|
大众好!今天来手把手教大众写html5+css3+jq的网页代码。其实学习网站代码并不会很难,先学会理论,再去多瞧瞧成熟网站的代码,直到能看懂。有时间就自己写代码做项目。这般就能火速上手学会了。下面就用一个商城网页的例子为大众说仔细介绍网页代码编写。
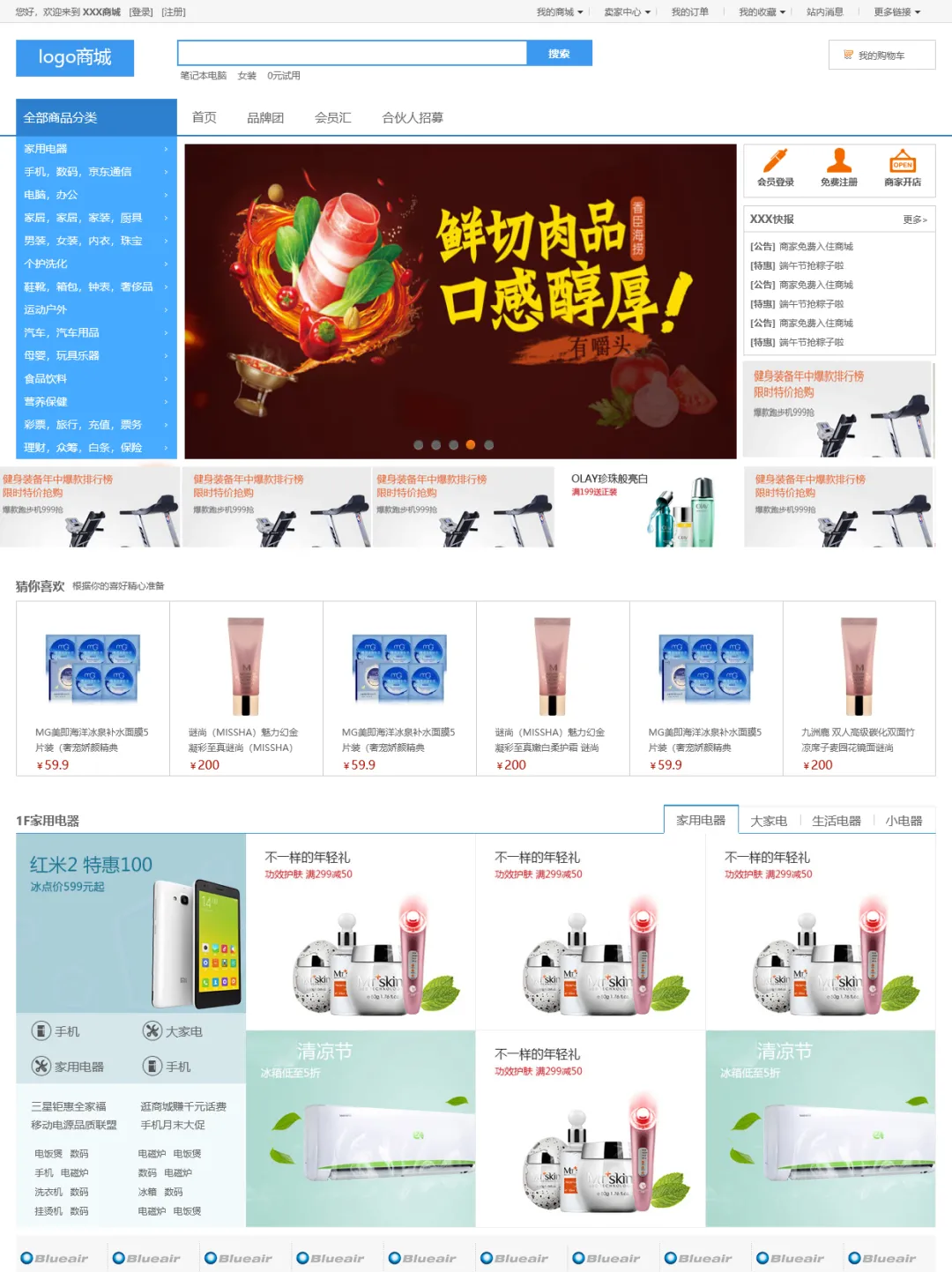
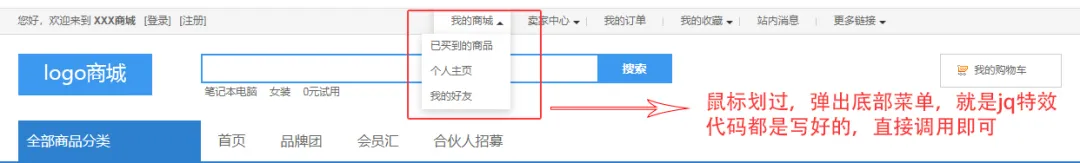
项目效果图

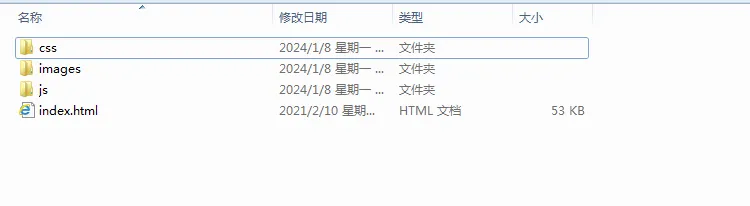
文件目录文件

Index.html是首页,默认打开便是这个页面。能够用代码编辑软件新建这个文件。网页编辑软件用DW、notepad++、Sublime Text、Hbuilder等。咱们就用Hbuilder软件来制作这个页面,Hbuilder能自动补全代码,做项目会节省不少体力。
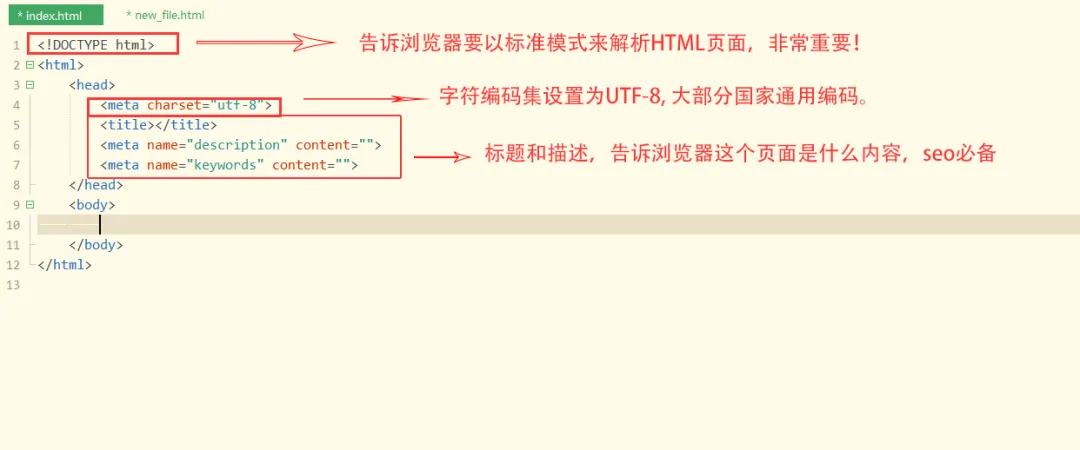
用Hbuilder新建index.html

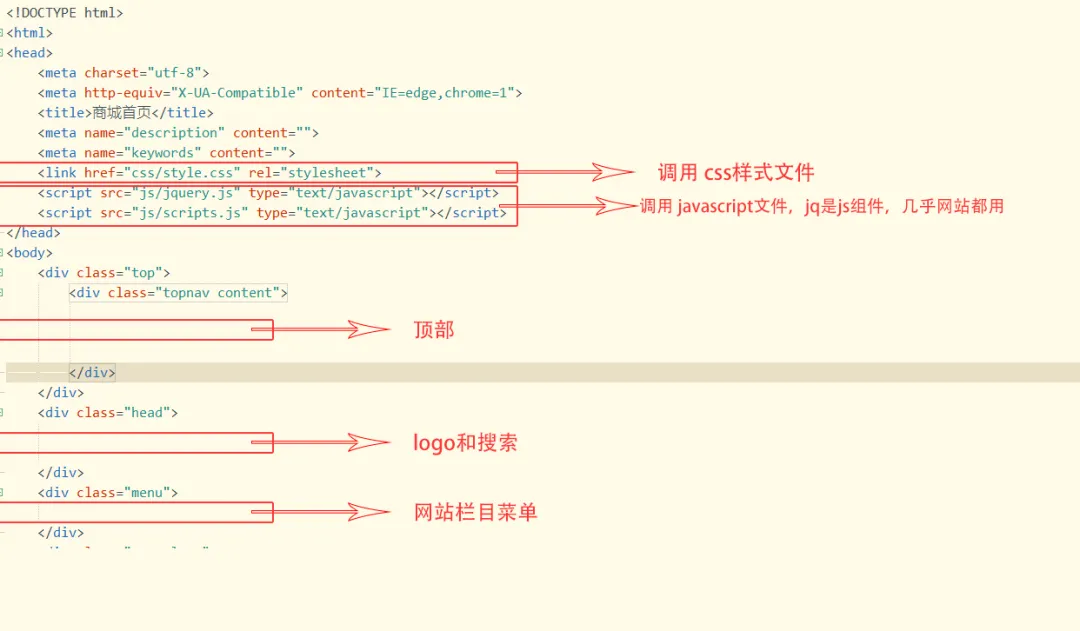
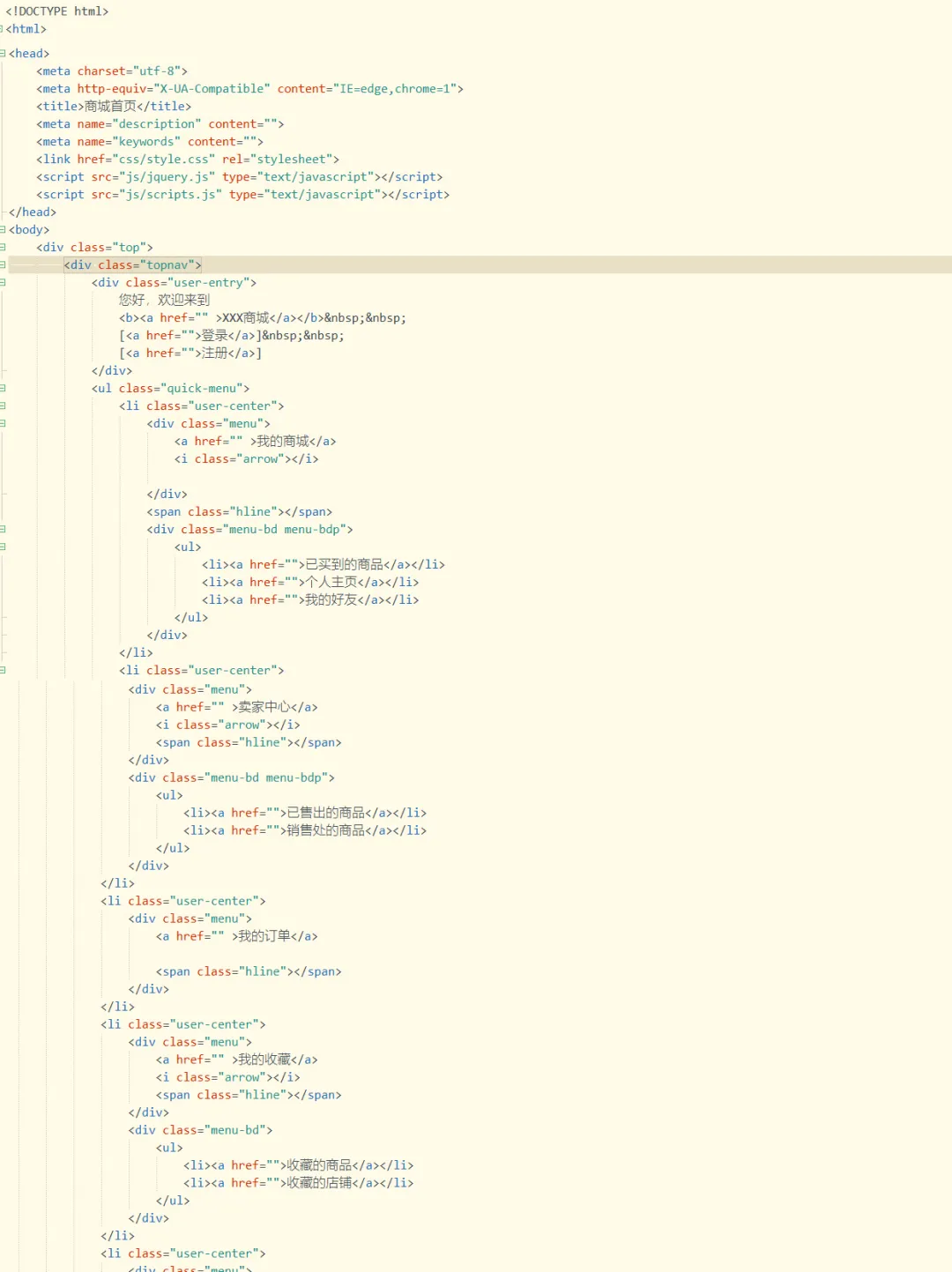
上面啥都无,此刻来布局代码


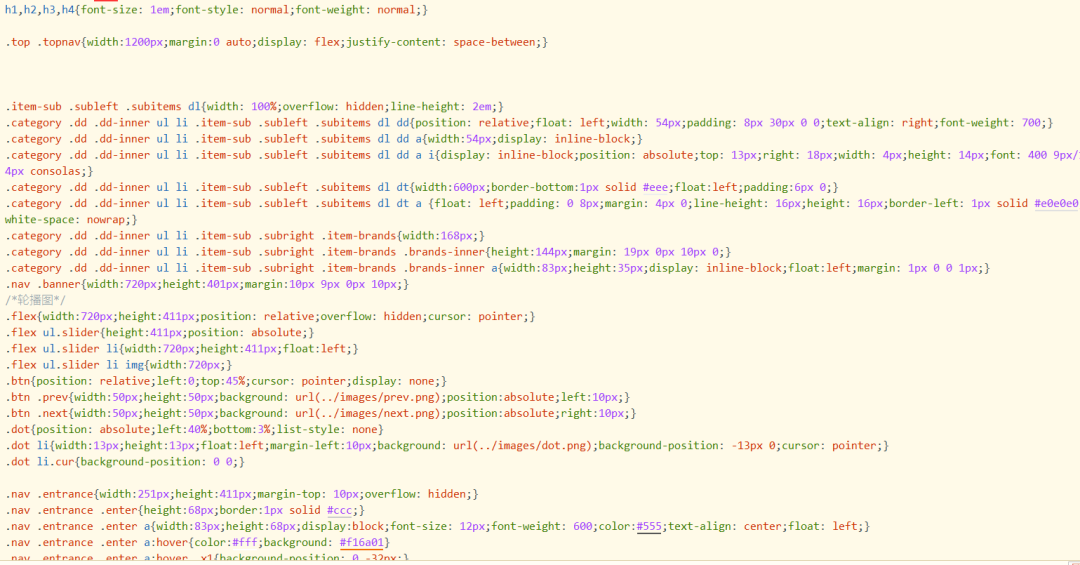
相应的Css样式效果,html5与过去最大的区别在于flex的运用。之前用float来排版,此刻只直接用flex盒模型布局,属性box-sizing来掌控居中,对齐等。


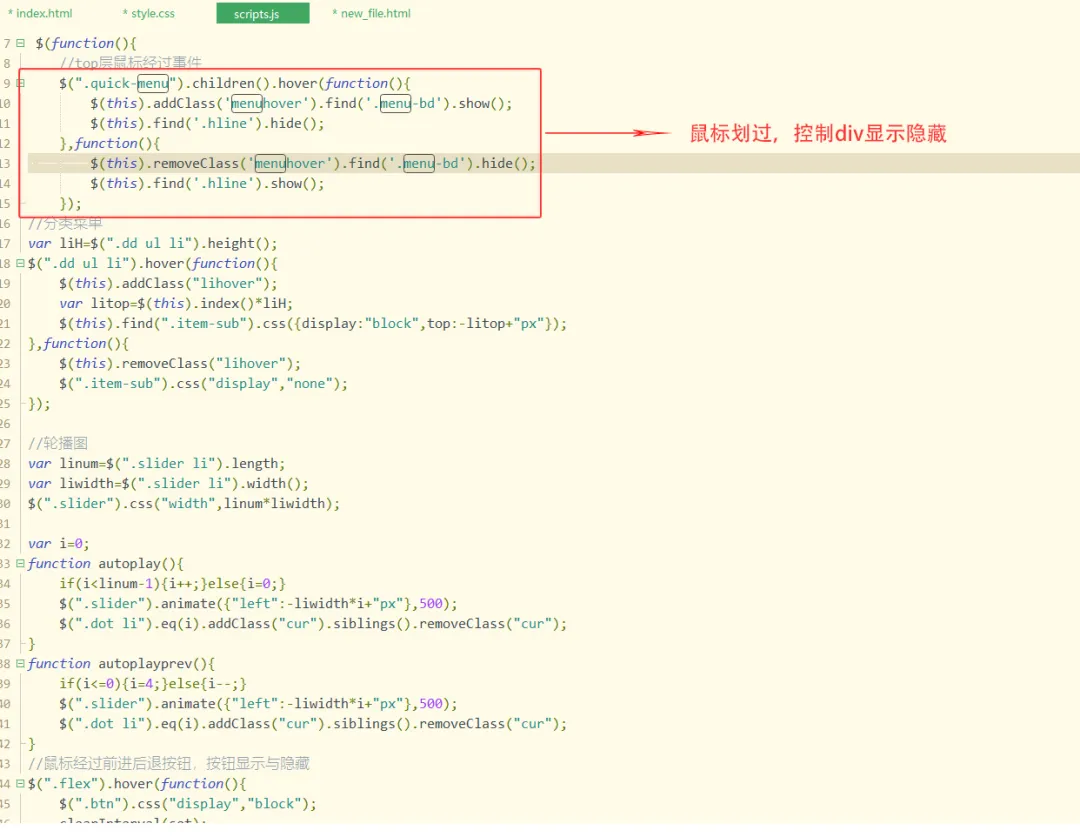
Js菜单切换,运用了jq,jq是javascript框架,它能快捷和有效地研发网站特效,不必须用源生的js代码,比较繁琐,用jq代码直接调用就可。

最后效果

|