|
在前面咱们对 HTML、CSS 有了初步认识。
此刻看一下 JS!

fishc完成第1次JS交互
咱们改良下传送门,来 “解”开 JS 的面纱!
之前咱们单击传送门,就会被传到小天才养殖场
此刻,就不转了,直接按钮变成“穿越成功”
完成一次简单的状态交互过程~
就像 004 咱们第1次运用 CSS 同样。
总必须赋予按钮一个“名字”或“标签”来让 JS 找到这个按钮。
很简单,修改 html 文件中的 <a> 标签,为其添加名为 “first_Js” 的 id 属性:
<a id="first_Js">传送门</a>
正确创建名字后,就能够创建 JS 标签来写后续的代码了。
然则 JS 部分放在哪里呢?
能够放在 <head>,亦能够放在 <body>!
但意见放在 <body>,这般避免 JS 代码提前被解析,加强加载速度。
在 body 添加代码:
<body>
<div id="container">
<h1>我爱鱼C</h1>
<p>WWW.FihsC.com - 让编程改变世界</p>
<a id="first_Js">传送门</a>
</div>
<script type="text/javascript">
var first_Js = document.getElementById("first_Js");
</script>>
</body>
必须运用 var 重要字,来定义一个变量对应“传送门”按钮,便于后续对按钮的设置。
经过运用 document 对象的 getElementBy 办法,来获取 id 名所对应的元素。
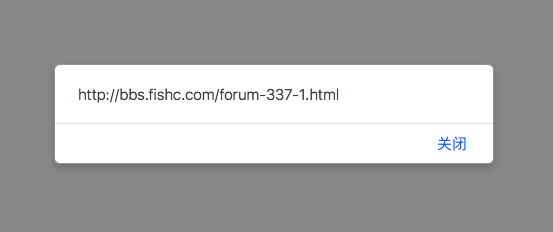
倘若你不确定,是不是对应成功,能够运用: alert(first_Js );来进行测试,成功的话,会弹出这个提示框:

此刻就能够,修改 first_Js的onclick(单击事件)了。
有两件事,必须重视:
1. 可经过 preventDefault 办法,来阻止 URL 转网页。
2. innerHTML 属性来修改,单击“传送门”后字体变为“穿越成功”。
代码如下:
first_Js.onclick = function(e)
{
e.preventDefault();
first_Js.innerHTML = "穿越成功";
}
演示效果

 fishc面向对象 fishc面向对象
没错,聪明如你,必定猜到了,必定能够像 008CSS 样式文件同样,独立封装 JS
还是在目录下,创建 XXX.js,而后经过 xxx.html 调用就可!

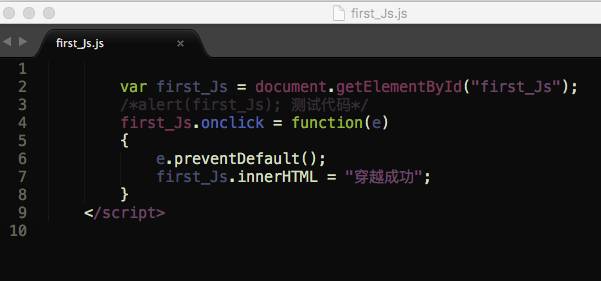
first_Js.js 文件,代码:

在 html 中添加外边链接,14行:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎来到HTML世界</title>
<link href="0009CSS.css" rel="stylesheet">
</head>
<body>
<div id="container">
<h1>我爱鱼C</h1>
<p>WWW.FihsC.com - 让编程改变世界</p>
<a id="first_Js">传送门</a>
</div>
<script src="first_Js.js"></script>
</body>
</html>
最后,为了响应号召  JavaScript庖丁解牛 JavaScript庖丁解牛已开启大幕,欢迎订阅   戳原文,更有料! 戳原文,更有料!
|