|
↗点击上方“制品Plus”关注咱们
不知不觉,小明已然作为制品助理1星期了。回想这1星期来所做(tian)的(de)事(keng):找过前后端处理bug,处理完bug要测试,测试完上线后还受到了攻击要找运维去守护...... 短短1星期就已然处理了好多事情。小明心里yy着:看来不消多久,我就会升职加薪,当上总经理,出任CEO,迎娶白富美,走上人生巅峰,想想还是有些小激动呢。

新的一天又来了,小明高高兴兴地来到了机构。打开电脑,刷一刷“35溴”瞧瞧那些互联网机构又融了资,上了上“人人都是制品汪”学习学习新技能。此时,老苏(小明的boss)拿着鸭梨手机6s,皱着眉头,走了过来,叫住了小明。
老苏:小明,咱们产品的移动端这个地区的功能必须优化一下,你琢磨琢磨之后,先把想法跟移动研发攻城狮们沟通沟通,好有个心理准备。
小明:好的,老板!

爽快地答应了老板之后,小明马上就懵逼了,这个功能咋优化,该找哪个研发gg呢?
但不管三七二十一,小明找了找竞品,“借鉴”了别人的方法,想了想,还是硬着头皮先去找亲爱的前端大毛gg。

小明:亲爱的大毛gg,小弟我又要来叨扰一下您了。(边说边顺手将一杯心八克塞到了大毛的手中)
大毛:小明,你这回算是少了些招数,多了些真诚嘛!说吧,什么事啊?
小明:那是非常真诚的。哈哈。是这般子的,我老板说移动端的这个功能必须优化一下。而后优化的方法是这般子的…@#¥!%……¥#¥……@(以上省略10000字) 。大毛哥,您看这般好实现不?
大毛:恩恩,想法是挺好的。然则这个实现不归我管啊,你要晓得咱们机构的移动app都是native的,你得找小强和小丽啊,她们分别是ios研发和android研发。
小明:哦哦。这还得再找两个移动研发程序猿,移动端好繁杂啊!
大毛:这你就不懂了吧,看在这杯心八克的份上,我先给你讲讲此刻移动app关联的实现技术吧。此刻移动app重点有三种模式:Web app、Native app和介于两者之间的Hybird app。最简单的说,Web App算是触屏版的网页应用,不必须下载,无网络没法拜访,例如手机上从浏览器打开的百度地图。Native app指的是原生程序,依托于操作系统(iOS、Android),有比较强的交互,必须下载才可运用,例如工具类的App。Hybrid App是半原生、半Web的混合,必须下载,例如资讯类的APP,通常采用Native 的框架,Web的内容,后两种不必须网络亦能够打开。差不多便是这般,明白了吧。
小明:明...明白了!(还是满脸懵逼的样子)那我先去找小强和小丽。
大毛:恩恩,去吧。有不懂的地区还能够来找我哈。我很好说话的,哈哈。
小明:好的好的,多谢大毛哥!
于是,拜别了大毛gg,小明心怀忐忑地朝移动研发程序猿奔去……

知识点回顾
Web App:是运行于网络和标准浏览器上,基于网页技术研发实现特定功能的应用。详细来讲,Web App便是一个针对iPhone、Android优化后的web站点,它运用的还是HTML或HTML5、CSS3、JavaScript以及服务端的JAVA、PHP、ASP等技术。
Native App:是一种基于智能手机本地操作系统如iOS、Android、WP并运用原生程式编写运行的第三方应用程序,亦叫本地app。其运用的技术与本地操作系统相一致,如iPhone iPad便是纯Object-C,安卓便是纯JAVA。
Hybrid App:是介于以上两者之间,同期运用网页语言与程序语言研发,经过应用商店区分移动操作系统分发,用户必须安装运用的移动应用。因此,其技术就包括了前两者,运用原生程式写了一个容器,而后运用HTML+CSS+JS等技术来实现用户界面和交互。
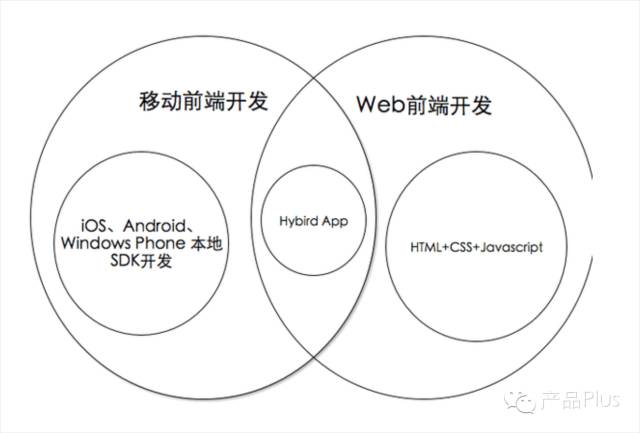
三者关系如下图:

三者比较:

|