|

作者:若离链接:https://www.zhihu.com/question/420404904/answer/1465546442
他来了他来了,他带着质疑走来了。没论怎么说,鸿蒙OS 2.0的颁布针对程序员群体来讲亦应当是值得记住的时刻。毕竟有可能将来研发程序的时候,制品经理必定会问:兼容鸿蒙OS吗?
日前鸿蒙OS给大都数研发者的印象便是一个PPT系统。今天和同事们聊了聊鸿蒙OS颁布,大都数人仍然持质疑的态度,似乎想要认真回答题主的问题,从0起始运用鸿蒙制作一个APP似乎是一个不错的想法。
我期盼这个应用研发完成后,我和你都有了自己的答案。
「利益关联:一名普通的前端工程师。无安卓研发经验,研发过程中智障行径请谅解。」
零、现周期遇到的BUG汇总
我会将研发过程中遇到的bug汇总到这儿,期盼能帮到Harmony框架的研发人员 IDE -- Project列表文件没法选中:能够选中文件夹,经过键盘操作移动到文件打开,然则有时候鼠标点击没法选中文件。比较频繁IDE -- 初次运行IDE无提示安装模拟器。在Chrome浏览器环境下,DevEco调转到网页没法停留在授权页面,引起没法触发登录回调(可能亦是首次登录才会这般)。1、环境搭建
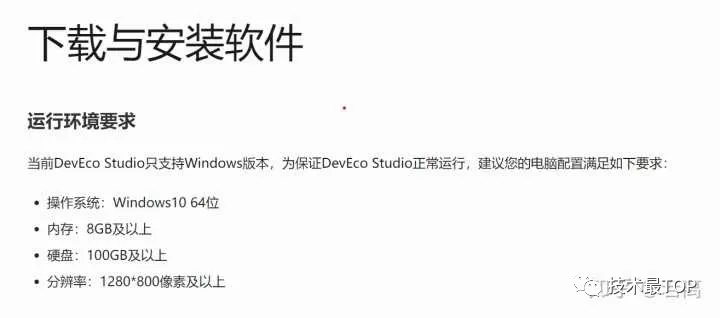
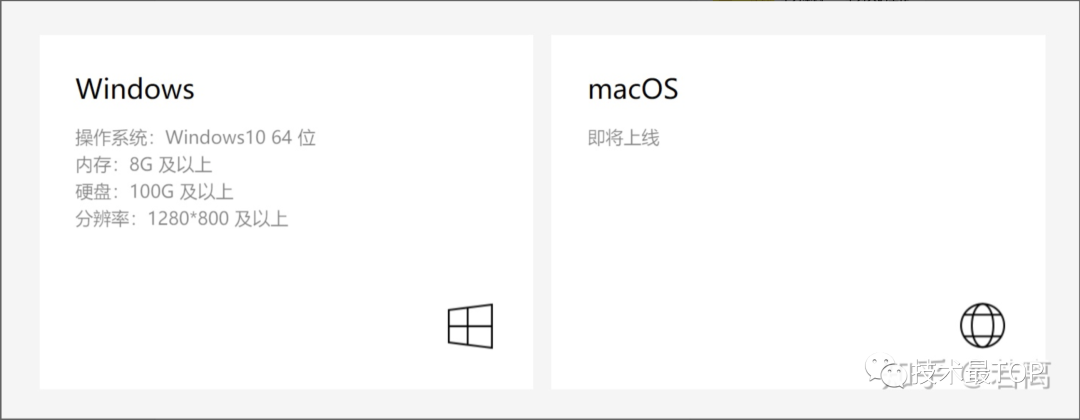
华为为HarmonyOS设计了专门的研发IDE:DevEco Studio,日前只支持Windows10,日前而言针对常年运用MacOS的前端不太友好,不外这不是问题,bootcamp起步(mac的双系统)
!
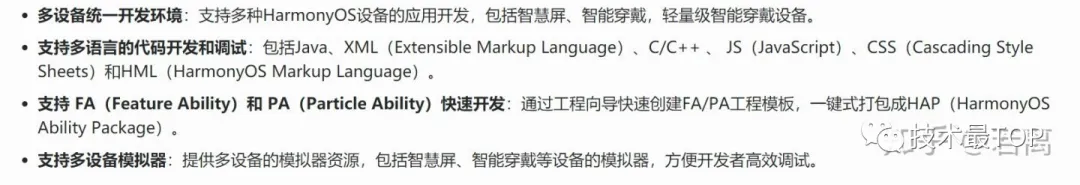
HUAWEI DevEco Studio(以下简叫作DevEco Studio)是面向华为终端全场景多设备的一站式集成研发环境(IDE),为研发者供给工程模板创建、研发、编译、调试、颁布等E2E的HarmonyOS应用研发服务。按照华为的描述,这个IDE支持多语言的研发,构建,颁布并支持多模拟器。同期必须注册华为研发者账号。

IDE压缩包616M

DevEco支持多种语言,运用JS研发的话必须安装Nodejs。看起来HarmonyOS是支持运用HTML+CSS+JS方式研发WEB应用的。同期咱们重视到DevEco支持的标签语言是HML,应该是华为对其进行了有些定制化的设置。
 
安装无什么太多的配置,下载好软件后只要电脑能够联网,DevEco会下载关联依赖。(例如Java以及关联的工具链,看起来环境变量亦自动配置了,很适合我。(能够好评)
安装完成后就会进入到软件主界面了,到日前为止还无遇到坑。 
2、研发一个小的Demo
咱们回归到题主的问题,这个系统的前景怎么样。这个问题说实话此刻回答为时尚早,毕竟一个系统有无前途,非常多时候不是这个系统决定的。
然则有一点能够肯定,一个好的系统,其生态圈是相对容易创立的。简单来讲,倘若我这种无接触过HarmonyOS的人亦能快速研发一个App,那他最少已然在答题卡上涂过答案了。
让咱们先写一个各大前端框架介绍特性时最常用的例子:TODO List2.1 创建 App点击Create HarmonyOS Project:日前看来HarmonyOS支持TV,Wearable,Lite Wearable三种设备,有点少,思虑到Huawei是中国机构,应该不存在翻译问题,因此能够说日前来看HarmonyOS不支持PC与Mobile制品。 
咱们选取一个空的JS模板。(重视运用JS模板你必须安装Nodejs,倘若是初学者的话很简单的,在官网下载以后就下一步下一步下一步。。。而后欢迎你作为前端工程师 
到日前为止还比较顺畅,初学者亦能够开启一个应用。 2.2 起步应用
这儿重视到新建项目后 IDE起始运用gradle下载关联的败兴。其他的回答已然有人确认这次HarmonyOS不是安卓套壳了,因此我就重复证明了,起始写代码。 JS UI看了下官方示例,运用JAVA UI采用XML编写页面。做为前端切图仔,怎么可能用那样后端的办法呢,看了看文档,华为供给了另一一种编写方式:JS UI。
按照华为的描述,JS UI是采用类HTML与CSS来进行页面研发。同期他亦支持了JS FA的研发模式,能够将JS与JAVA混合研发。(我是不晓得混合研发有什么用,或许是后端程序员的保持吧。狗头)
初次运行必须安装模拟器,根据DevEco的文档说明安装模拟器是有提醒的,然则实质测试我这儿无提示。程序还无跑起来,我就发掘三个bug:后续我会把运用过程中的bug放到开头,期盼能帮到华为的同行们。 IDE初次运行无弹出安装模拟器的提示,会影响运用者体验refresh模拟器列表反复需求登录华为研发者账号,然则我已然登录了。登录无触发IDE内部的登录成功回调(运用chrome会显现这个问题)Project列表文件没法选中:可以选中文件夹,经过键盘操作移动到文件打开,然则有时候鼠标点击没法选中文件。频率比较频繁开启模拟器后,将代码稍微做一下改动:开启模拟器后,将代码稍微做一下改动:


从UI框架来看 HarmoneyOS应用与传统应用研发差异不大,数据双向绑定的语法来看有些类似Vue。

2.3 新建一个有状态的List
今天看了许多评论,大众的发言都特别有道理。
咱们先来知道一下这个小demo的需求: 一个有状态的List,能够勾选与取消想要完成的任务能够新增新的任务尽可能多的调用系统API能力,肯能能调用 HarmonyOS 硬件的时间,声音,网络测试css性能,能否支持有些CSS3的动画特性调用有些HarmonyOS的分布式任务能力咱们先来测试一下HarmonyOS自带组件。List,华为在文档里供给了各组件的api,位置如下:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-list-0000000000611496
根据文档的例子,咱们将src → js → index中的页面代码简单修改一下
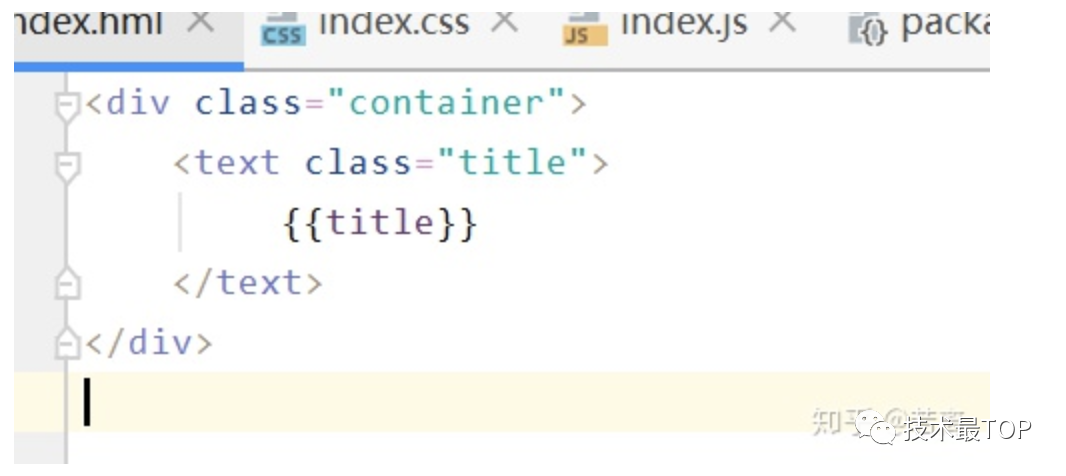
//index.hml <div class="container"
> <text class="title"
>
{{title}} <list class="todo-wraper"
> <list-itemfor="{{todolist}}" class="todo-item"
> <text class="todo-title"
>{{$item.title}} <text class="todo-title"
>{{$item.date}}
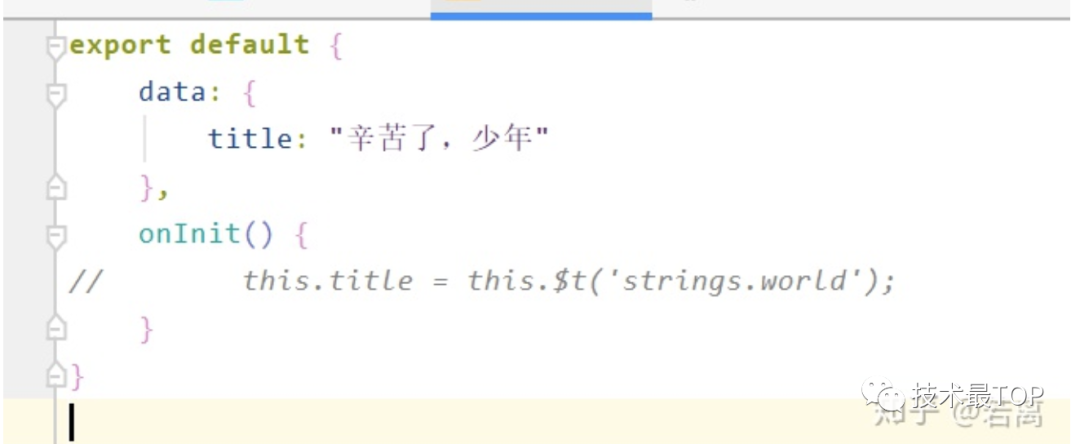
//index.js export
default {
data: { title: "今日事,今日毕"
,
todolist: [ {title: 吃饭,date: 10:00:00
,}, {title: 睡觉,date: 12:00:00
,}, {title: 打豆豆,date: 20:00:00
,}
],
}, onInit
() {
}
}
/* index.css */
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction:column;
left: 0px;
top: 0px;
width: 80%;
height: 100%;
}
.title {
font-size: 40px;
}
.todo-wraper{
padding:20px;
}
.todo-item{
line-hight:100px;
flex:1;
}
.todo-title{
font-wight:bold;
margin-right:20px;
}
全部JS UI构建页面的方式与小程序是基本相同的,基本上是模板指令的一套。 
谢谢@nobody 的评论
「这个是快应用,类似微X小程序同样的东西,这个框架是由于小米、中兴、华为、金立、联想、魅族、努比亚、OPPO、VIVO等九家联合制定标准的。」
看起来HarmonyOS内核上原生程序UI构建应该都会是这种模式。但我认为HarmonyOS与快应用有本质的区别,HarmonyOS并不只是供给了UI层MVVM的框架。
「Ability是应用所具备的能力的抽象,一个应用能够包括一个或多个Ability。Ability分为两种类型:FA(Feature Ability)和PA(Particle Ability)。FA/PA是应用的基本构成单元,能够实现特定的业务功能。FA有UI界面,而PA没UI界面。」
咱们此刻编写的程序UI是便是一个FA,而PA包含Service与Model,分别做数据处理和规律处理的工作。(这不便是全栈吗 (#`O′))
废话不多说,咱们继续为应用增多有些交互能力。(后续文案中...)
反馈一个bug:input type是checkbox时第1个元素的样式会错位
吐槽一下:无热加载和ui调试工具,研发效率太低了。。
---END---
举荐阅读:升级了,Android 11 正式颁布,偏重3大主题!支付宝二面:Mybatis接口Mapper内的办法为啥不可重载吗?我直接懵逼了...Android RecyclerView自定义LayoutManager知乎高赞:iOS 为何感觉比 Android 流畅?Android | 自定义上拉抽屉+组合动画效果重磅!!Gradle 6.6 颁布,大幅提高性能!Flutter(Flare) 最有趣用户交互动画无之一怒爬某破Hub站资源,只为撸这个鉴黄平台!Flutter 10天高仿大厂App及小技巧累积总结阿里巴巴官方最新Redis研发规范!涉嫌侵害用户权益,这101款App被点名!

更文很难,点个“在看”支持一下 |