    135编辑器新手入门指南第十五期来了 135编辑器新手入门指南第十五期来了
嗨喽,宝子们,今天三儿要教大众一个各行业都在用的在公众号中宣传品牌的小技巧——顶部banner图,别看它只是一个小小的GIF图,但它能够实现树立品牌形象、传递品牌理念的功效哦~若你苦于不会PS设计,但又想要get此玩法,别担心,在135编辑器就能做,详细怎么实现呢?接着往下看吧! 01公众号顶部banner基本介绍
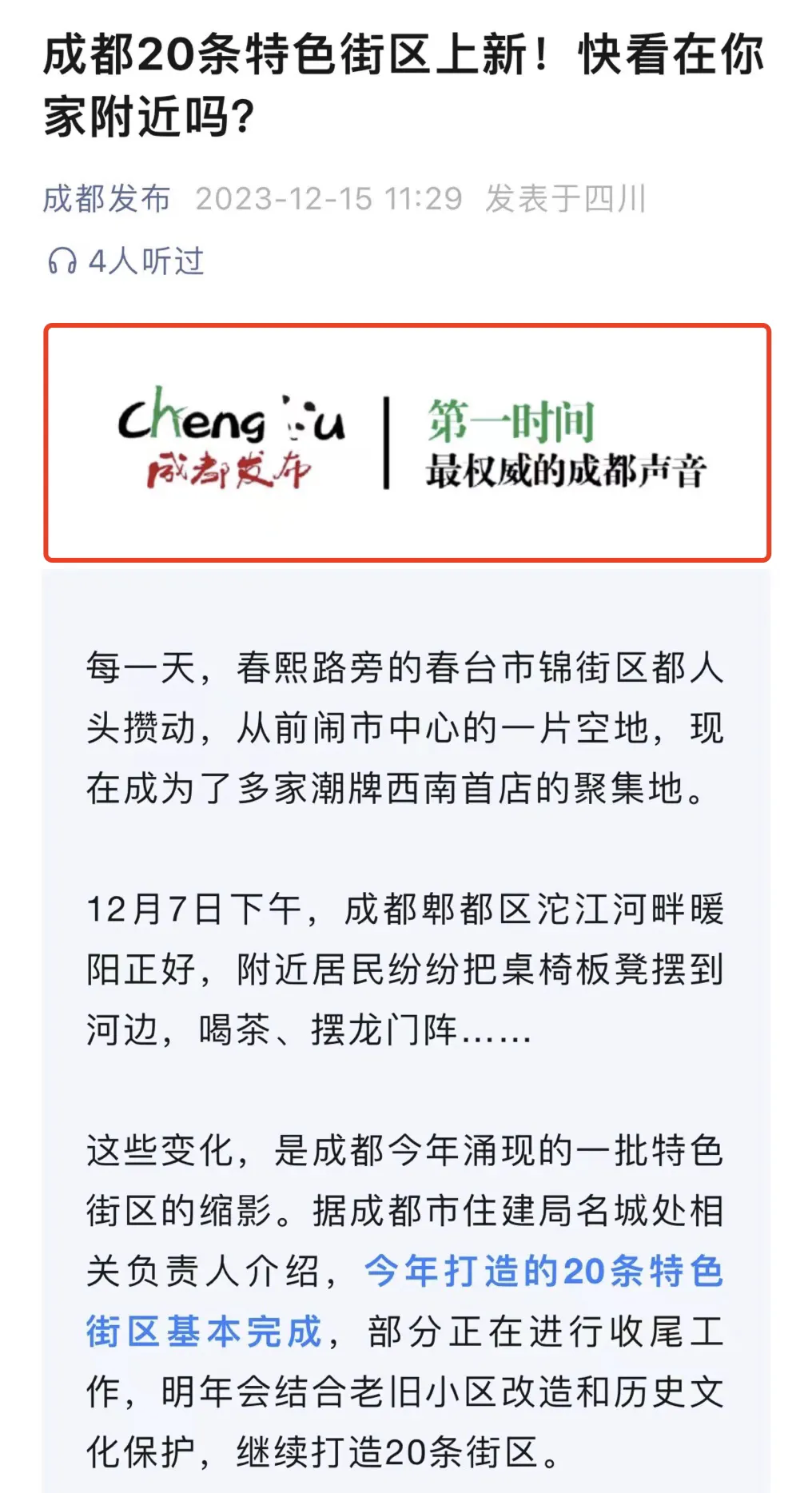
三儿首要给大众看三个例子。

(来自成都发布↑)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
(来自北大↑)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
(来自成都大悦城↑)
文案顶部banner能够算作是公众号对外展示的名片,大众都晓得文案开篇的地区属于黄金位置,由于用户打开推文映入眼帘的便是这个区域,因此在这儿放上带有品牌logo、品牌标语设计的GIF图,会无形之中向用户宣传推广你的品牌,增多用户对品牌的印象。

案例展示↑
文案顶部banner图适用范围广泛。例如像三儿上面举的例子,商场、高校、政府分部都有所触及,倘若你的公众号还无做banner图,完全能够看完今天的教育内容后安排上哦~ 01入口在哪里
首要三儿要在这儿说明一下,在咱们编辑器页面中的文案顶部banner图叫做营销动图哦。
这儿介绍两个进入品牌营销动图的方式。
第1种:在编辑器左侧菜单栏【样式】的搜索框中输入品牌营销动图或品牌动图等关键词,就会显现关联内容。

第二种:在编辑器顶栏,选取【素材库】之后,点击【营销动图】亦可进入。

02怎样搜索营销动图
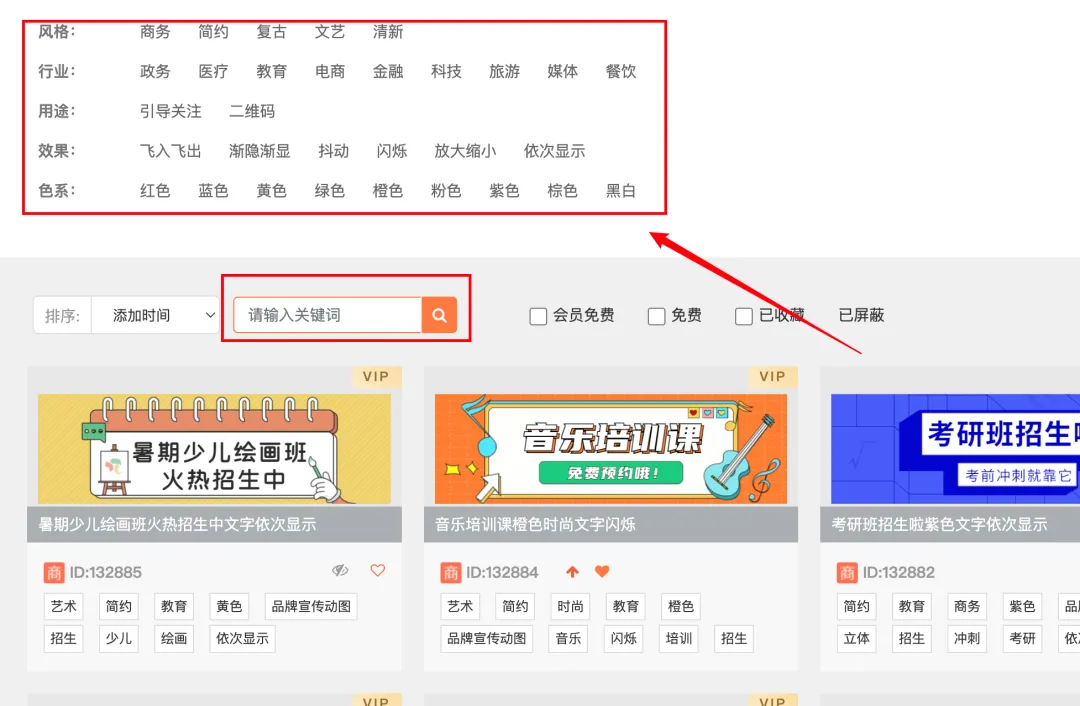
在这个专区包括了超多种类的营销动图,根据风格、行业、用途等标签进行了归类,你能够点击标签来进行筛选。当然,你亦能够选取在搜索框输入关键词来筛选你想要的营销动图。

政务行业营销动图展示:  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
教育行业营销动图展示:  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 03保藏营销动图 03保藏营销动图
每一个营销动图旁都有一个爱心,点击之后就能够进行保藏。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
保藏后的品牌营销动图,能够在【样式】——【保藏】中找到。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
02怎么制作营销动图
选取你爱好的品牌营销动图之后,就可将其插进到编辑页面中,选中品牌营销动图后,点击左上角的【编辑】就可进入到设计界面。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
这里界面中你能够对营销动图做以下设计操作:修改/增删文字内容、增删元素、更换背景、添加照片、添加动画效果。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
接下来相关这些操作,三儿将详细为你进行讲解。 01修改文字 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
在设计页面咱们能够对文字进行调节,包含设置字体、文字颜色、体积、字间距、特效等。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
02添加元素 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
若你想修改该营销动图中的元素,添加新的素材,那样你能够选取左侧的【素材】,在这儿有免抠插画、免抠照片、艺术字等供大众选取,你能够按照自己的需要来进行添加。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
GIF图展示↑ 03添加照片 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
若你想添加照片素材,例如:品牌logo、制品图等,能够选取自动上传,点击左侧【我的】——【上传照片】。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
除此之外,咱们系统还为你供给了能够运用的照片素材,点击左侧【图库】,就可筛选运用。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
04调节背景 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
若你想要改变该营销动图的底色,能够选取左侧【背景】中的背景样式进行替换,这儿供给了纯色背景、渐变背景等,你能够按照自己的需要来选取。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
05添加动画特效 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
动画特效是让营销动图看起来高级的关键所在,在编辑界面,你能够为营销动图中的文字、素材、照片添加动画特效,这儿有入场、出场、强调三大类效果选取。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
这三大类型的动画版块中还包括了多种细分的动效选取,点击箭头就可打开查看更加多动效。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
设置好了动画后,若你想单独查看每一个元素的效果,还能够选中该元素点击【预览】查看。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
营销动图设置完成之后,就能够将其插进到你的推文顶部的位置。
以上便是相关
文案顶部banner的所有内容了
倘若对这一期内容还有什么疑问
欢迎在评论区留言哦
倘若觉得还不错
记得点赞+在看~ END
*以上所触及的素材仅供学习交流运用,侵联删
|