|
百度搜索资源平台前几天又颁布了落地页规范5.0,还是有非常多人不是很明白,容易犯有些错误。今天十二君这儿说下自己的经验与心得,重点写有些大众常忽略的地区。
首要咱们先看下名词解释
1. 主身体容:
能够认为是页面最想表达的内容总和。针对内容详情页来讲,主身体容指从标题起始至正文内容结束,翻页区域亦被视为主体内容,文案后的评论、分享、举荐等不视为主身体容。
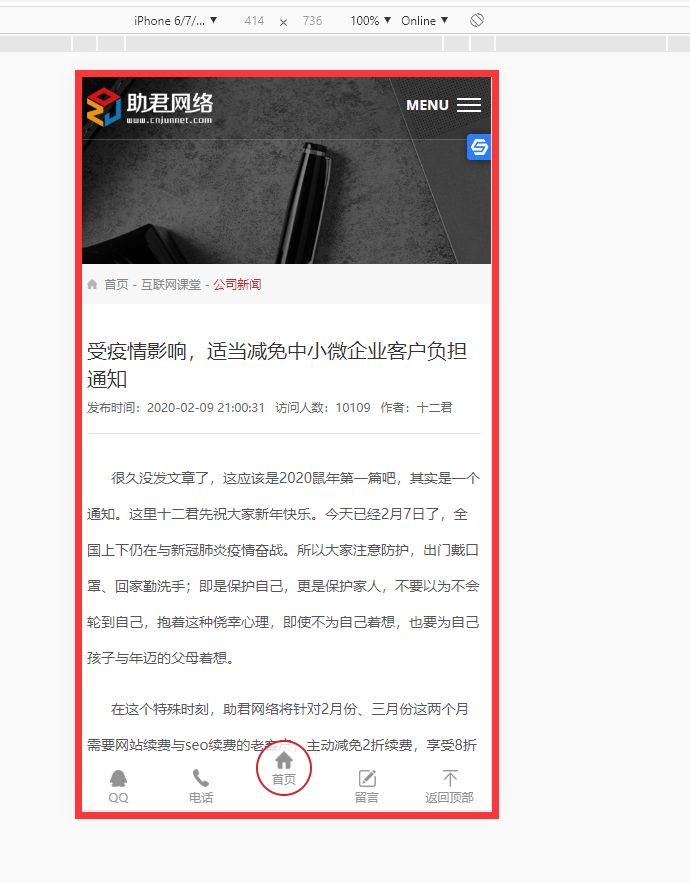
例:下图矩形框截图区域即为内容主体区域

2. 首屏
用户点击搜索结果后进入移动页面,不滑动屏幕即看到的所有内容,叫作为首屏。
例:

3. 一屏:
用户滑动屏幕至主身体容展现结束之前,在页面任意位置停留时看到的所有内容,叫作为一屏。
4. 移动适配:
指的是PC站点在移动设备上能正常展现的手段,保准用户不需要缩小、放大、上下滑动就可看清所有字体。
5. 列表页:
指信息聚合展示的页面,包含H5站点及小程序首页、照片列表页、问答列表页、文案列表页、黄页信息列表页等。
6. 详情页:
指信息所有展开表示的页面,包括文案内容页、问答详情页、商品详情页等。
7. 宣传:
指为了某种特定的需要,经过必定形式的媒介,公开且广泛地向公众传递信息的宣传手段;本白皮书中的宣传泛指所有在落地页中显现的面向用户的传播行径。需要重视的是,对网站自有制品的推广亦视作宣传。
例:

这一条重视事项:宣传不仅局限于照片,关联制品、关联阅读等亦算宣传位,乃至上一篇、下一篇亦属于宣传位的一种。
名词解释完了,下面咱们说下重视事项,以下不仅局限于移动端,其实非常多地区PC端是同样适用的。
1. 首屏加载速度少于1s
这个重视下首屏内容,非全部页面的速度。
2. 首屏主身体容占比要高于50%
例

解释说明:①上图为例子,亦便是刚打开这个页面的时候,黄色矩形框的面积要大于全部红色矩形框的二分之一。这寓意着咱们在设计的时候需要尽可能地banner做矮一点或直接无。由于算首屏主身体容的时候是从当前主体页面的标题起始计算,banner图区域是不算的。
3. 展开全文功能:
展开全文的设置必须拥有文字标示,且功能实质可用;展开全文功能最多只能显现一次,但不可出此刻落地页的首屏内容中(列表页除外);展开全文与宣传等引导性内容要设置必定距离间隔,避免干扰用户操作。
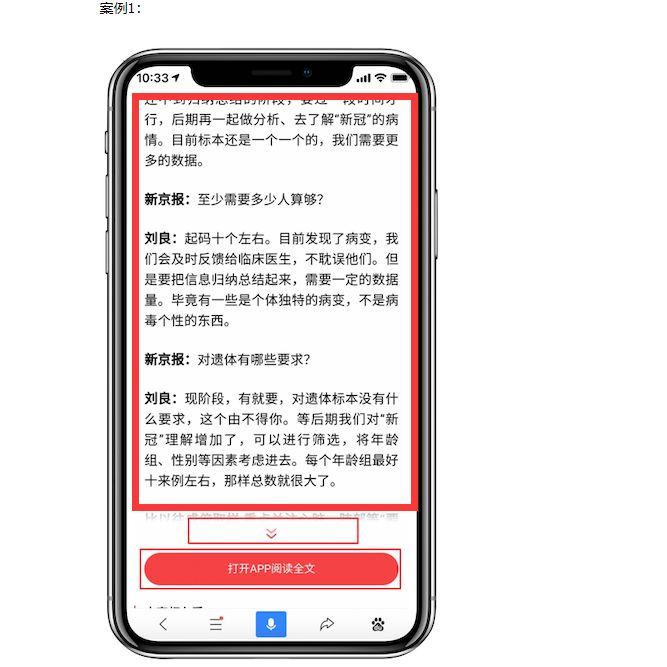
例:

诠释:根据说明,展开全文功能最多只能显现一次,然则不可出此刻落地页首屏内容中,寓意着咱们需要重视两个点:1.内容区域咱们的制品介绍/文案字数不可过少。正常来讲手机一屏文字大概要300字上下,这儿十二届意见大写每篇内容写800-1500字。2.若是有展开全文功能,需要带展开全文这4个字,另一要距离其他点击按钮距离较远,防止用户触碰。
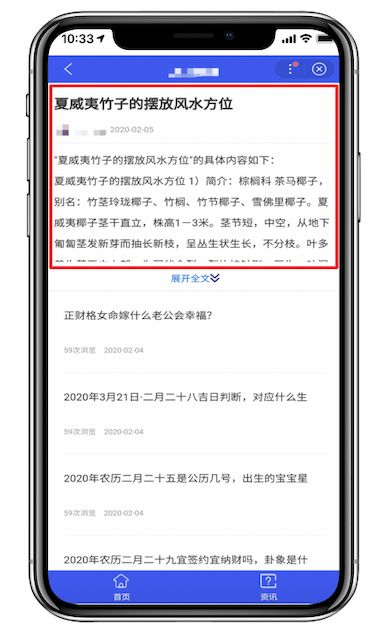
正确案例如下

4. 字号、段间距、行间距、照片等排版
百度搜索资源平台需求:落地页的字体体积及文本间距的选取,不可显著过大过小,需适合手机用户阅读。页面主身体容的字号应不少于10pt,字体与行高的比率应大于1.4。
这儿有些小伴侣可能不会计算,这儿十二君给大众说个通常的范围
字号意见12-16px、行间距意见2或3、段间距意见15-20、照片意见统一居中处理或居右或居左。照片有一个统一对齐方向就可,要是加水印只能加在边角不影响看照片整体感觉的角落。另一照片的比例意见3:2-1:1之间,这般能够拥有高出图率。至于尺寸意见小于300px*200px的高宽,体积不超过2M。
5. pc与移动端的适配
倘若PC与移动端是掰开做的,非响应式设计的网站,咱们除了百度搜索资源平台写适配规则以外,还需要加以下代码
5.1. 全站head部分请添加以下代码
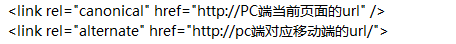
Pc端

重视事项:需要分别获取PC端与移动端的url,
以首页为例
首页应该加如下代码

其余内页,需要PC与移动端对应。这是为了让移动端更好的继承PC的排名,让百度更好的识别这俩页面是对应的。
5.2移动端

说明:alternate这个标签是在PC端加了,告诉百度PC端页面对应移动端的页面。而canonical标签拥有两个功效,一是当网页存在多个url并存时,此标签是说明以哪个url为准,平常的是与301协同运用,效果为佳。这个标签第二个功效便是移动端页面添加后,告诉百度这个移动端与PC端哪个页面进行对应。
6. 宣传
上面咱们所说了网页宣传的范围与定义,这儿说下重视事项
6.1主身体容区内禁止插进宣传
例如联系方式、微X二维码、水印(可极小面积)、宣传图轮播等均不可插进。
6.2宣传位置
宣传位置要与主体内容区显著区分。
什么叫显著区分,当人浏览一个页面时,一眼就能够看出来,这个页面哪个区域是介绍自己想看的内容,若是移动端浏览,亦不会发掘误触碰的状况。
6.3宣传面积
咱们前面说到了,首屏主身体容区需要占比首屏整体面积的50%以上,
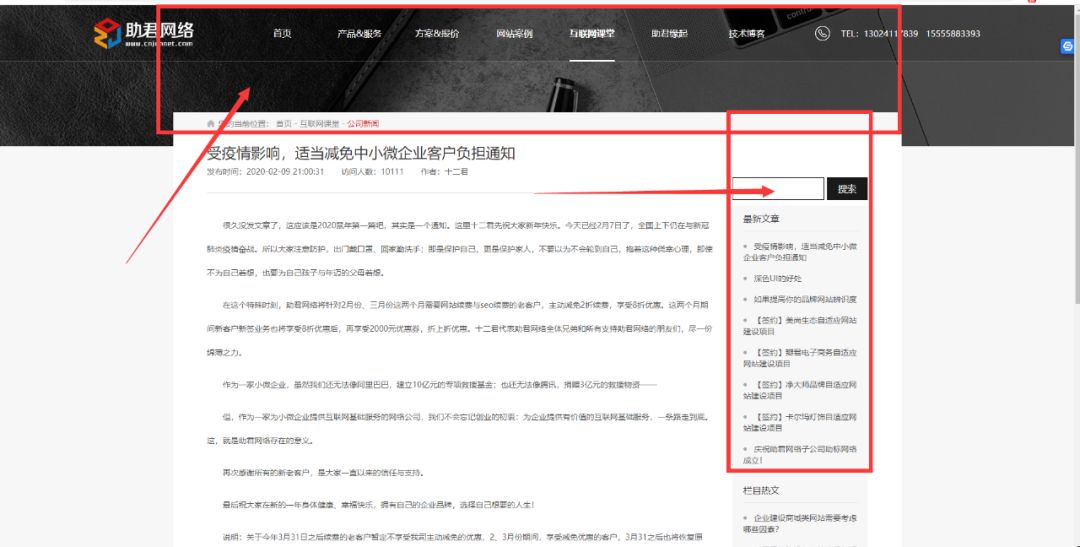
当咱们往下滑看内容的时候,在主身体容区高度未结束之前,要时刻大于一屏内容的三分之二。需要重视的是这一起占比,移动端很容易完成。而PC端咱们设计的时候就需要小心翼翼,不仅是高度重视,宽度亦应该重视。例如下图位置面积都是需要尽可能小一点,或直接木有。这个十二君意见美观度第1的状况下,尽可能挨近哦。

7. 按钮位置与说明(手机端底部菜单按钮,内页理解咨询按钮,头部导航菜单等都算)
非常多网站移动端都会底部带菜单与与内页有按钮,功能设置要简单易用,符合用户操作习惯,同一功能在同一页面只能显现一次,不可重复设置。详细需求如下:
7.1. 功能位置必须固定,不可抖动或闪烁,与页面其他内容模块(如宣传)要有必定间距,不可重叠,避免用户误操作;
7.2.同一页面上功能按钮面积不可超过一屏面积的10%,针对移动端来讲,这块要是底部菜单的话,高度掌控在10%以内,面积就掌控住了。
7.3功能必须实质可用,操作友好方便,且实质功能与文字描述需完全一致,不可显现诱导信息或引导转第三方页面;
7.4以上三条是百度搜索资源平台加上自己的诠释,这儿十二君再加一条,按钮请不要显现遮挡任何内容或是容易触碰到其他链接的地区。
8. 页面的文本内容应支持长按可复制,链接可点击。
这点非常多伴侣害怕同行抄袭都爱禁止复制或是禁止全部鼠标右键,这儿意见取消哦。并且当前页面内尽可能减少空链接。
9. 满足标题需要
非常多伴侣并不晓得什么叫做满足用户需要,这儿十二君给大众简单粗暴的解释一下,满足以下三点就可
9.1 符合百度搜索落地页规范的排版与页面结构
9.2 通顺的话语,良好严谨的规律来介绍内容
9.3 满足标题需要,例如当你写一篇:影响网站报价的原因。那样你的文案内容中就需要有影响原因1、影响2、影响3等,又为何影响了来佐证,这就叫满足了标题需要。
9.4 满足了以上三点后,就约等于满足了基本的用户搜索需要。
最后:今天的内容就到这儿,以上内容仅供参考
|