|
Web缓存鲜嫩度检测值在现有设计抗辩中的运用
浙江训和律师事务所 朱挺
内容摘要:网络照片做为电子数据证据真实性较难确定,司法实践中人民法院通常会结合其他原因进行综合认定,并以高度盖然性原则确认待证事实的存在。Web缓存鲜嫩度检测值并非反映照片本身属性,而是反映原文档修改或未修改的状态,经过修改原文档数据不可篡改该值从而拥有证据真实性。同期该值与涉案专利申请日进行比较,可加强或削弱现有设计抗辩,故在现有设计抗辩中得以运用。
重要词:现有设计;WEB缓存;鲜嫩度检测;Last-Modified
随着互联网的快速发展和广泛应用,网络文件传输呈指数增长,其中包括海量的多媒介文件,例如照片、视频等。司法实践中,网络照片做为对比设计越来越平常。但人民法院对网络照片的证据认定比较小心,通常结合其他原因综合认定网络照片的证据真实性。而触及域外网站或非知名网站,因为其资信状况、管理情况、技术手段等与国内知名网站存在差异,审判实践中对网络照片采信与否存在争议。为此,若经过其他证据来证明网络照片上传时间,会加强网络照片做为在先公开证据的真实性与可信度。
1、网络证据在现有设计抗辩中的运用与局限
(一)现有设计的定义
我国专利法对现有设计有知道的定义。《专利法》第二十三条第四款规定:本法所叫作现有设计,指的是申请日以前在国内外为公众所知的设计。
因为我国对实用新型和外观设计专利申请不作实质性审查,这客观上引起非常多实用新型和外观设计专利权不是非常稳定。实践中亦经常存在外观设计专利因现有设计或抵触申请①而被宣告没效。
(二)实施现有设计不形成侵权
《专利法》第二十三条第1款规定:授予专利权的外观设计,应当不属于现有设计。第六十二条规定:在专利侵权纠纷中,被控侵权人有证据证明其实施的技术或设计属于现有技术或现有设计②的,不形成侵犯专利权。
倘若被告能够供给对比设计,证明其实施的设计属于现有设计,则不形成专利侵权,也没须承担侵权责任。故现有设计抗辩是司法实践中较为平常的抗辩理由。但现有设计抗辩能否成功的重要在于被告能否供给合法有效的对比设计。
(三)网络照片的证据属性及证明力
互联网中存在海量的网络信息,其中包含文本信息和非文本信息(亦叫作多媒介信息)。例如在外观设计专利申请日前已然有相同设计或没实质性差异的制品进行公开营销,那样该制品展示照片能够做为在先公开的对比设计。
在《民事诉讼法》第六十三条规定的八种证据③类型中,笔者认为网络照片应当属于电子数据证据,是法定的独立证据类型,经查证属实的电子数据证据能够做为直接证据认定案件事实。
司法实践中,对电子数据证明力的审查判断是一个比较繁杂的环节。网络电子证据呈此刻网络用户面前的、拥有直观性的表现形式是网页,而要确定网页内容的真实性则必要查明网页内容与后台数据是不是拥有一致性,这对举证方来讲很难做到。而网页数据客观上亦确实存在易编辑性、易修改性,司法机关仍必须结合其他原因对电子证据进行综合认定。
最高人民法院在“董健飞与吴树祥、国家知识产权局专利复审委员会外观设计专利权没效行政纠纷案”④中指出,在审查判断以公证书形式固定的互联网站网页颁布时间的真实性与证明力时,应思虑公证书的制作过程、网页及其颁布时间的形成过程、管理该网页的网站资质和信用情况、经营管理情况、所采用的技术手段等关联原因,结合案件其他证据进行综合判断⑤。即实践中司法机关采取高度盖然性原则来认定待证事实的存在。
因为高度盖然性原则的预期不确定性,实务中形成为了有些机械的判断标准,例如电子数据的采集必要“两个网站以上”“管理资信好的知名网站”“由网站给出证明”等。但并非所有案件都存在前述的要求。
(四)网页快照的运用与局限
司法实务中始终在探索将网页信息做为证据运用的办法和途径。其中网页快照在专利诉讼中应用得较多。笔者以“网页快照”为重要词在中国裁判文书网检索案例,截止本文撰写之日,得到198例司法判例,其中大都数为知识产权纠纷案件。
以百度快照为例,百度快照是搜索引擎经过蜘蛛爬虫(spider)自动抓取互联网上的第三方网站网页,再将抓取到的网页进行备份、创立索引(即多媒介文件的链接),储存到百度网站自己的服务器缓存里。这般,每一个被百度收录的网页,在百度上都存有一个纯文本的备份。但百度只保存文本内容,而触及到照片、音乐等非文本信息,快照是直接从原网页调用。
因为网页快照只是缓存原网页的文本信息,并不含多媒介信息(如照片、音频、视频),亦便是说,客户浏览网页快照所看到的照片是搜索引擎经过技术手段从第三方网站调取,而非网页快照当时形成。亦正由于网页快照的这个技术特点,网页快照中的照片可能是后期添加或修改的照片,因此网页快照通常用于现有技术抗辩,而难适用于现有设计抗辩。
本文笔者提出的分析单一多媒介文件(例如一张网络照片)的Web缓存鲜嫩度检测的Last-Modified值,针对的是多媒介文件本身,而非全部网页,与网络快照的运用存在区别。笔者经过分析文件的形成时间,以判断是不是为在先公开。这一办法虽与网页快照同样,均适用了web缓存的技术手段,但在效果上有明显差异。
2、Web缓存技术及鲜嫩度检测方式
(一)Web缓存技术的概念
Web缓存技术是一种在本地存储经常拜访的信息的一种技术⑥。Web缓存是能够自动保留平常文档副本的HTTP设备。在计算机系统设计中,一般在处理器芯片上运用缓存的内存来拜访近期运用过的数据⑦。当Web请求抵达缓存时,倘若本地有“已缓存的”副本,就能够从本地存储设备而不是原始服务器中提取这个文档。⑧
(二)Web缓存的实现原理
Web缓存的基本思想是以存储空间换取Internet带宽⑨。客户端第1次拜访原始服务器的页面时,缓存就保存了第1条服务器响应的副本。本地副本可能存储在内存、本地磁盘,乃至周边的另一台计算机中。倘若客户端后续仍要继续拜访网页的,缓存则经过获取后继请求查询本地副本,而没须拜访原始服务器,并将响应回送给客户端。这般能够减少流入/流出原始服务器的、被浪费的重复流量。
(三)Web缓存的优点
随着网络的快速发展,网络上传输的信息再也不是简单的文本信息,声音、照片、动画、视频等大容量的多媒介信息有了更加多的传输需求。倘若客户端都是直接向原始服务器拜访,必然带来网络拥堵。
在网络带宽资源受限状况下,运用缓存有下列优点:1.减少了冗余的数据传输,节省了你的网络花费;2.缓解了网络瓶颈的问题,不必须更加多的宽带就能够更快地加载页面;3.降低了对原始服务器的需求,服务器能够更快地相应,避免过载的显现;4.降低了距离时延,由于从较远的地区加载页面会更慢有些。
(四)缓存的鲜嫩度检测
HTTP经过缓存将服务器文档的副本保存一段时间。在这段时间里,都认为文档是“鲜嫩的”,缓存能够在不联系服务器的状况下,直接供给该文档。但一旦已缓存副本停留的时间太长,已缓存副本的运用期(age)时长超过了鲜嫩存活期(freshness lifetime),此时该文档副本会因鲜嫩度不足而暂缓向客户端供给。缓存必须做一次鲜嫩度检测:与原始服务器进行确认,询问服务器该文件是不是有任何更新。倘若原始服务器资源改变,缓存服务器能够向原始服务器获取当前的副本。
但亦存在这般一种状况:缓存的副本已然过期,但原始服务器上的内容与缓存内容仍然相同,缓存服务器重新获取相同内容的副本道理不大,反而浪费网络带宽。为避免给缓存服务器和原始服务器增多不必要的操作和负载,HTTP为客户端供给了一种办法,仅当资源改变时才请求副本,这种特殊请求叫作为有要求的请求⑩。有要求的请求是经过以“If-”开头的有要求的首部来实现。
(五)两种鲜嫩度检测方式
If-Modified-Since与If-None-Match是两种较为平常的请求首部用于缓存副本的鲜嫩度检测,相对应的Last-Modified值与ETag值是HTTP运用的两种重点验证码。
If-Modified-Since是一种从生命周期法变化而来的基于命令驱动的机制,该办法是仅有当缓存对象被请求并且超过有效期时才会刷新对象⑪。If-Modified-Since请求首部用来发起要求请求。倘若这里时期内容被修改了,最后的修改日期就会有所区别,原始服务器就会送新的文档。否则,服务器会重视到缓存的最后修改日期与服务器文档当前的最后修改时间相符,会返回一个304 Not Modified响应。
HTTP对每一个请求响应时都会包括一个“Last-Modified”域以指出该对象的上一次修改时间。因为请求对象都是在一台服务器上的文件,因此呢Last-Modified值可能便是服务器的文件系统所供给的最后修改时间。⑫
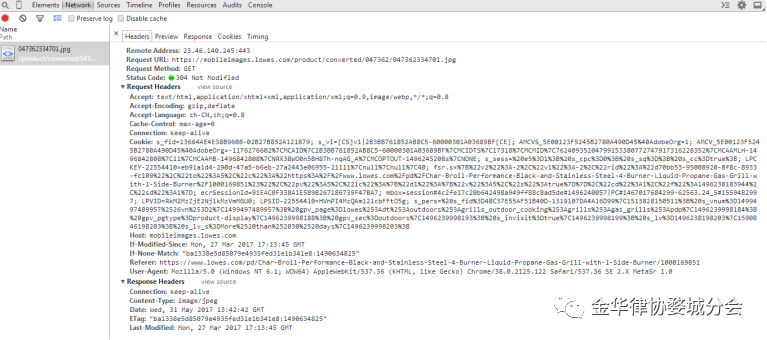
If-None-Match验证相比较If-Modified-Since验证更为严苛,它是客户端在If-None-Match首部中运用之前原始服务器响应给客户端的独一标识,该标识表现在ETag首部中,例如下图的独一标识是“ba1338e5d85079e4935fed31e1b341e8:1490634825”。
If-None-Match的验证过程,做一个拟人化比喻便是,客户端在对服务器说:“倘若你那里页面的最新版本标识与我这个标识区别,就把这个页面的最新版本发给我”。因此一旦服务器中该照片资源出现改变,服务器将会把该页面的最新版本发给客户端。最新资源版本响应给缓存服务器之后,缓存中对应的ETag首部就携带了新的且独一标识服务器资源的值。
Last-Modified值与ETag值两者能够一块运用。在技术手段上看,If-Modified-Since验证属于弱验证,If-None-Match验证属于强验证,ETag值验证加强了Last-Modified值的真实性和靠谱性。
例如:咱们拜访图一的网络照片,缓存进行鲜嫩度检测之后,原始服务器返回“304 Not Modified”响应,说明缓存文档副本并未丧失鲜嫩度,即缓存文档的最后修改时间与原始服务器上最后修改时间相符。如图二所示,该照片最后修改时间为2017年3月27日。

(图一)

(图二)
3、运用Last-Modified值的可行性
(一)Last-Modified值很难篡改
经过分析Web缓存的工作原理可知,缓存文档存储于本地内存、磁盘,乃至周边的另一台计算机中,利害关系人在原始服务器上修改文件反馈于客户端的缓存副本信息只能是原文档修改或未修改的状态,以及Last-Modified值。即利害关系人在原始服务器修改文件,反馈于缓存的信息将是原文档已然被修改,最后修改时间为利害关系人修改原文件的时间。综合分析,因Last-Modified值(即最后修改时间)并非表现照片本身的属性,利害关系人修改原文件的行径可能改变照片本身的属性,但不可能改变其反馈于缓存的最后修改时间数值。故该值不太可能在原始服务器上被篡改。
另一,从鲜嫩度检测原理来看,该Last-Modified值也不易被修改。鲜嫩度检测时客户端经过If-Modified-Since和If-None-Match请求首部用来发起要求请求,一旦原始服务器中资源出现改变,反馈结果必然是最后修改时间的改变,同期缓存副本中携带新的且独一的表率原资源的标识,该验证过程是基于Web缓存技术,拥有不可逆性。即使利害关系人在原始服务器中篡改数据,亦不可能篡改缓存服务器中的Last-Modified值与ETag值。
加之该证据在实务中普及程度不高,笔者查阅关联文件及司法判例,并未发掘有将web缓存鲜嫩度检测值用于现有设计抗辩的实例。Last-Modified值在司法实践中的运用仍为空白,利害关系人经过技术手段进行篡改的可能性不大。
(二)可运用空间巨大
据统计,Web应用系统中必须处理的数据大概20%-50%是短期内不会出现变化的⑬。倘若咱们必须的多媒介文件,例如图片、视频等缓存副本尚在鲜嫩存活期内,没须进行鲜嫩度检测就可读取。那样咱们经过读取Last-Modified值能够与外观专利权申请日进行比对。
倘若咱们的多媒介文件资源在原始服务器中未改变,那样经过If-Modified-Since与If-None-Match要求请求,缓存文件没须修改,仍然沿用之前的副本。此时咱们经过读取Last-Modified值仍能够与专利申请日进行比对,分析是不是可用于现有设计抗辩。
实务中海量的外观设计专利诉讼都触及网络照片的取证问题。而针对网络照片的取证日前并无非常成熟的手段。如前所述,网页快照技术因其技术特点,通常适用于发明专利或实用新型专利的现有技术抗辩,而在外观设计专利纠纷中难以适用。因此呢,经过分析单一网络照片的缓存信息,得出该照片的最后修改时间,以最后修改时间与专利申请日进行比较,为外观设计专利纠纷诉讼供给一种新的取证方式。
4、Last-Modified值的运用
因Last-Modified值的获取运用了Web缓存技术,利害关系人没法经过原始服务器对该值进行修改,从而拥有必定客观性和真实性。而Last-Modified值反映了网络照片的最后修改时间,将照片最后修改时间与涉案外观设计专利申请日的比较,能够得出网络照片的设计早于专利申请日还是晚于专利申请日的结论。
Last-Modified值在实务中的详细运用,笔者认为若该值早于申请日可证明涉案专利存在在先公开证据,被告在诉讼中可进行现有设计抗辩,或将该网络照片做为没效宣告的证据;若该值晚于申请日则证明该照片在申请日后被修改,可用于削弱现有设计抗辩。
(一)早于申请日的加强证明力功效
笔者代理被告浙江某某某户外家拥有限机构与原告王某某侵害外观设计专利权纠纷案,原告有一个名叫作为“休闲椅靠背”的外观专利,该专利的申请日期为2015年5月14日。域外某知名零售网站中有一张制品照片,该照片设计与涉案专利设计相同。经过查看该照片的Web缓存鲜嫩度检测的Last-Modified值,发掘该照片最后修改时间为2015年1月1日,能够证明该网络照片至迟于2015年1月1日颁布,早于原告专利申请日即2015年5月14日。该照片初步判定能够做为现有设计抗辩及没效宣告现有设计的证据。
结合该零售网站系世界500强知名网站,网站管理者已然声明该照片上传时间早于申请日,且在网站的营销页面中有一买家附图评论,该附图也早于申请日,故该制品照片能够做为现有设计的对比设计。
故笔者认为Last-Modified值若早于涉案专利申请日的,能够起到加强对比设计证明力的功效。
(二)晚于申请日的削弱证明力功效
笔者代理原告朱某某诉义乌市某某汽车用品厂侵害外观专利权纠纷案,原告名叫作为“车载饮料架”的外观设计专利申请日为2015年7月17日。被告供给两份网页电子数据公证做为对比设计,一份公证书附件证明韩国gmarket购物网站上有营销与涉案专利设计相同设计的制品,且该制品营销的最早文字评论时间为2015年2月27日,早于原告专利申请日;另一份公证书附件证明国内pcpop购物网站上有营销相同设计的制品,且表示该制品上市时间为2011年4月,早于原告专利申请日。
被告认为经过网站管理者标注的上传时间或买家评论时间能够确定对比设计早于申请日。但笔者认为网页本身包括了文本信息与非文本信息两类,其中非文本信息(如网络照片)存在事后添加或修改的可能性。如网页快照的技术同样,文本信息保留于服务器的缓存中,但非文本信息则仅保存链接,必须经过第三方网站临时获取。被告供给的对比设计照片不排除利害关系人临时添加或修改的可能。
为证明恰当可疑的可能性,笔者经过查看对比设计照片的Web缓存鲜嫩度检测Last-Modified值,发掘该两份对比设计照片最后修改时间均晚于申请日,存在事后被编辑或修改可能性,以此实质削弱对比设计的证明力。
(三)Last-Modified值取证过程
笔者以获取目的照片的Last-Modified值(即最后修改时间)为例,详细取证过程如下:
1.打开浏览器。2.url栏输入目的网站网址。3.选取目的照片。4.点击大图,弹出新窗口。而后在大图上按右键“新标签打开”。5.新标签中表示大图(附件)。6.点击工具——研发者工具——选取Network——右键刷新——点击目的照片——选取“Headers”。7.将该研发者工具页面最大化——页面截屏——打印(附件)。8.关闭窗口。
5、结语
在专利诉讼中,难以避免的触及将网络照片做为在先公开的证据,而分析该网络照片的上传时间或形成时间显出尤为要紧。笔者代理的前述两案,均供给了Web缓存鲜嫩度检测Last-Modified值电子证据的公证,但尚未有生效裁判文书对该证据证据性进行论证。笔者以“Last-Modified值”“Web缓存”“鲜嫩度检测”为重要词在中国裁判文书网检索裁判文书,日前未有生效裁判文书对Web缓存信息及Last-Modified值证据性进行评析。可见,Web缓存鲜嫩度检测值在现有设计抗辩中的运用仍为空白,笔者期盼经过个案为现有设计诉讼取证供给一种新办法。 文献①针对抵触申请的定义,《专利审查指南(2010)》第五章第5条指出:在涉案专利申请日以前任何单位或个人向专利局提出并且在申请日以后(含申请日)公告的一样的外观设计专利申请,叫作为抵触申请。其中,一样的外观设计指的是外观设计相同或实质相同。
② 按照最高人民法院《关于审理侵犯专利权纠纷案件应用法律若干问题的解释》第十四条第二款规定:被诉侵权设计与一个现有设计相同或没实质性差异的,人民法院应当认定被诉侵权人实施的设计属于专利法第六十二条规定的现有设计。
③ 《民事诉讼法》第六十三条规定,证据包含:(一)当事人的描述;(二)书证;(三)物证;(四)视听资料;(五)电子数据;(六)证人证言;(七)鉴定意见;(八)勘验笔录。
④再审申请人董健飞与被申请人吴树祥、一审被告、二审上诉人国家知识产权局专利复审委员会外观设计专利权没效行政纠纷案【(2015)知行字第61号】
⑤ 最高人民法院知识产权案件年度报告(2015年)摘要(2016年):“36.电子证据真实性和证明力的审查判断”。
⑥ 黄敏,张卫东,李众立:《Web缓存技术的应用与科研》,《计算机工程与设计》,2003年5月,第24卷第5期,第30页。
⑦ 贺琛,陈肇雄,黄河燕:《Web缓存技术综述》,《小型微型计算机系统》,2004年5月,第25卷第5期,第836页。
⑧David Gourley,Brian Totty,Marjorie Sayer,Sailu Reddy,Ansbu Aggarwal著,陈娟、赵振平译:《HTTP权威指南》,人民邮电出版社2016年版,第170页。
⑨ 刘晓梅,李兰芬:《Web缓存的实现原理》,《山东大学学报(工学版)》,2003年8月,第33卷第4期,第450页。
⑩David Gourley,Brian Totty,Marjorie Sayer,Sailu Reddy,Ansbu Aggarwal著,陈娟、赵振平译:《HTTP权威指南》,人民邮电出版社2016年版,第378页。
⑪贺琛,陈肇雄,黄河燕:《Web缓存技术综述》,《小型微型计算机系统》,2004年5月,第25卷第5期,第840页。
⑫David Gourley,Brian Totty,Marjorie Sayer,Sailu Reddy,Ansbu Aggarwal著,陈娟、赵振平译:《HTTP权威指南》,人民邮电出版社2016年版,第545页。
⑬ 高飞,侯瑞春,周志明:《Web页面缓存技术在业务系统中的应用》,《计算机技术与发展》,2010年1月,第20卷第1期,第209页。
朱挺律师简介
朱挺, 9年执业年限,三级律师,浙江训和律师事务所合伙人、副专家,金华市律师协会劳动和社会保证专业委员会专家,浙江省律师协会知识产权专业委员会委员,浙江省律师协会劳动和社会保证专业委员会委员,金华市律师协会法律顾问专业委员会委员,金华市金东区人事劳动仲裁委员会兼职仲裁员,浙江省商标品牌专家顾问团成员,金华市律师协会婺城分会理事,杭州互联网法院调解员。2020年4月,被金华市婺城区司法局评为2019年度优秀法律服务工作者。金华市民法典普法讲师团成员。
善于行业:机构法、劳动类诉讼和非诉讼服务、知识产权。
(责任编辑:网友投稿陈琼)
|