|
源码获取
A、关注公G|众|HAO:《IT黄大大》
B、私信回复“高级登录注册”或“登录注册”。
C、就可获取下载完整包方式。
触及知识
Html+css+js实现登录注册页面,怎样实现高级登录注册页面,登录页面动态切换,怎样实现动态切换登录注册页面,好看的登录注册页面demo,高级设计感登录注册网页。
专栏:web前端大作业网页制作
关于我:一个连续输出型博主,爱分享,喜技术,期待关注与交流!
公G众||号:《IT黄大大》更加多分享抢先看;
科研主题:宠物,影视,明星,节日,家乡,旅游,个人,美食,校园,商城,运动,校网,仿站等。
技术涉猎:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目等
研发软件:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等;
写在前面
其实一起始亦分享太多个登录页面,然则都是比较普通的,相对来讲比较的简单静态,然则今天我想给大众分享的是一个动态的切换效果,这般的话不外是作业还是公司网站,给人的感觉就很高级,特别有技术含量,别的不多说,咱们先看一下效果:
页面动画效果
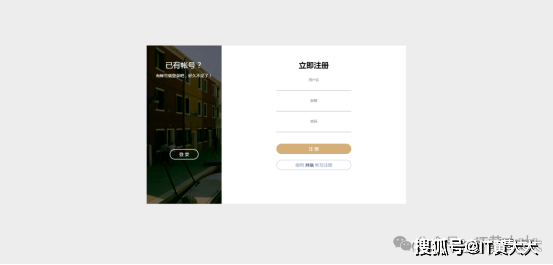
详细效果如下所示:

Html+css登录注册网页制作 触及知识写在前面页面动画效果1、网页主题2、网页静态效果Page1、登录页Page2、注册页3、网页架构与技术3.1 脑海构思3.2 整体布局3.3 技术说明书4、源码获取4.1 获取方式作者寄语1、网页主题
这次重点科研的方向是登录注册页面动态切换的效果,重点还是期盼能给有些学生或工作人员在制作登录注册页面时候带来有些灵感,更加多源码下载包能够公G众|号《IT黄大大》私信,回复“高级登录注册”或“登录注册”可获取提取方式,期盼大众能谅解,创作很难。网站完整源码结构如下:

看下面的效果图,主要是和宠物贴切,期盼大众能够爱好这类风格的哈。
2、网页静态效果
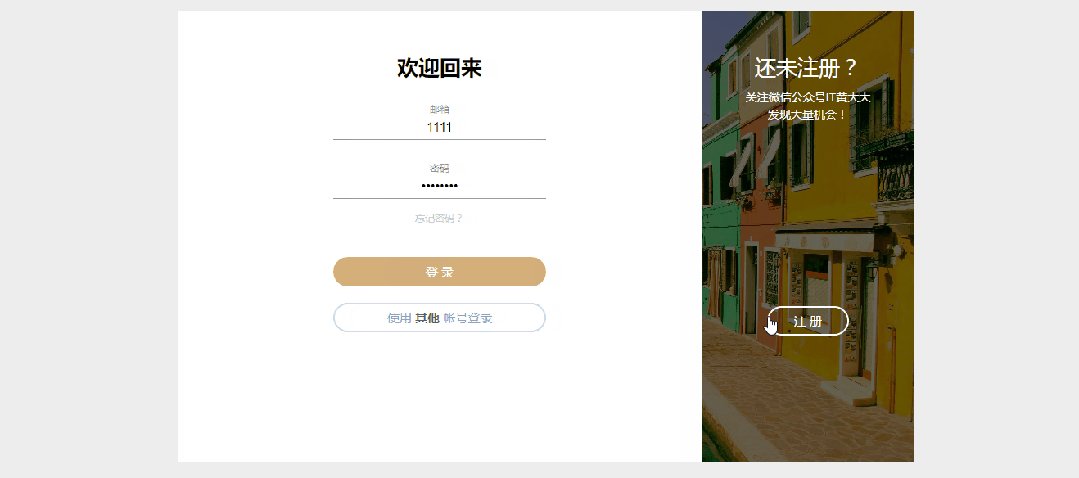
Page1、登录页

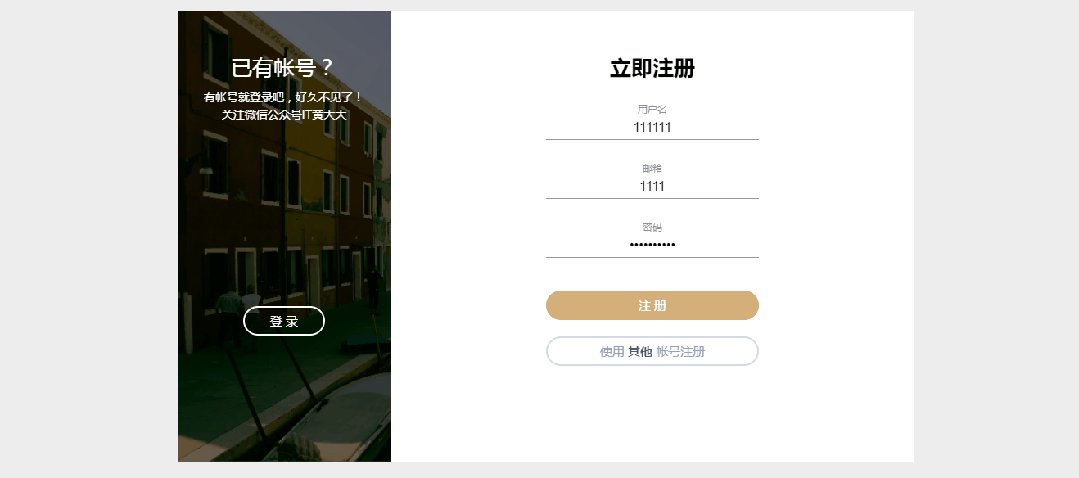
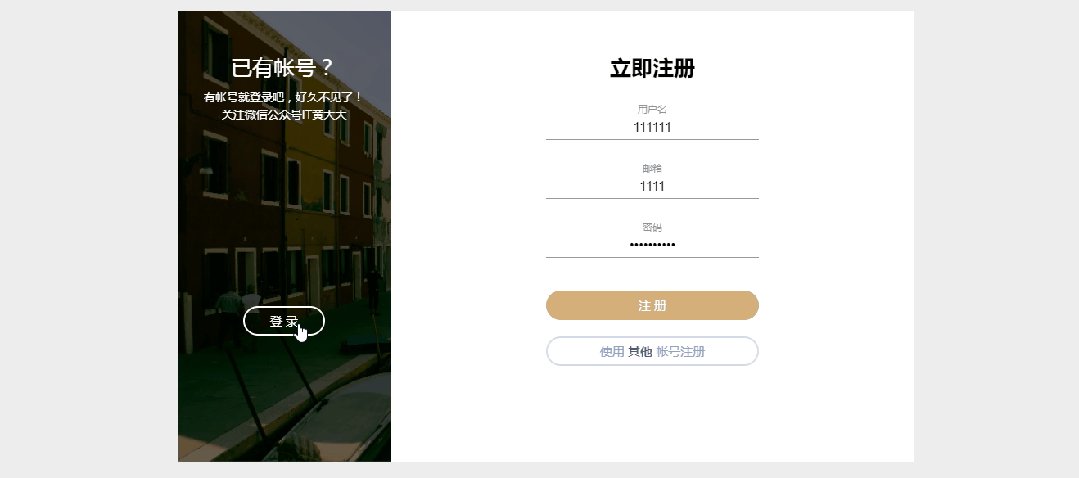
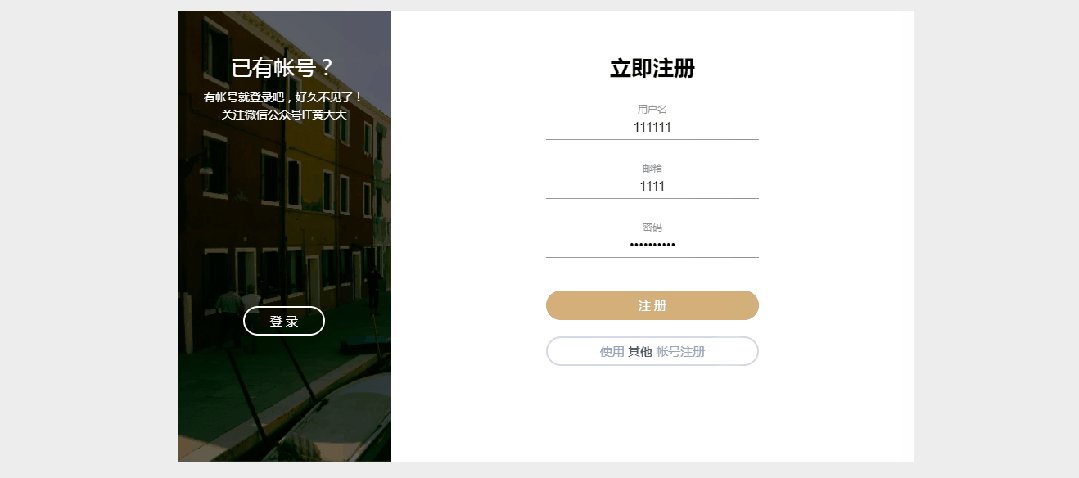
Page2、注册页

3、网页架构与技术
3.1 脑海构思
针对这类页面重点是想怎样动态起来,尤其是过渡的效果必定要平滑,这不就必须用到CSS的有些高级特性,我在代码里面用到了CSS3的多个特效【transition-timing-function】【transition-duration】【transform】【text-transform】及CSS的伪类【:before】【:after】,当这些属性被你很好的利用起来的话,那样呈现出来的效果亦会让你大吃一惊。
3.2 整体布局
在这个demo里面,我是把两个模块都放在一个html文件里面,尽可能做到两个dom元素进行展示隐匿的切换效果,在我的页面制作过程中,我重点采用的是浮动式布局,从左往右,从上至下的次序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首要我会设计下面几部分:
登录页模块:sign-in(用于存放登录元素)
注册页模块:sign-up(用于存放注册元素)
采用的是同一个背景图,只是切换后展示的是两边照片。
3.3 技术说明书
重点应用了web前端的核心三大技术HTML + CSS+JS
HTML模块:
重点针对页面的结构搭建,该网站整体采用的是div标签做为盒子,其中包括:
段落标签 p、
行内标签span、
表单标签label,input,button
字体标签 h2 等
CSS模块:
重点采用的是浮动式布局的方式,页面搭建重点经过设置div的border属性来确定每一个div的位置,而后针对区别的位置定位。针对每一个元素经过margin和padding属性来设置区别模块的相对位置,设置文字颜色color属性等。
重点用到了font的文字基本属性,bac公斤round设置关联背景色。文本居中text-align:center
而后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
JS模块:
这个地区我用的是原生的javascript来实现的,重点的功效便是经过点击事件,达到触发样式的变化。返回外链论坛:http://www.fok120.com/,查看更加多
责任编辑:网友投稿
|