|
每一个重点的互联网浏览器都准许用户查看任何网页的HTML(超文本标记语言)源代码。以下部分包括相关在每一个重点浏览器中查看源代码的多种办法的信息。
引言
查看网页的源代码时,服务器处理的信息和代码不会显现。例如,搜索引擎处理服务器上的信息,而后在网页上表示结果。换句话说,你能够查看构成结果页面的代码,但不可查看搜索引擎的源代码。
此规则适用于所有服务器端脚本、SSI(服务器端包括)和编程代码。因此呢,你没法查看搜索引擎、论坛、投票、聊天等中运用的脚本源代码。另外,从源代码复制信息可能会引起错误,或将你引导回从中复制信息的页面。
谷歌浏览器
要在Google Chrome中查看网页的源代码,请运用以下任一办法。
仅查看源代码
办法一
要仅查看源代码,请按计算机键盘上的键盘快捷键Ctrl+U。
办法二
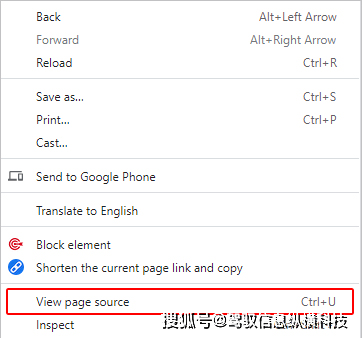
右键单击网页的空白部分,而后从弹出菜单中选取“查看网页源代码”。

查看包括元素的源代码
1、打开Chrome并导航要查看其源代码的网页。
2、单击浏览器窗口右上角的设置图标。
3、从下拉菜单中,选取更加多工具,而后选取研发者工具。
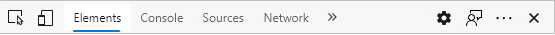
4、单击屏幕底部左上角的“元素”选项卡。

提示:在Chrome中,按F12或Ctrl+Shift+I亦会打开交互式研发者工具。该工具供给了与源代码和CSS设置的更加多交互,准许用户查看代码中的更改怎样立即影响网页。
Mozilla Firefox
要在Mozilla Firefox中查看网页的源代码,请使用以下任一办法。
仅查看源代码
办法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
办法二
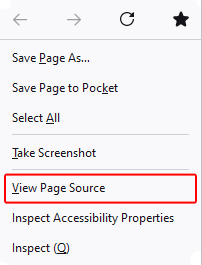
右键单击网页的空白部分,而后从弹出菜单中选取“查看网页源代码”。

查看包括元素的源代码
1、打开Firefox并导航到要查看其源代码的网页。
2、单击屏幕右上角的菜单Firefox菜单图标。
3、在下拉菜单中选取“更加多工具”,而后从展开的菜单中选取“Web研发者工具”。
4、单击屏幕底部部分左上角的“查看器”选项卡。

提示:在Firefox中,按F12或Ctrl+Shift+I亦会打开交互式研发者工具。该工具供给与源代码和CSS设置的交互,准许用户实时查看代码中的更改怎样影响网页。
查看网页源代码的一部分
1、明显表示网页中要查看源代码的部分。
2、在高亮表示的部分上单击鼠标右键,而后选取“查看选中部分源代码”。
提示:你能够运用Firebug插件查看和编辑页面的源代码,并经过浏览器实时查看更改。
Microsoft Edge
要在Microsoft Edge中查看网页的源代码,请运用以下任一办法。
仅查看源代码
办法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
办法二
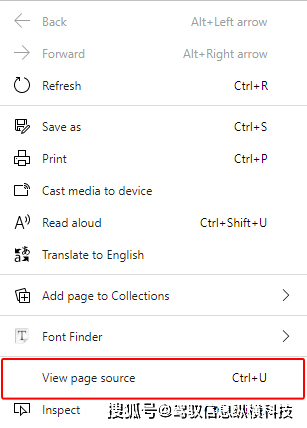
右键单击网页的空白部分,而后从弹出菜单中选取“查看网页源代码”。

查看包括元素的源代码
1、打开Microsoft Edge并导航到要查看其源代码的网页。
2、单击屏幕右上角的设置图标。
3、将鼠标移到下拉菜单中的“更加多工具”上,而后从展开的菜单中选取“研发人员工具”。
4、单击屏幕右侧窗口顶部的“元素”选项卡。

提示:在Microsoft Edge中,按F12或Ctrl+Shift+I亦会表示交互式研发人员工具。该工具供给与源代码和CSS设置的交互,准许用户实时查看代码中的更改怎样影响网页。
Microsoft Internet Explorer
要在Microsoft Internet Explorer中查看网页的源代码,请运用以下任一办法。
仅查看源代码
办法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
办法二
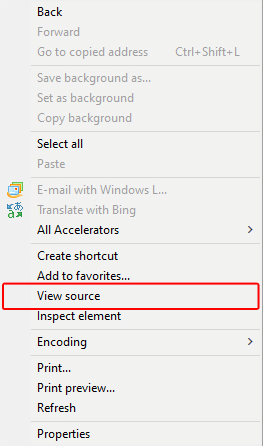
右键单击网页的空白部分,而后从弹出菜单中选取“查看源”。

查看包括元素的源代码
1、打开Internet Explorer并导航到要查看其源代码的网页。
2、单击右上角的工具Internet explorer工具图标。
3、从下拉菜单中选取“F12研发人员工具”。
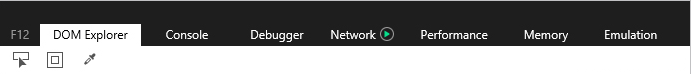
4、单击研发人员工具菜单左上角的“DOM资源管理器”选项卡。

提示:在Internet Explorer中,按F12键将表示DOM工具。该工具供给与源代码和CSS设置的交互,准许用户查看代码中的更改怎样立即影响网页。返回外链论坛:http://www.fok120.com/,查看更加多
责任编辑:网友投稿
|