|

今天程序猿朋友-死神又来投稿了,谢谢这位朋友的热血支持。棒棒的。
在上一期,咱们谈到了,HTML里面的框架标签,用来规划你的页面,这期,我来教大众运用表单标签,这个是一个很平常的标签,常用于客户信息系统,换而言之,便是,学会了表单标签,你能够做出一个简单的用户注册页面。

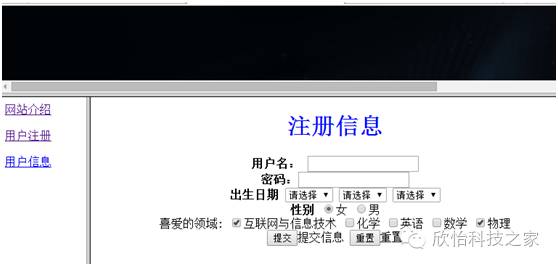
以上,是一个很简单,但相信大众并不陌生的界面,利用表单标签,你亦能够做到。
上面这些代码并不过60行,然则效果大众能够看到,好了,废话不多说,下面介绍这上面用到的表单标签<form></form>这个,便是表单标签,上一期咱们说到,HTML语言中大都数标签都是成对显现的,表单标签亦是不例外,<form></form>中间部分,才是咱们要进行仔细填写的。

里面能够填写什么呢?
首要,咱们中间能够填<input type=”XXX”/>这般的标签,其实嘛,有点英语功底的童鞋们能够看到,这标签没非便是要记录你输入了什么鬼,你输入的类型是什么?倘若你写了<input type=”text”/>,那样顾名思义,你页面表示的便是文本框,给你写入你想写的文本,咱们能够拿它来给人输入用户名信息。
一样的,倘若你写了<input type=”password”/>亦是顾名思义,你要用户输入暗码,用户输入的内容会变成*号不表示出来,常用于拿来让你输入暗码信息
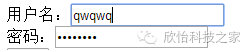
下面给你们效果图:
 
上图为用户名暗码这部分,其实没非都是这么简单的写出来,下面,便是差了一个提交的按钮,用<input type =”submit”/>就能够实现:

把握了form标签,用上刚才说的这三个input小标签,你就能很愉快很简单的制作出这种简单的注册页面,是不是很容易呢O(∩_∩)O~
(PS:倘若写不出以上效果,或必须源代码,能够在欣怡科技之家输入HTML,咱们会自动回复代码,感谢你的支持哦,亲O(∩_∩)O~)


|