
前言
经常在仿站的时候会遇到下载别人网站上的照片、css、js 等资源,倘若你是一个个的手动下载是很麻烦的,亦很慢的。
程序员要学会偷懒,倘若这些资源能一键下载下来,并按原来的目录结构放好文件,直接打开就完美复原原来的网站,该多好啊!
笔者找了大半天,,找了好几个插件,都不太好用,况且会打乱目录结构。
最终找到了一个比较神奇的 Chrome 插件:Save All Resources 完美的满足了我的需求!
安装
插件 GitHub 位置:https://github.com/up209d/ResourcesSaverExt
插件 Google 位置:https://chrome.google.com/webstore/detail/save-all-resources/abpdnfjocnmdomablahdcfnoggeeiedb 
运用
1. 审查
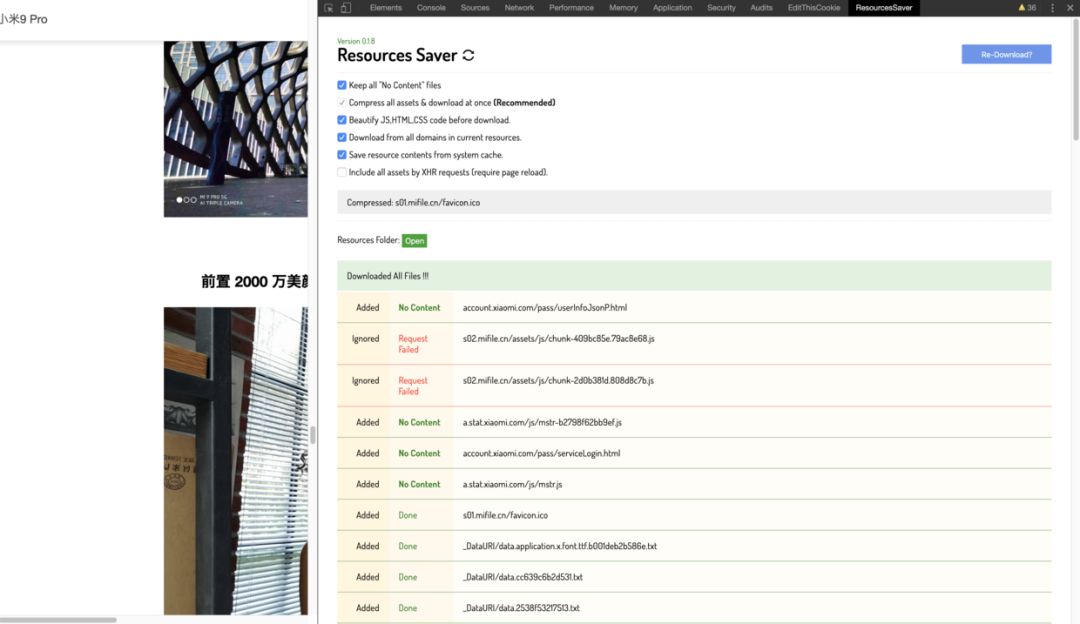
审查元素后,翻到最后一个选项,点击 Save All Resources 就可。 
2. 下载
下载时的文件会被打包成一个压缩包。
例如我下载小米手机的官网页面:  
3. 打开
解压下载的压缩包,里面的文件结构长这般。 
html、css、js 等文件是下载下来了,直接打开你的 html 文件就可。
本地服务 Live Server 打开
做前端研发的时候,最常用的 IDE 是 VsCode,咱们必须打开浏览器进行预览和调试静态页面。有了 Live Server ,就能够解决你的问题了。 
这个插件就能够实现静态、动态页面的实时预览,保留就能看见页面更新,不必须手动去刷新。
用 VsCode 打开 
结果 
这般亦能够处理请求的照片等资源找不到的问题。
--- 全文完 ---
举荐阅读:
1、GitHub 上能挖矿的神仙技巧 - 怎样发掘优秀开源项目
2. 借助 VuePress 和 GitBook ,10 分钟就可免费安排你的静态博客网站
3. 恕我直言,你可能连百度都不会用
4. 重磅:硬核前端面试开源项目汇总(进大厂必须) 
|