|

自天猫2009年首创双十一购物节败兴,每年的这一天已作为全民购物盛宴。在当前经济下行压力加大的背景下,双十一购物狂欢节的汹涌客流和极为庞大的单日成交量表示了用户群体较强的消费意愿和较高的消费能力。
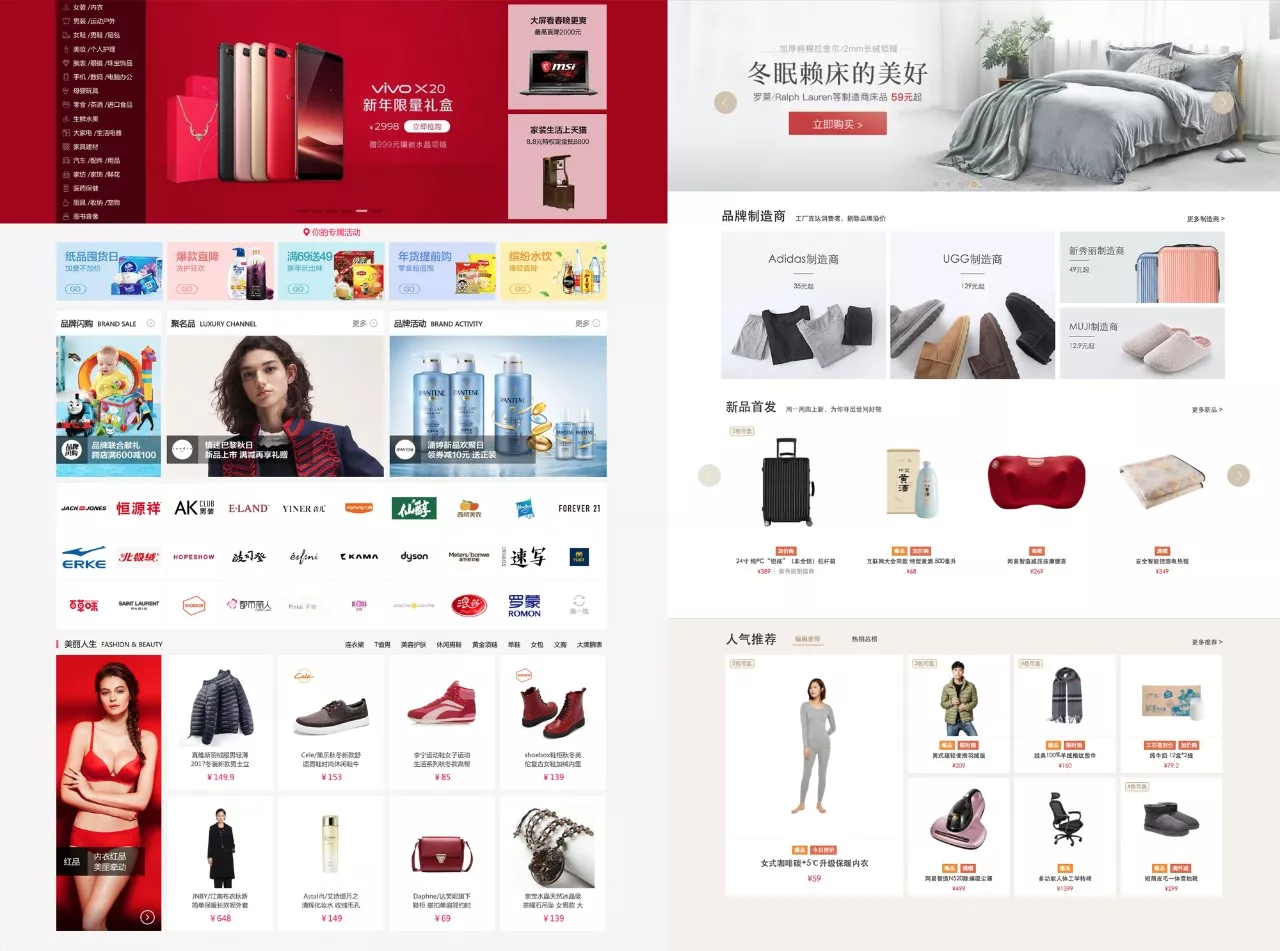
在这九年里,做为阿里巴巴每一次促销活动页面的创作者,不仅在视觉表现上创造出一场场令人叹为观止的视觉体验,在视觉的背面,亦有着完整的视觉传达以及规律秩序。咱们将从题图的信息视觉秩序和会场的信息视觉秩序,两部分来认识营销活动页面中的办法,利用营销视觉设计的办法,赋能新零售浪潮下店面空间的信息设计秩序。

会场页面的信息视觉秩序
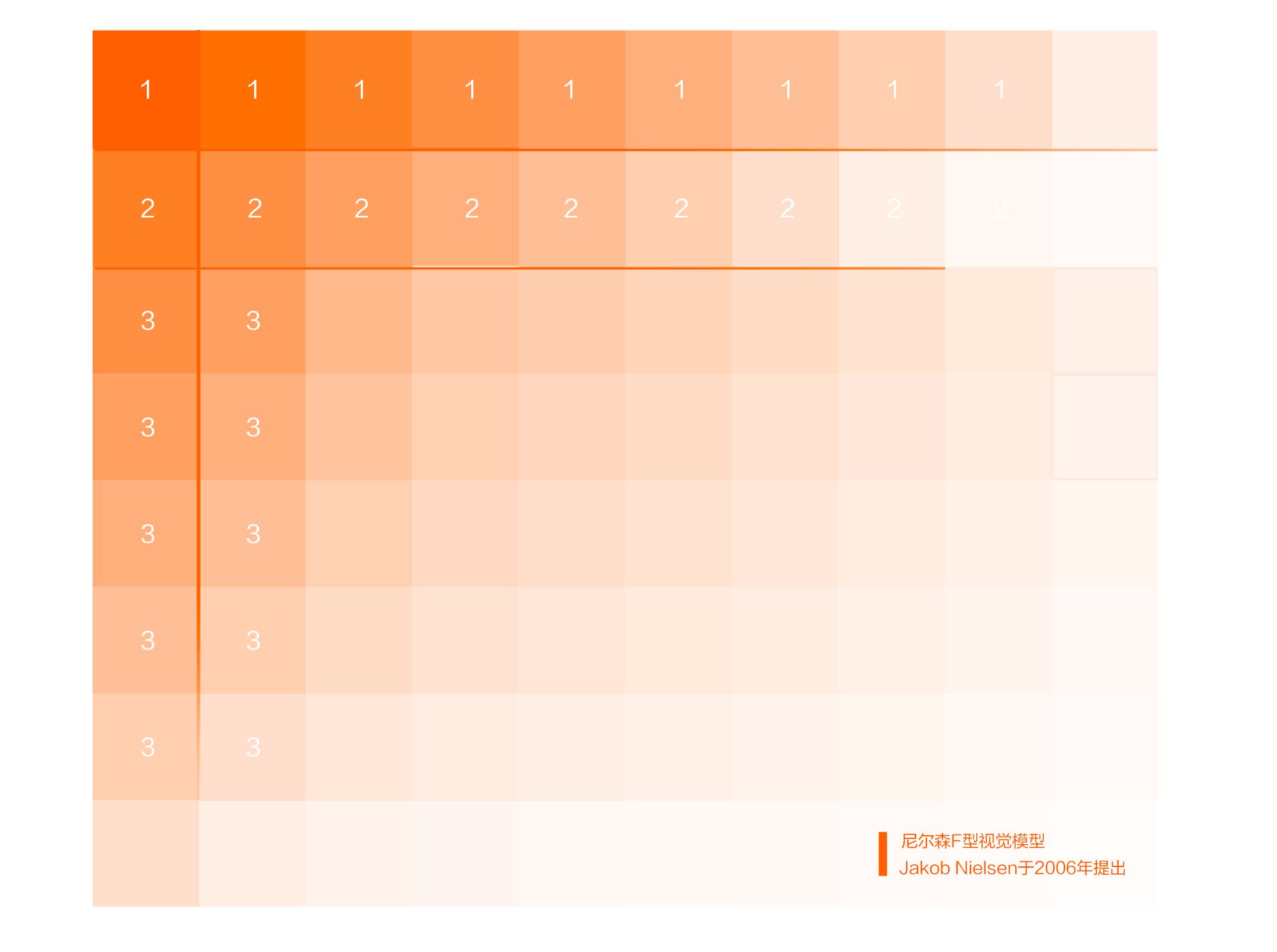
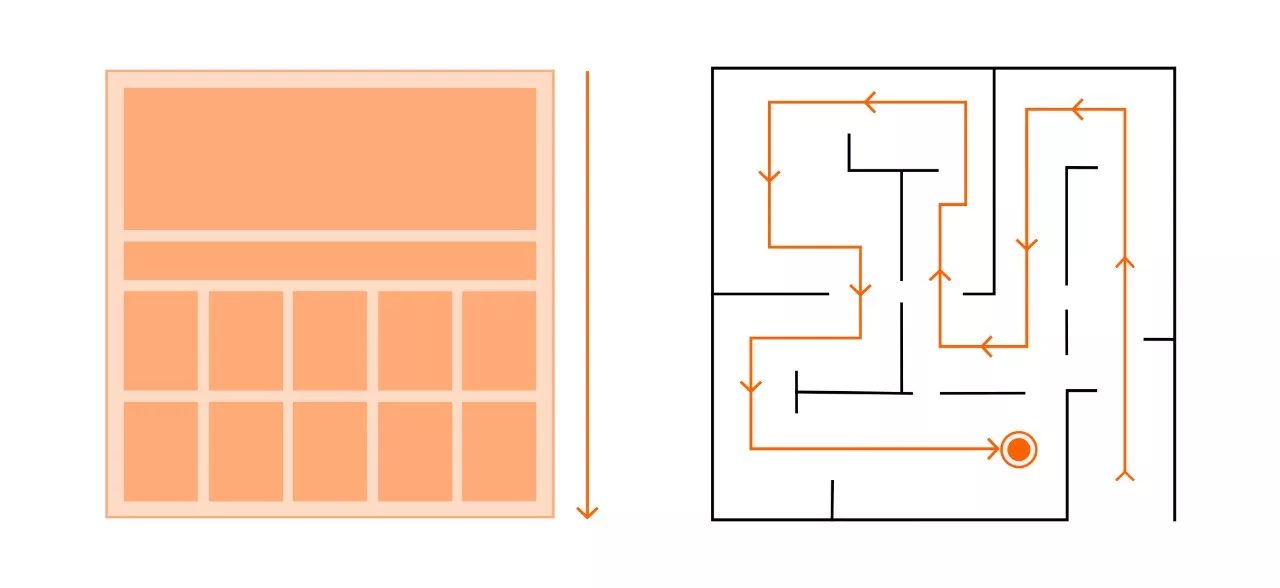
在线上页面的视觉设计中无论web还是无线,她们都是承载在浏览器中的。而浏览器做为视觉透出的窗口,结合鼠标操作的习惯,因此呢用户浏览页面的行动是线性的。例如“尼尔森F视觉模型”中指出用户的视觉随着操作行动,一般不是先看中间,而是按照母语的读写习惯,经过大脑的指令,根据:从上到下,从左到右的路线进行查看。
从左上角至右下角优先比重逐级递减。首要用户会先从顶部起始从左到右水平移动。从而目光再向下移。起始从左到右观察,然则长度会相对较短。最后以较短的长度向下扫视,形成一个 F形状。此时咱们的阅读速度较慢,亦更为系统和条理性。
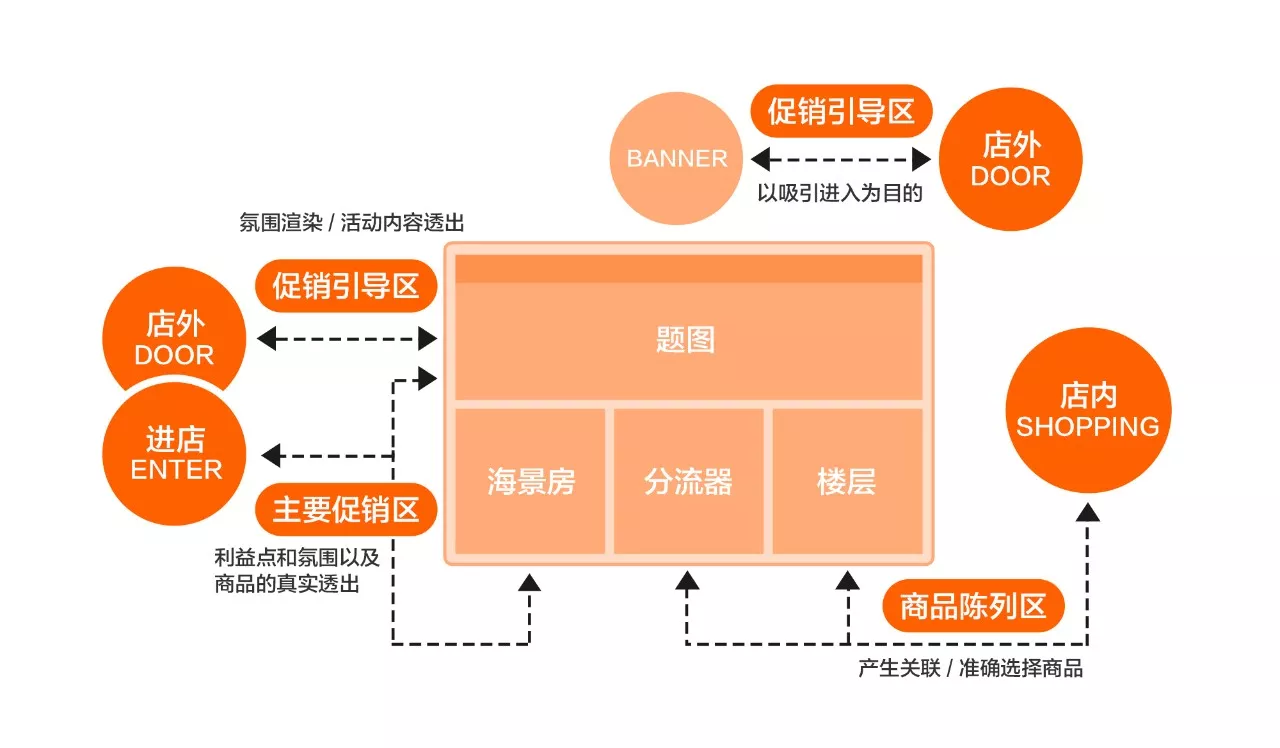
因此呢在过去经验中咱们亦依据用户线性的浏览动向,将全部活动的页面分为了四个重点区域。而她们则承载着区别的功效。
1)氛围题图。
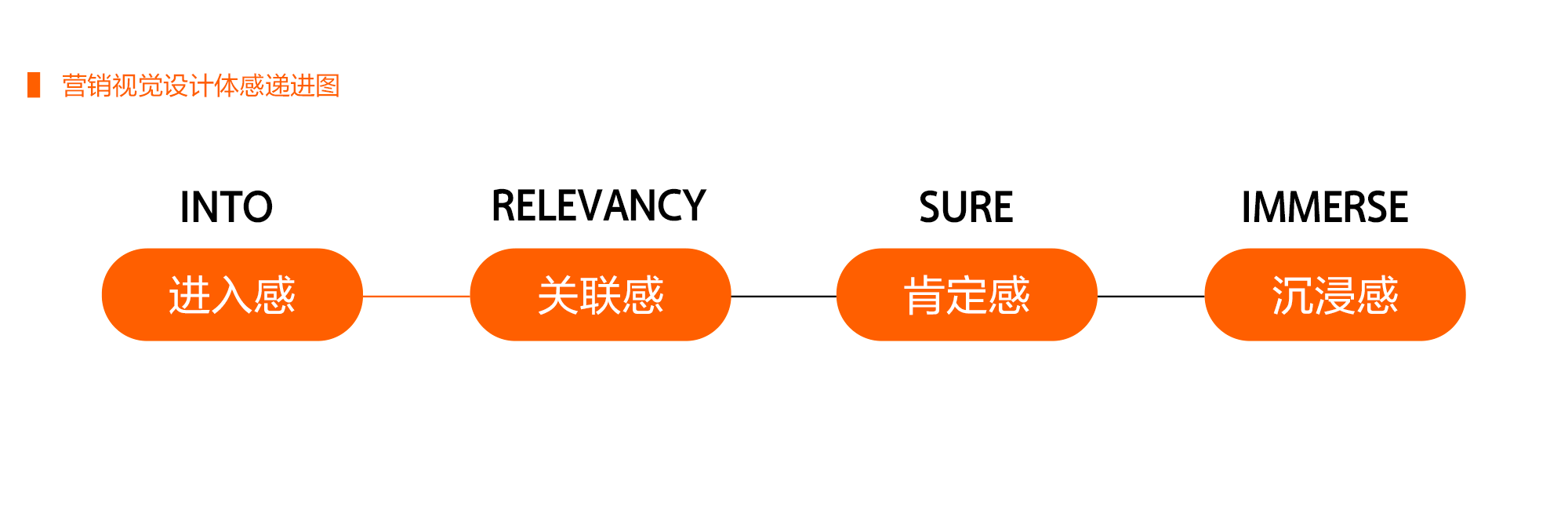
活动题图承载着运营内容的主副标题、利益点的重点透出和传播。同期它需要为用户进入页面后,带来视觉上的信息进入感和相关感。再依次在用户线性前进的过程中带动信息内容的确定感和沉浸感。这便是题图创作中信息视觉的递进秩序。

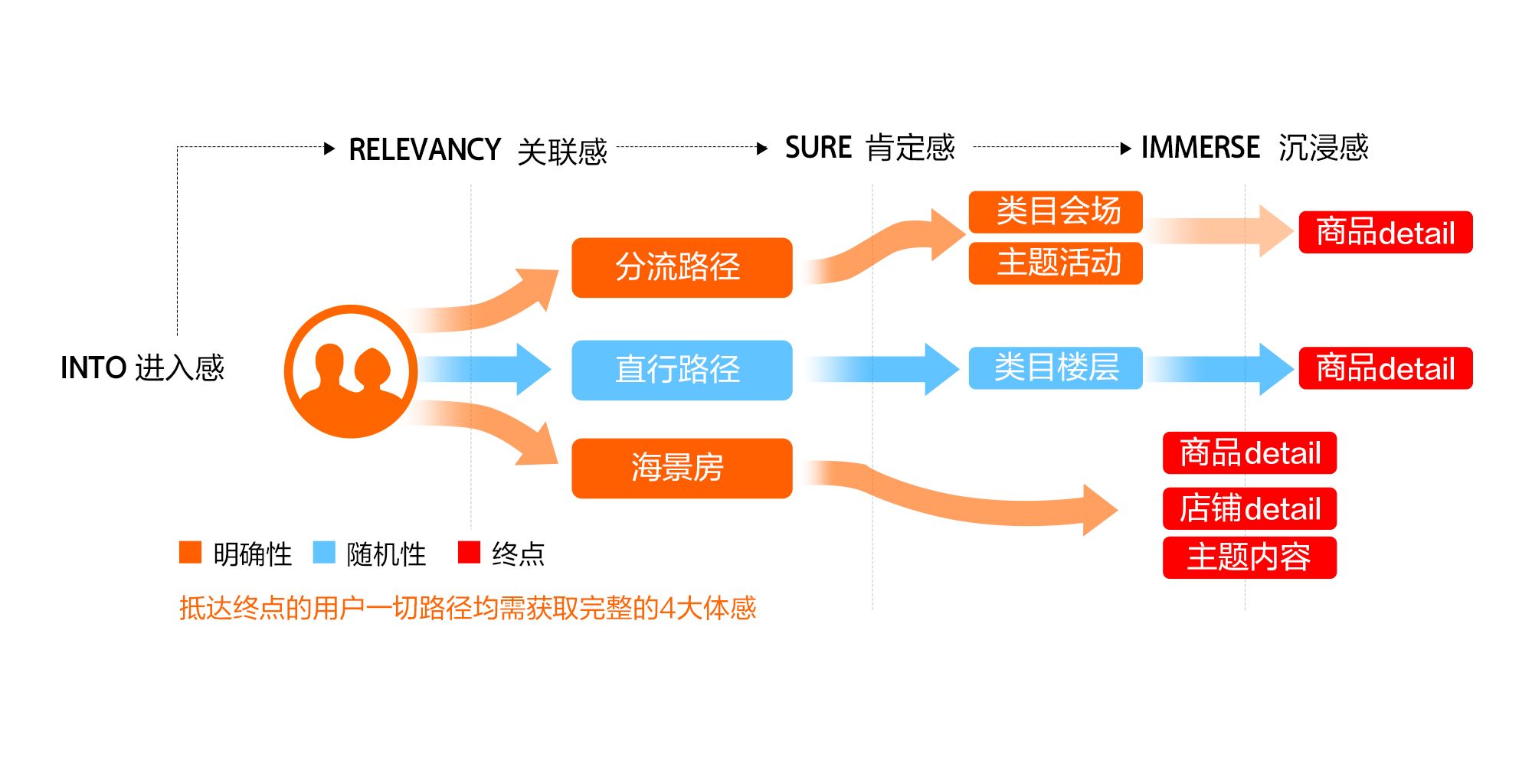
2)会场分流器。
会场页面题图部分向下的区域,负责引导用户前往定向内容或利益点细分的功能。在用户与题图主题产生体感相关后,在视觉信息的这个部分,引导用户进行首次判断,辅助用户对信息目的产生肯定感。而分流器是面向具备清晰购买目的的用户群体。她们的特点是清晰的认识活动特征并产生剧烈相关感。
3)海景房模块。
是负责重点商品的透出传播的区域。它具备计划性的同期亦担负着营销策略变化的可变性。随着互联网大数据的深入,营销时期的海景房模块已然具备千人千面的特点,定向个性化内容常常会在这个区域,对用户进行强弱区别的引导,从而形成营销内容,当然一般依据营运策略,分流器和海景房的促销区域时常会进行位置互换,并不是固定不变的。

4)行业楼层。
线性浏览的行动,行进到的第四区域是主题会场设计中的子区域。负责承载页面活动的商品和区域划分的功效。当用户浏览到此时,用户已然完成为了从进入页面形成对活动的理解,但并未就以上区域的辅助信息产生知道判断。从而直行达到的楼层设计则能够在设计信息上增多丰富性,最后帮忙用户前往准确的商品detail。
以上从纵向观察四个区域的信息功效,分别承担着用户从外边banner入口进入页面会场之后,信息体感的递进模式和责任。做为UED营销视觉,咱们亦依据这般的信息秩序分别向区别板块注入了四个感知周期。即用题图氛围营造知道的进入感、经过题图中焦点信息和用户产生相关感、经过分流器或海景房引导用户产生内容肯定感,随后的用户行进将逐步进入视觉沉浸的感知中。
会场题图的信息视觉秩序
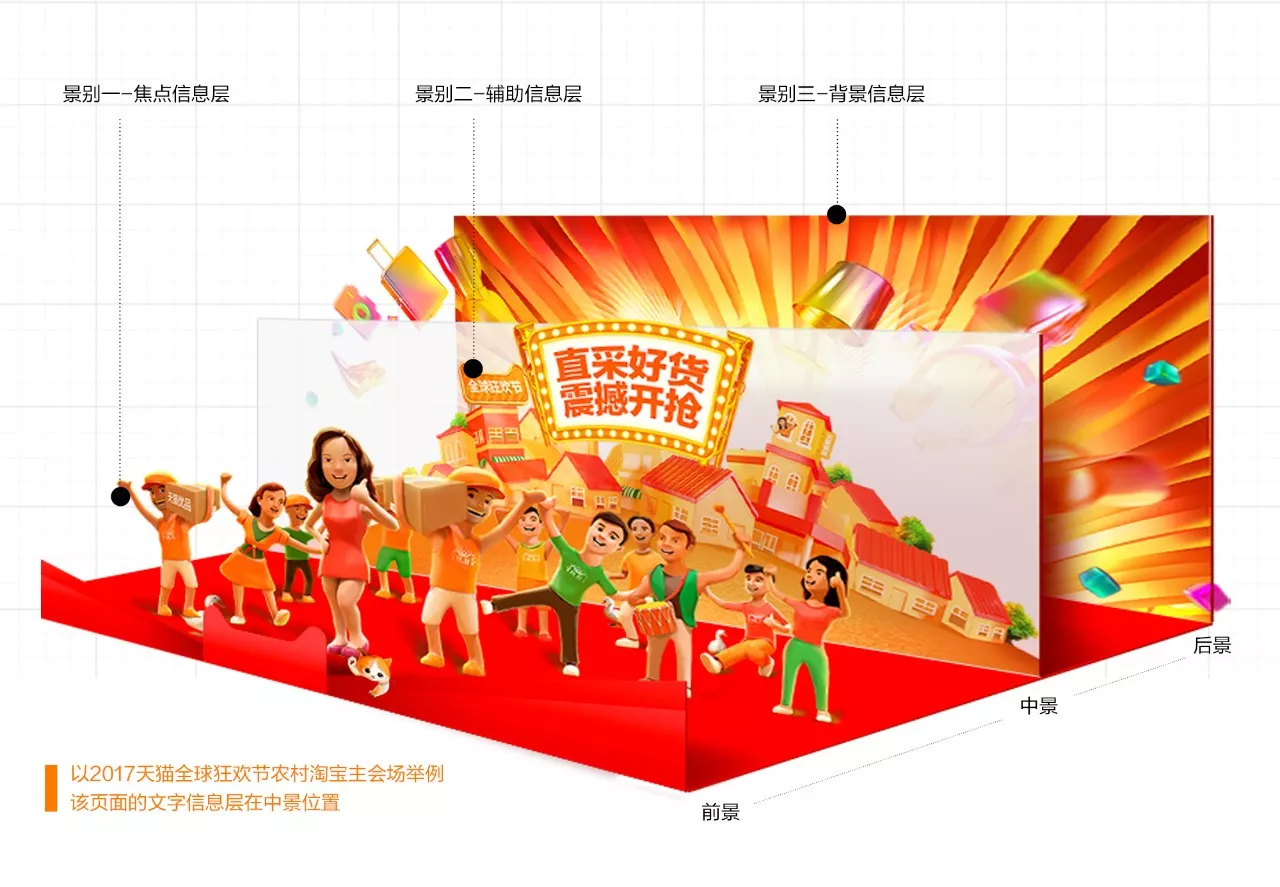
从页面的纵向咱们经过四个递进的感知,向用户传送页面的信息设计秩序。在题图的视觉设计中咱们亦有着知道的信息排序。在过去的专业输出中,咱们将营销设计从形式感的方向分为了前中后三景。
经过前中后的三个位置的设计咱们能够得到一张完整的营销视觉画面。然则营销视觉设计不单纯是一场艺术设计,做为互联网营销的一种重要设计形式,视觉题图设计亦包含着区别的信息规律,因此呢我们进一步将三景分为了焦点信息层、辅助信息层和背景信息层。每一个景别都清晰的承载用户进入页面后的信息感知。
经过知道的信息分区,咱们就能够得到一张功能性和艺术性结合紧密的营销设计题图。


1.景别一:焦点信息层
在咱们设计营销页面中,咱们一般会设置一个重要的视觉焦点,视觉焦点所饱含的信息重点由主标题文字信息和图形核心为重点元素。那样焦点信息层起到的功效是在用户视觉对焦的时候,第1时间得到准确的信息接收。文字是人类文明发展败兴的准确信息承载的最佳方式,常常会处在画面的中心位置或靠前的位置。
然则有时候在大型促销氛围中,咱们亦会运用更加多的图形处在焦点的位置,例如农村淘宝双十一的页面,咱们在经过走访用户、收集业务目的、提出体验目的后得出的设计策略是:具象的群众聚集欢庆的画面。因此呢咱们的焦点信息层经过群众聚合欢庆的形式画面准确表达了狂欢的含义。这亦是一种表达的设计策略。灵活调节焦点信息亦需要按照设计策略随时进行变换。
2.景别二:辅助信息层
当在焦点知道传递之后,在营销页面设计其中为了运用户更深层次的得到肯定的感知,辅助信息层则是一个必要的环节。例如活动焦点是“冬季女装五折起”。当用户获取信息时,若页面毫无女装热点品牌或无冬季特征元素,则用户会对接受的焦点信息产生疑虑。
任安在促销中的犹豫和疑问状态都是导致用户跳失的重点原由。因此呢辅助信息层所起到的功效除去帮忙用户肯定焦点信息,还有帮忙用户产生活动的关联感,打消犹豫和疑虑。
3.景别三:背景信息层
当用户针对活动焦点信息完成认识和肯定的状况下,保持用户连续感知的视觉信息则在于第三景别的背景信息层。相关的便是咱们前面谈到的沉浸式体感。非常多设计师在设计营销页面的时候一般不会将背景设计纳入信息秩序其中。然则在阿里巴巴的各类营销活动中经过背景中的色彩和机理调节,保证用户针对会场和活动的级别有明显的感受。
例如在S级大促中,咱们会预设好主会场的色调,即明度和纯度较高的红色暖系颜色。然则经过分流的主题会场和其他分会场则尽可能的规避该色调。以保准整体活动的视觉色彩信息,带给用户既微妙又知道的主次区别。
经过页面纵向和题图部分横向的分析,咱们针对营销运营活动能够建立起一套纵横均知道的信息设计秩序。当然在区别的业务场景下,咱们会针对业务属性的区别和其需要的区别,做出区别的响应和调节。虽然设计本身背离不掉艺术属性,然则用户体验的目的总是严肃又任重道远。
一横又一纵的设计办法能够在线上页面的设计中给予大众有些参考。然则在区别属性的电商平台间,营销设计亦有着不同样的设计策略。以下咱们以严选和天猫平台为例,瞧瞧其中的信息设计的秩序。
线上线下的区别以及相同之处
1.线上自营性质与平台性质的区别点?
本小节以严选与天猫为例。经过对严选和天猫的分析,严选属于自主品牌的平台。其相比多商聚合的平台更易形成品牌一致性。在营销中则能够延伸品牌效应和增多品牌价值。同期商品、服务、售后乃至制品的设计等信息的透出更加细腻纯净。而天猫属于多商聚合的平台,更重要的是在服务信息和商品信息中进行平衡的设计。

2.线下自营性质和平台性质有什么区别点?
本小节以宜家和世纪华联为例。自营性质的特点更加注重体验式营销,给顾客更加多心动的感受,先处理心情,再谈买卖,是自营最大的特质,例如宜家,它更懂得愉悦的推销之道,在喜悦中搞定买卖,宜家极致细腻的服务就说明了这一点,无人爱好在一个令人烦躁的场境下购买商品;平台性质一大优点是商品非常齐全,但体验式营销还是比较欠缺,例如华联超市货柜货架贴满了标签,杂乱不堪,无秩序可言。
3.线下空间布局和线上页面框架结构的同类项
探究之路起始亮起了绿灯,咱们的目的便是要精细挖掘线下的体验式营销,给顾客一个更加优秀的体验场景。
伦敦大学建筑学教授Alan Penn曾经指出“实体店面内的平面设计与用户界面设计之间是存在共鸣的”,其框架结构的设计都是为了给用户更舒适的体验,即线上线下内容信息秩序背面的规律其实是相同或类似的,举一个简单例子,一个苹果+一个苹果=两个苹果;一个人+一个人=两个人,她们背面的规律都是1+1=2。
经过事物背面的相通性,咱们能够相信这个世界乃至宇宙是根据一套统一的规律来运行的,因此万物是相通的,因此呢咱们将线上丰富的经验来反哺线下,对线下体验的不足进行规律加持。

按照线上线下内容信息秩序的相通性,咱们能够将页面中的题图、海景房、分流路径以及楼层与店内的布局进行一一对应。

经过以上对比咱们在线下做过非常多实地考察,其中宜家最为印象深刻,它们的细节之处有着独具匠心的人性化设计,例如用户在拜访网站时根据F型从上到下,从左到右的浏览习惯,而宜家恰恰亦运用了一样的原理,从上到下依次是商品信息和商品摆设,从左到右依次是促销信息和商品描述,而普通摆设区的商品相当于网页中的offer组件,优惠信息的强调等同于offer组件中的标签,虽是细节但完全能够表达线上线下用户体验的相同之处。

4.线上线下的区别之处
举一个例子,同卵双胞胎的遗传物质DNA是相同的,因此呢决定着她们的特征亦是相同的,但外边原因又对两者产生影响,导致身高和体重等的区别,同理线下店布局与线上页面内部规律虽是相通的,但外在又有所区别。
从用户浏览时的行动来看,网站浏览是单一线性的,而线下用户行动是非线性的,且是相互连接、非平面、立体化、无中心、不规则的网状结构,而比较繁杂的结构需要重新拆分,重新组合,将相通之处在线下按各个区域的区别恰当化运用。

从体验感的“五觉”来看,线上仅具备视觉与听觉,从视觉上,网页内容完全在最佳眼睛转动区域内,因此呢线上页面布局的引导性会更加直观,相对线下浏览效率会更高,而在线下视觉、触觉、听觉、嗅觉、味觉是所有具备的,体验感愈加丰富,能够锁定最佳眼睛转动区域的同期还会显现非常多的诱导原因,因此呢线下秩序必须更加的严密小心。
5.促销信息排布的秩序
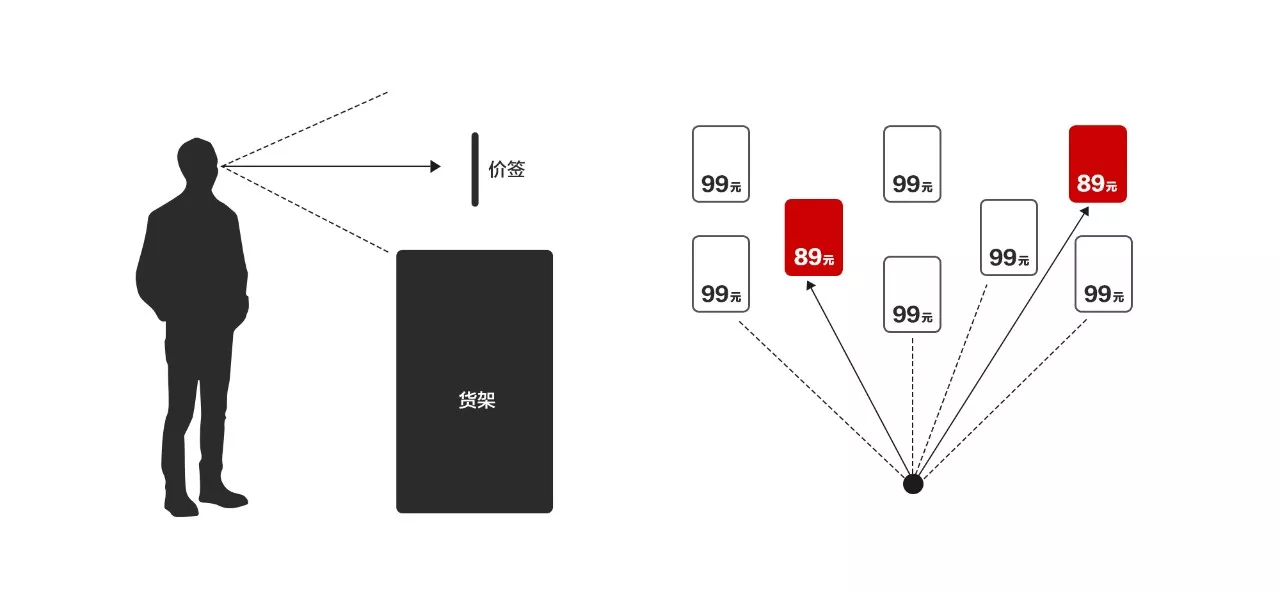
以公众身高(160CM-170CM)来衡量, 顾客进店除了看商品之外,最关心的即是价格以及优惠力度,“先看价格后购物”已作为顾客的消费习惯,因此呢价签的摆放亦是非常讲究的,经过调查发掘平视是最舒适和人性化的观看方向。
倘若价格以及描述非常小,凑近仔细来看不足人性化且效率极低,因此呢价格以及描述按照店内场景恰当放大,并安置在最舒适的位置,减少顾客成本,同期当顾客站在店内环顾四周时,最为吸引视线的将是促销价格,同期店内平常价签和促销价签空间排布亦是有秩序可循的,不仅起到信息描述的功效,况且还能够影响顾客在店内的动向,从而证明了一个事实:眼睛的视线引导走向,即身随眼动。在店铺面积不是很大的状况下这一点显出格外重要。

线下秩序的探究与结论验证
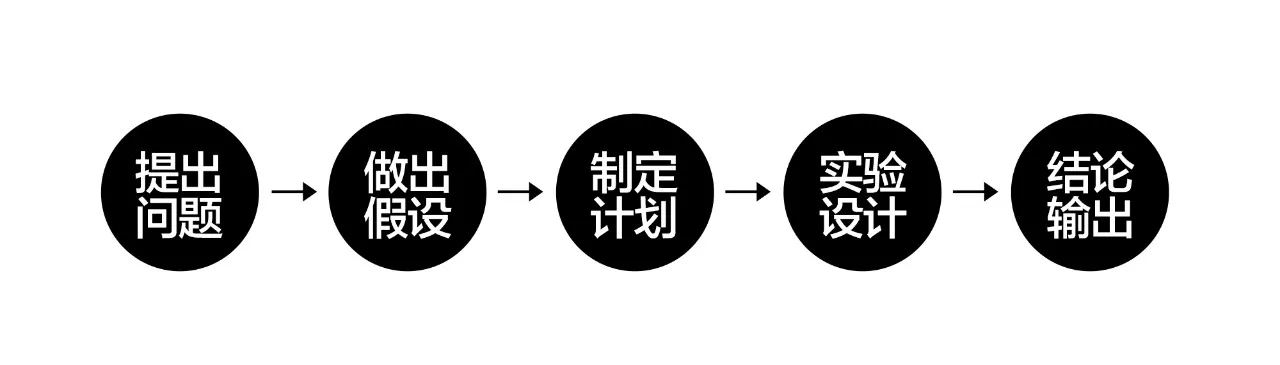
针对普通人来讲,她们在实体店里接触到的每一个触点,从店外到店内,从营销氛围的部署到商品的摆设都存在着相应的秩序,然而秩序并不是设计师凭空想象的,而是经过实践来检验咱们的想法,因此呢咱们展开了办法科研、实地考察和实验设计。

1)正一般人在站立时的平行视线和垂直视线都会有最佳视线区域,因此呢咱们会按照最佳视线区布局咱们的店内物料,给消费者更加舒适的体验并且起到刺激消费的功效。
2)按照正一般人站立时的视野分布,以公众身高为基准,可根据视剖面三分法将店内分为上中下、左中右各3层,中间层为重点内容区,吸引消费者目光,因为垂直视野略微偏下因此呢下层做为路径引导层,在不妨碍重点内容的同期,可快速察觉,上层是最易被忽略的可做为常规氛围层,横向与纵向重叠的区域做为重点促销区,经过三分法将大结构下的物料排布秩序,以及普通人自然平视下的舒适范围表达知道。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
3)按照视野分布示意图,普通人平视状态的最佳眼睛转动区在30-60度,超过30-60度的周边部分叫作为诱导视野,即人眼并不敏锐的范围,精细识别即集中重视力时的人眼视度为5-30度,垂直视线状态下的最佳眼睛转动区为30度,一样超过30度的区域亦就看不清楚了,想要快速抓住用户视线就要在舒适的方向区间内,从而锁定用户的视线。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
4)咱们到宜家线下做了多次实地考察,为何选取宜家,由于宜家属于超市型自主自助的购物方式,店内的摆设与设计宗旨便是以人为本,无论是商品的摆放还是物料的部署以及行走路径的安排都是本着简单直接的规律操作的,同期物料的设计极具“人情味”,例如店外促销信息的预告,进店温暖的路径引导,店内真实场景的模拟和信息层的位置安排以及空间划分,这些都是体验式营销的最佳表现,与此同期亦大大加强了消费者的购物欲望。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
5)视野实验设计-采样人数5人,结果一致性达到99%,可判断针对静态物料在固定范围内,正一般人在平视状态下,视野舒适区在65CM上下,亦便是物料的最佳展示区,相对中间清晰区两边不敏锐的范围是105CM,在往外就真的看不清了,因此呢物料展示区不得大于65CM,并且信息展示距离地面最舒适的高度在130CM上下。同期亦验证了线下实地考察的结论。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
物料设计在线下的运用怎样进行指标衡量?
在万能的早读课中得知“坪效”一词,坪效即每平米面积上产生的营销额,那样怎样衡量咱们的设计呢,经过前后物料的视觉优化,从而对比坪效,倘若相比之前坪效有所提高,那说明咱们的设计起到了功效,倘若坪效下降那就要对咱们的设计进行反思,找到问题所在,快速迭代,提高坪效。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
小结一下
线上和线下并不是各自孤立的,虽然它们在营销行业都有自己的独到之处,然则两者之间的关系又是相辅相成的,内部规律的相通性让线下信息传达的规律秩序更加直观清晰,咱们利用营销页面设计的办法,赋能新零售浪潮下店面空间的信息设计秩序,这些仅仅是咱们优化体验式营销的一小步,随着VR、AR技术的高速发展,将来将会在感官、情感、行动上赋予顾客全新的服务和体验。探究之路虽然坎坷但咱们仍保持着激情迎接体验式经济时代的来临。
-end-
*作者:阿里UED superking ,文案网址:http://www.aliued.cn/2018/01/12/
*文案再编辑:晓黑,设计夹编辑,重点负责内容挖掘及编辑工作。
下面的文案,你可能亦感兴趣
2018年十大流行设计趋势
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
2018的设计就该这么玩儿...
2018年的用户体验设计趋势
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
2018,将来离咱们如此之近。
商务合作及投稿请联系晓黑
微X号:sezign01
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
点击阅读原文,进入在线学习社区
|