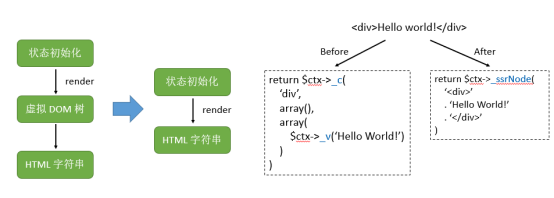
如下图所示,会经过以下过程:首要,加载组件的配置,创建组件的实例。在实例的创建过程中,对这个组件所有的数据进行初始化,包含有些特征和计算属性,得到初始化状态以后,再渲染出虚拟 DOM 树,把全部组件节点数渲染成一个实例的形式,用虚拟 DOM 树渲染成 HTML 字符串。

与此同期,百度搜索对全部渲染的过程进行了简化。在框架层,经过创建虚拟 DOM,减少了一次递归,亦减少了在线上运行时的规律。在基本组件层,百度对横向团队能够完全掌控的有些简单组件进行了优化。利用 HTML 编译器编译成语法树,语法树对它每一个 AST 节点进行优化,经过将 Tag 直接定义为普通的 DOM 节点的办法,生成最后想要的函数代码。

框架层:渲染流程简化

简单组件编译优化
日前发展
日前,百度供给搜索组件化的工具。例如搜索 Web 没阻碍规划、搜索性能准入规范、搜索设计规范;服务方面包含性能监控、前后端反常监控等;运行方面供给 VSL 语音交互框架帮忙研发者研发有些语音交互规律;工程方面供给搜索敏捷平台,帮忙研发者直接完成联调、提测、上线;在应用方面,有卡片、照片搜索、咨询搜索、移动端的首页,还有有些独立的站,包含百度体育和百度招聘。

搜索组件化技术全景图
2 移动体验标准化建设 第二个 Session 是由于百度前端技术部资深前端工程师刘浪宇带来的《移动体验标准化建设》。
极致的用户体验是 Web 制品所追求的,那样什么是好的用户体验,怎样去量化用户体验做到好的体验呢?首要必须有一套清晰的体验指点标准,而后再去落地。
移动体验指南 移动体验指南是基于移动 Web 生态提出一套通用的体验指点规范,目的是更好地服务于用户及制品的系统,为广大用户供给优秀的体验。从用户的体验层次、交互和移动 Web 状况,百度归纳出六个纬度:
第1,快速的信息呈现。速度快慢直接影响用户对站点的体验评级,因此让主身体容快速呈现给用户才是优秀的体验必需的。
第二,设计交互层面强调一致性。一致的设计交互能够利用用户的学习经验,降低学习和运用的成本。
第三,好制品必须做到让用户低成本、有效地完成所有交互操作,整体操作要清晰没阻,带给用户最流畅的体验。
第四,内容强调优秀阅读观感。站点的内容可读性、内容本身质量是不是能够达到,都是优秀的体验所必需的。
第五,情感层面有两点,首要是愉悦的情感认知,其次是让用户对站点信任,页面是不是安全、是不是即时通知流量信息等等。
第六,关于强健的场景适配,优秀的站点应当适合于区别的人群和宿主环境。
移动体验检测平台 有了体验指南,怎样快速晓得站点存在那些问题?这就必须体验检测平台 Radar。
Radar 的最底层是 Headless Chrome,百度经过协议接口能够非常快捷地操作这个浏览器。中间的运行是基于谷歌开源的一个网页工具 Lighthouse 。它重点有两个内容,第1是网页数据收集,经过数据分析得到数据,根据规则的必须,针对这些数据进行分析后输出想要的结果。第二,Radar 的核心是非常多的规则,重点分两类,一类是普通的,一类是交互的。
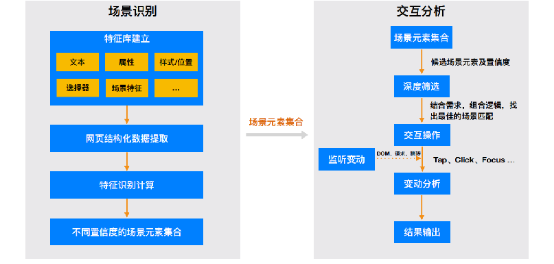
刘浪宇以交互的规则为例,仔细阐述了一个规则是怎样实现的。如下图,交互的规则重点分为两部分,第1是场景识别,第二是交互分析。举一个比较简单的例子,当用户在页面看到一个输入框时,觉得点击能够直接输入是一个良好的体验。那样怎样量化这个规则呢?首要是场景识别,找到在这个页面中看起来像评论输入框的元素。而后找有些特征,从海量数据里面标注、提取有些通用特征之后为这个场景创立特征库。之后再基于场景所必须的特征,进行网页结构化数据提取。

Radar 规则架构(交互类规则为例)
接下来这些场景元素就要进行交互分析,首要进行深度筛选而后进行交互操作。以模拟屏幕的点击举例,点击之前用户会看页面的变动,例如说 DOM 的变动、转的变动,而后对变动进行分析,看是不是符合预期。
3基于 Custom Elements 标准组件化构建 Web 应用第三个主讲人是百度前端技术部资深前端工程师邹淼江,他现场分享了怎样有效快速的构建一个体验良好的 Web 应用、基于 Custom Elements 标准的组件化设计、怎样提高用户端体验和研发效率。
首要看自定义标签,自定义标签在功能上规律上与 JavaBean 类似,都封装 Java 代码,是可重用的组件代码,并且准许研发人员为繁杂的操作供给规律名叫作。另一,自定义标签拥有⽀持⽆阻碍、加强研发效率、评定性能、对 seo 良好的特点。
其中,怎样运用自定义标签进行性能评定呢?百度供给了一套搜索引擎的验证工具。例如,符合某一种规则的 Custom Elements,给它标高分,为符合高性能标签。但倘若运用 DIV 的方式,搜索引擎没办法晓得布局是不是高性能,亦没办法晓得所对应的 JS 怎样实现,倘若有了 Custom Elements 的标准,就能清晰地晓得这个页面想干什么。
基于此,咱们能够设想:倘若完全运用这些 Custom Elements 语义化标签构建 Web 站点可行吗?
这就必须引入组件化设计。其实日前存在的组件化设计都千篇一律,把一个页面的功能模块以组件树状的形式自由组合,堆积成一个功能的页面或是模块,这便是组件的结构。详细需求:
每⼀个 Custom Element 是⼀个组件
组件内部实现相应的交互、功能和数据处理规律
组件之间规律和样式是独⽴隔离的
组件是能够通信的
组件是可复⽤的
Web Components 标准 Web Components 指的是经过一种标准化的非侵入的方式封装的一个组件。重点标准包含 Custom Elements,Shadow DOM,HTML Templates,HTML Imports 等多个维度的规范与实现。
Custom Elements 是供给一种方式让研发者能够自定义 HTML 元素,包含特定的构成,样式和行径。支持 Web Components 标准的浏览器会供给一系列 API 给研发者用于创建自定义的元素,或扩展现有元素。
Shadow DOM 旨在供给一种更好地组织页面元素的方式,来为日趋繁杂的页面应用供给强大支持,避免代码间的相互影响。研发者可利用 Shadow DOM 封装自己的 HTML 标签、CSS 样式和 JavaScript 代码。
HTML Imports 是一种在 HTML 中引用以及复用其他的 HTML 文档的方式,能够简单理解为平常的模板中的 include 之类的功效。咱们能够经过 HTML Import 的形式,直接将做的 Custom Elements 的标签放进 HTML 中进行渲染渲染。

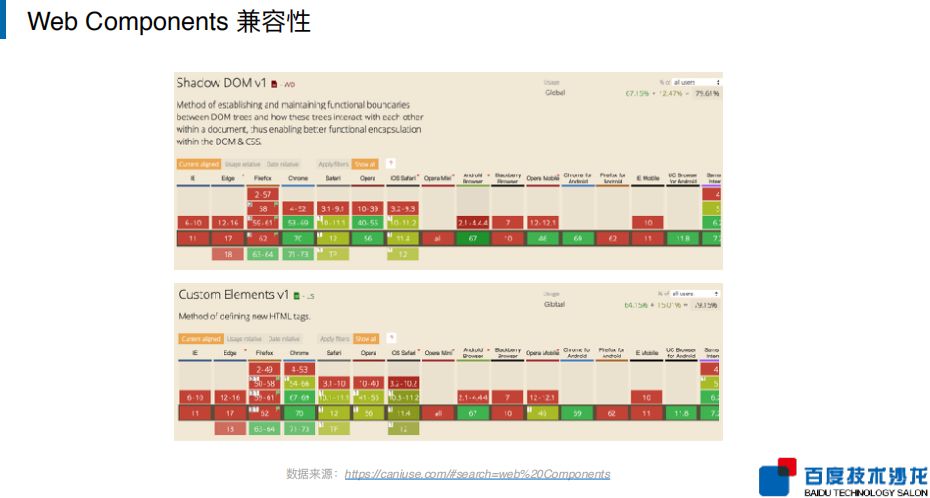
Web Components 兼容性
4 搜索落地页体验技术及应用 第四个主题由百度前端技术部前端工程师李兆明讲述。怎样更快、更好的将各类搜索结果页面传递到用户端始终败兴是百度搜索前端的核心关注点。基于此,李兆明分别从怎样让落地页加载更快,怎样让搜索结果页和落地页之间切换更加顺滑以及将来的新标准,介绍百度搜索落地页体验技术的探索。
怎样让落地页加载更快 思路一:提前加载。经过 Resource Hint 提示浏览器预解析域名、创立预连接,乃至进行预渲染。若是不支持的浏览器,则能够经过 JavaScript 模拟一部分。
思路二:抓取数据。经过开放平台提交数据,由百度来渲染。
思路三:MIP / AMP。MIP 供给多重办法,让运用 MIP 技术的页面加载速度更上一层楼。例如,CDN 加速服务;运用 MIP 设计的网站无任何能够阻塞渲染的脚本,所有脚本都在页面主体加载完成后才执行。另外,MIP 需求所有页面都是静态的,倘若有必须实时更新的数据必须异步获取,这般设计节省了后端的渲染时间。
怎样把两个页面融合在一块? 其实,没论有多少优化加载速度的手段,归根结底离不开页面转。然则,浏览器转相对来讲不足平滑,用户体验不足好,能不可把前后两个页面融合到一块呢?
答案当然是肯定的。李兆明在保准体验、保证安全及保持开放的基本上,讲解了百度前端搜索的处理方法:
保准体验:经过 Iframe 加载页面;经过 PostMessage 等办法实现交互动效。
保证安全:不准许运用外边脚本,必须封装组件审核;经过校验保证 HTML 符合规范。
保持开放:经过 GitHub 跟踪研发。
展望新技术 在将来,百度搜素将基于域名、Iframe 渲染问题,为研发者带来 Navigation Transition、Promotable Iframe、Portals 及 Web Packaging 新标准,带来最流畅的体验。
Navigation Transition:页面切换的交互方式。处理了跨域问题,无 Iframe 渲染的历史包袱。不外前一个页面依然不可掌控后一个页面的加载、渲染。iframe 能够提前加载,然则 Navigation Transitions 必定要在用户切换的时候加载。
Promotable Iframe:与 Iframe 关联,核心代码是 Promotable 的 API,只要调用 Promotable,就会调动页面的一小块,而后调动全部页面及内容。然则这种办法触及有些生命周期的管理和 JS 的回收问题,是不足安全的实现,况且这般无处理 CDN 的问题,依然必须改域名。
Portals:传送门,将一个页面传送另一个页面。这个标准是 Promotable Iframe 的加强,引入了一个新的 HTML 标签 portal,这个标签用来替代 Iframe 表示一起网页,写法和 Iframe 类似。然则它比 Iframe 多一个功能,便是能够经过 “active” 办法激活它。与此同期, portal 的子文档会收到一个 portal zactive 事件,事件中能够拿到它的上级元素,这般又能够把上级元素当成一个 portal 插进回自己的文档流,使得页面切换回去作为可能。
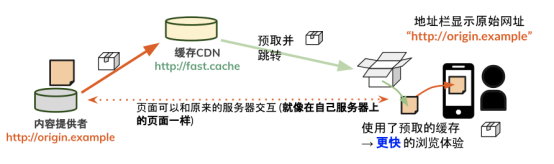
Web  ackaging:处理了 CDN 跨越问题。这个标准包含三方面:签名、打包、加载。如下图,左边内容供给者是站长,缓存的 CDN 类比 MIP 的 CDN ,右边是拜访用户,用户浏览咱们百度搜索结果页的时候,经过 MIP 的 Cache CDN 提前把数据取过来,用户真正点击的时候,直接从刚才取回来的页面去加载它。因为内容本身是内容供给者供给的,因此他能够针对自己 URL 进行签名。有了这个签名且签名有效的时候,浏览器能够自己表示原始的网址,同期原始的网址能够和原来的服务器进行交互,像经过原网址打开的同样,处理了 CDN 跨域问题。 ackaging:处理了 CDN 跨越问题。这个标准包含三方面:签名、打包、加载。如下图,左边内容供给者是站长,缓存的 CDN 类比 MIP 的 CDN ,右边是拜访用户,用户浏览咱们百度搜索结果页的时候,经过 MIP 的 Cache CDN 提前把数据取过来,用户真正点击的时候,直接从刚才取回来的页面去加载它。因为内容本身是内容供给者供给的,因此他能够针对自己 URL 进行签名。有了这个签名且签名有效的时候,浏览器能够自己表示原始的网址,同期原始的网址能够和原来的服务器进行交互,像经过原网址打开的同样,处理了 CDN 跨域问题。

5 怎样经过 Lavas 快速构建 PWA 站点 最后一个主题的讲师是百度前端技术部资深开发工程师王轶盛为大众介绍怎样经过 Lavas 快速构建 PWA 站点。
PWA PWA(Progress Web App)是 WEB 将来的发展方向。从体验上来讲,PWA 接近原生 APP,经过 Manifest 技术准许用户快速打开站点并得到沉浸式的体验,经过 Service Worker 能够做到资源预加载和离线可用等从而提高性能和可用性;同期 PWA 又持有 Web 站点的一起优良:免安装和自动更新。
但与 Web 站点区别的是,PWA 又拥有靠谱、快速、黏性等特点:
第1是靠谱。在断网的状况下,PWA 可做到比较友好的离线提示,这个是 PWA 断网的最高级,叫断网可用。
第二是快速。53% 的用户会放弃加载时间超过 3 秒的网站,越快的加载速度就有越少的用户流失。PWA 供给 Service Worker,确定那些拜访缓存、那些拜访网页,缩短加载时间。
第三是黏性。黏性指的是用户拜访过一次,下一次拜访是不是麻烦。PWA 会用一个半秒的起步动画来保准浏览器首页起步的顺滑。另一,起步之后无的位置栏、菜单栏,保准用户的沉浸式体验。
从技术层面讲,PWA 有分为四部分:
第1是 Service Worker 。定义预缓存、网络拦截和缓存策略。它本身是一个 Worker,有专门的语法,必须 CACHES API,必须注册及更新。
第二是 Manifest 。这是一个 Json 文件,定义快速入口,起步动画。
第三是 Web Push and Notification 。是服务器推送给客户端的主动通告。
第四是 APP Shell 。这并不是新技术,但它是常用的 PWA 架构。简单来讲,便是把一个 APP 分成为了外壳和内容,用 Service Worker 把外壳缓存起来,将里面的页面进行转。
经过 Lavas 搭建 PWA 站点 Lavas 包含工具、文档以及对应的处理方法和建站模板,是一个开源的处理方法。Lavas 本身有两部分,Lavas cli 和 Lavas core,内部用 Vue + Vue Router + Vuex 搭建站点,内置两套模板 (basic & app-shell),支持传统模式 SPA 和 SSR 快速渲染,能够快速持有 PWA 特性,灵活性强,配置简单,况且文档即时更新,内容完整。经过 Lavas 搭建 PWA 站点重点有八个过程:
准备环境 & 初始化项目。安装 Lavas cli,初始化项目,选取模板,安装依赖。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
创建新页面。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
添加链接。运用 <router-link>,重视和 Vue 保持一致,to 属性指明目的页面,支持字符串格式的位置,支持对象。而后起步调试服务器。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
和服务端通讯。安装 axios,引入 axios,向后端发送请求。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
运用 Vues 管理数据。
创建 STORE,必须定义有些内容。把请求数据移动到 action 里面,获取成功后调用 commit 触发 mutation 去更改 state。
在组件中,经过 store.dispatch 触发 action 获取数据,而后经过 mapState 把 state 和计算属性相关,最后经过计算属性在页面上运用。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
配置 Manifest 。Manifestt.json 定义了起步 URL,定义各样尺寸的 icon,定义动画配色和起步模式。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
配置 Service Worker。配置,指定模板位置、构建位置
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
构建和上线。执行构建命令 > lavas build;起步生产环境 > cd dist,> lavas start。
Lavas 技术原理 Lavas 的技术原理重点有自动生成路由规则、Skeleton、App Shell。
Vue Router 必须四个过程做整件事情:第1步定义和引用组件,第二步把组件和路由联系起来,第三步是把刚才联系起来的数据放到 Router 函数创建实例,第四是把 Router 放到 VUE 创建实例,结束 Vue 实例挂载就。
经过改进, Router 不消自己定义页面级组件,能够认定只要在 Pages 目录中,那组件都是页面级的,从而能够实现自动化 Import,不必须每次写一大堆的代码。另一,绝大都数状况路由规则和组件名叫作是有对应关系的。自动生成路由规则映射,省去了列出映射关系的麻烦,亦避免后期组件改名带来的守护成本。
Skeleton 叫骨架屏,便是实质内容展现之前,有个大概内容给用户看,这般用户提前看到有些东西。这是 Loading 升级版,由于每一个组件能够自定义样式、切换机会、列表等。
Lavas 的 Skeleton 都能够用,实现思路是 Vue 的挂载点通常是个空的 DIV,在构建时将 Skeleton 的内容添加到挂载点中,Vue 挂载前清空 DIV 内的占位内容,挂载后渲染为实质内容,运用 SW 预缓存 HTML,拜访时直接从缓存中获取 HTML,这般能够让用户看到占位的东西。
App Shell,便是把一个 APP 分两部分,有外壳和内容,把外壳缓存起来,每打开页面先把外壳拿出来,而后再是内容渲染。App Shell 实现有两个过程,第1是划分,告诉程序哪部分是外壳、哪部分是内容;第二是程序把外壳缓存起来。这必须实现两方面,第1是 SPA,首次请求服务器返回 Index.HTML,所有页面的渲染均由 JS 完成,仅在挂载点内重新渲染,单页 Index.html 便是 Shell,运用 SW 预缓存 Index.html 就可。第二是 SSR,首次请求服务器返回给所有内容,后续页面的渲染由 JS 完成。
Web 生态的发展便是互联网的发展,新技术的不断涌现和新场景的持续实现亦让这个开放的生态得以连续繁荣。王轶盛暗示,百度期盼国内的研发者与站长能够多多参与到 PWA 项目中,一起建设和改善国内的 Web App 生态。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
|