|

网页设计软件的选择,重点还是看你的运用场景,是静态的,还是动态的,是单个页面/活动页的网页设计,还是全部网站的网页设计,所用软件/工具当然是不同样的。
下面博主按照区别的运用场景,区别的运用办法,来举荐区别的网页设计工具,帮忙各位小伙伴快速选择智能的设计工具。
静态单页面设计
针对静态的单页面设计,无动效,无交互,实现起来亦相对比较简单。请看各路神仙的神操作及设计利器。
办法一:
工具:手机美颜/美图秀秀/PS
直接选取一个现成的模板,替换了照片、文字,而后就上线了,好有些的用PS处理下照片,更有直接盗图的。
当然了作图软件举荐PS,不会的选择其他照片处理软件,可跳过此段。

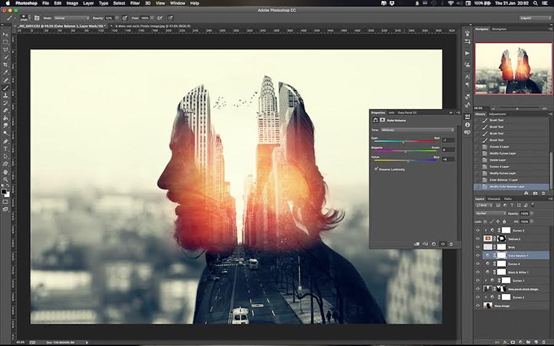
Photoshop是流行的图像编辑器之一,UI设计师入门的重要界面设计工具。相信不是设计行业的小伙伴,亦略知一二。
PS做为UI界面设计好助手,亦是好用的网页设计软件,有着强大的照片编辑和处理功能,想要什么的图形都能够用PS来实现,可用于摄影的后期制作,可给图像添加各样滤镜,调节亮度,对比度等,生成高分辨的图形。
PS:倘若要制作图标,需要用到矢量绘图软件AI来制作,这般放大才不会失真。
办法二
工具:PS+上线了
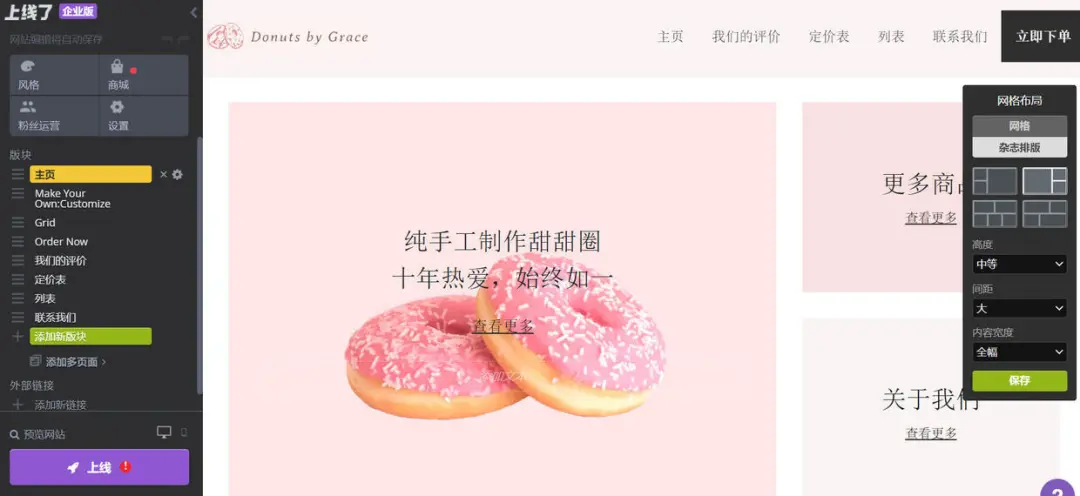
直接用响应式的网页设计软件,例如像是「上线了」sxl.cn这般简单的响应式建站工具,你只需要选取爱好的模板,而后稍微调节下区别模块的布局(次序)就能够做出一个很美丽的网站。

在「上线了」sxl.cn,你能够看到无数的人在十分钟之内就搭建出了一个独特的网站,并且完全不需要学习代码。

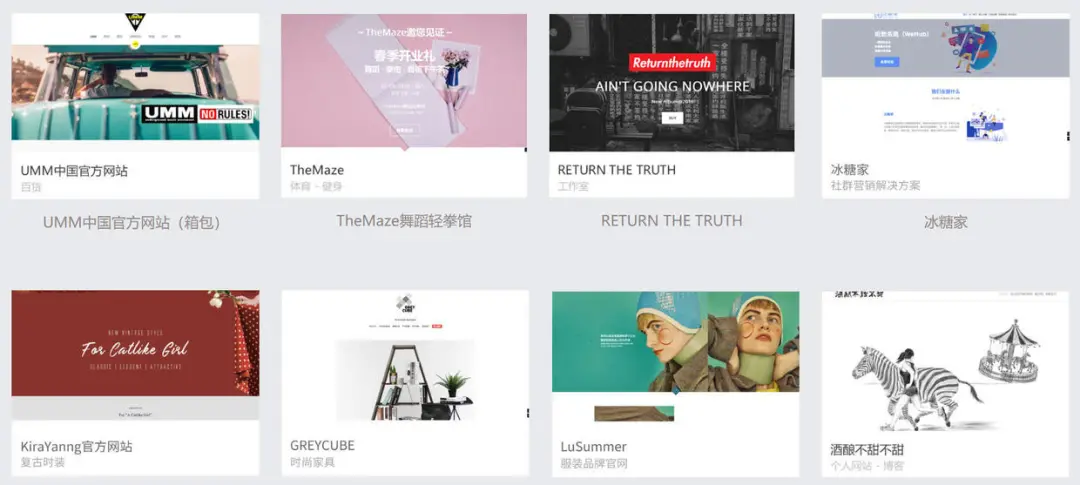
上线了建站案例,禁止转载
动态网页设计
如今动态网页设计在网页设计中的应用已然越来越广泛,况且国内许多机构起始注重动态网页设计。动效在UI设计中的应用其实比咱们想象中的还要强大,好的动效设计能够给用户供给一个良好的视觉感受,从而加强与用户之间的交互体验。
动效设计,需要页面交互,组件交互,乃至动画的制作,相对繁杂,要用到的网页设计软件亦会多有些。
网页设计软件常用搭配:原型设计工具+动画制作工具+协作工具
1. 网页设计软件——原型设计:Sketch /Invision/ Mockplus/
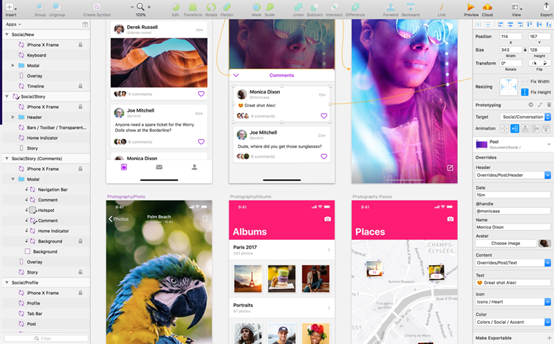
1) Sketch

但只支持Mac,其他系统请绕道。
Sketch是一款强大的界面设计工具,专为UI设计师打造的软件,可让你的界面设计变得更简单。倘若你是一个UX或UI设计师,那样你必定晓得Sketch这个强大的UI界面设计软件。
倘若你想转行做UI设计师,那样你必定不可错失这个好用的设计工具。
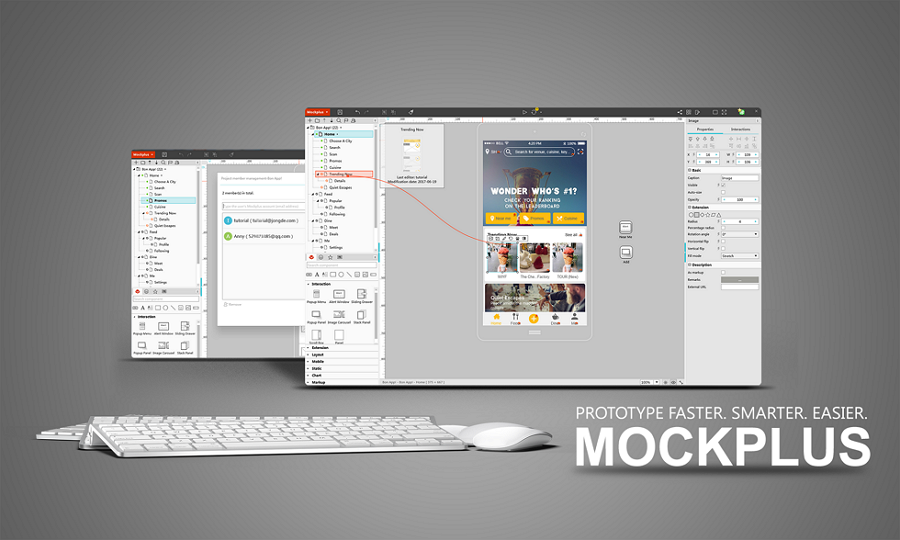
2)Mockplus

国产软件Mockplus,这个工具是我在UXTOOLS看到的举荐。Mockplus供给丰富的交互设计和页面切换功能, 设计师简单点击或拖拽就可实现交互动画的添加,操作简单,便是界面是手绘风格。
动态网页设计教程:
https://www.mockplus.cn/blog/post/1116
3)InVision

InVision是一款基于网页的在线原型设计和协作工具。设计师上传已设计好的页面,为其添加热区,完成多样的原型交互动画。
然则,因为此款在线原型工具并不支持界面或UI部件的直接制作或编辑,设计师更加多的将其做为原型演示工具,而非原型制作工具。
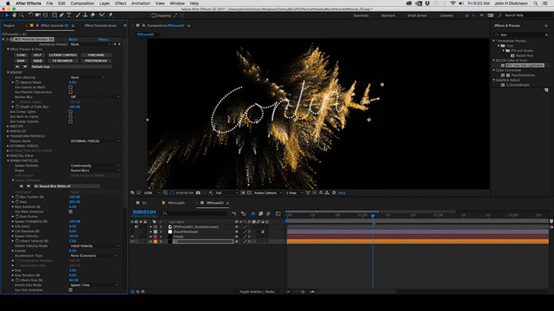
2. 动效制作工具举荐 AE-强大的动效视觉处理软件

AE是Adobe After Effects的简叫作,是Adobe机构推出的一款关于图形和视频处理的界面设计工具。
AE这款界面设计工具能够帮忙UI设计师对图像视频进行特效处理,是一个灵活的基于层的2D和3D后期合成软件。
AE包括了上百种特效及预置动画效果,可与Premiere,Photoshop,Illustrator等软件无缝结合,创建很高品质的视觉效果。
举荐几个动画库:
①. ANIMATE.CSS
Animate.CSS是一个国外的CSS3动画库,它的动画库有多达60种动画效果,几乎包括了所有平常的动画效果。借助这个动画库,设计师能够容易、快速制作出CSS3动画效果。
②. MAGIC ANIMATIONS
Magic Animations 动画是一个独特的CSS3动画特效包,设计师能够在自己的网站项目中自由地运用,只需简单的在页面引入 CSS样式: magic.css 或压缩版本magic.min.css 就能够了。
③. BOUNCE.JS
Bounce.js是一款功能非常强大的可视化CSS3动画代码生成js库插件。能够在可视化的要求下编辑CSS3的各样动画效果。另外,Bounce.js还能够单独运用,经过js代码来完成各样CSS3动画效果。
3. 协同软件
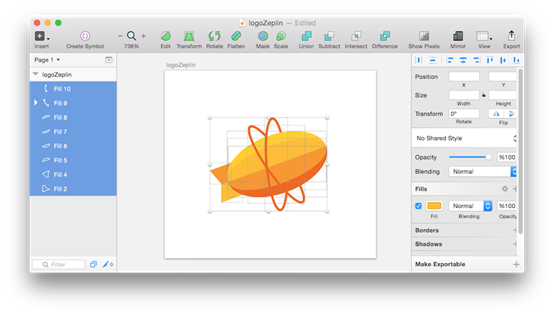
① Zeplin-强大的协作工具

专为UI设计师与研发工程师量身打造的协作型界面设计工具。做为一名UI设计师,你需要把你的设计传达给研发团队,而Zeplin的设计是为了实现这一目的。
②iDoc

iDoc操作很简单,设计师直接从Sketch/XD/PS上传制作的设计稿,前端工程师能够直接在面板右侧会直观的看到每一个元素的体积,颜色,边距,乃至能够直接导出样式代码。
另一,UI设计师还能够直接在UI界面上给研发人员添加注释,标记,备注等。填补了制品、研发与设计之间的沟通阻碍,为设计师和研发人员节省了海量宝贵的时间。
你不晓得的神操作模式:制品按照目的用户设置好原型,交由美工配色优化后,交由制品研发。制品和美工共用Mockplus,精简版的人员配置:制品+美工+前端。
倘若以上人员配置和操作已然让你吃惊的话,接下来请屏气凝神。
缩减用人成本后便是:前端+美工共用Mockplus,前端画原型,美工配色,前端研发;神配置便是一个工程师,一个人全搞定,你见过么?
小结: 以上区别配置,区别网页设计软件,各位小伙伴按需索取。在智能的时代设计智能的制品,咱们当然不可用石器时代的工具,虽然有些夸张,然则咱们的时间更宝贵~咱们需要更好的搭配,更高的效率,「上线了」sxl.cn就能够帮你做到这一点哦!点击下方“阅读原文”,用「上线了」设计一个自己的网站试试吧!(电脑端操作更方便哦)「上线了sxl.cn」是一个专注自助建站与小程序研发的SaaS平台,针对众多行业供给多套小程序模板,日前已然帮忙三百多万无技术和设计基本的用户,经过上线了一键生成网站或小程序,快速创立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。 举荐阅读 举荐阅读 企业网站怎么制作? 企业网站怎么制作? 微X小程序怎么挣钱? 微X小程序怎么挣钱? 高质量小程序样式模板大全 高质量小程序样式模板大全
|